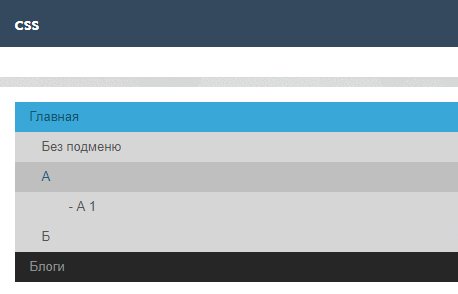
Но тут вдруг откуда ни возьмись появилась новая задача — нужно, чтобы это работало нормально для всех пунктов, потому что у них тоже появились вторые уровни.
Если сделать так:
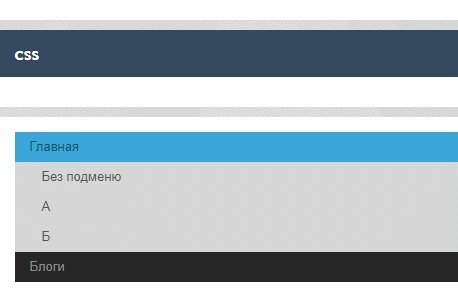
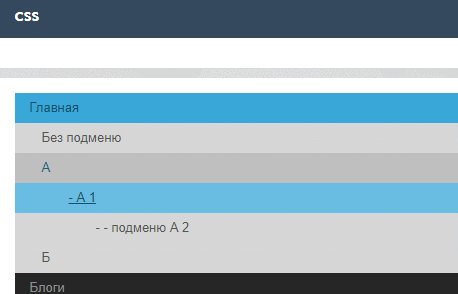
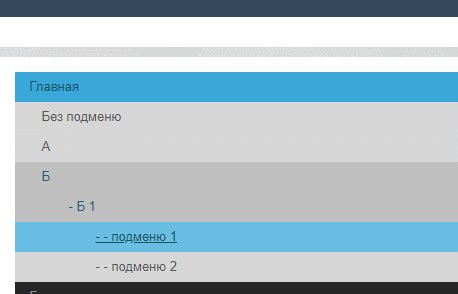
Например, есть у нас такая структура:
Кто знает? Данке шон.