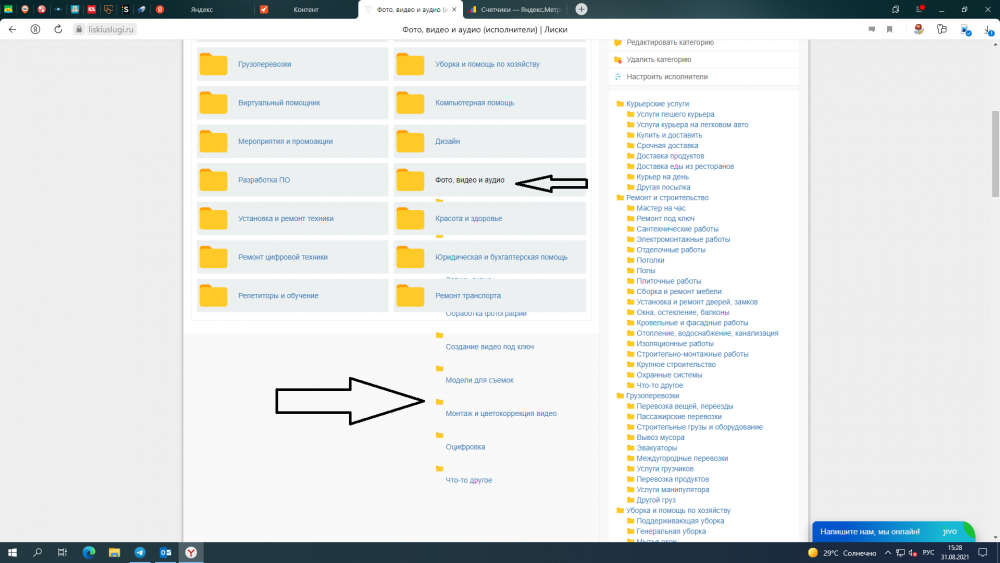
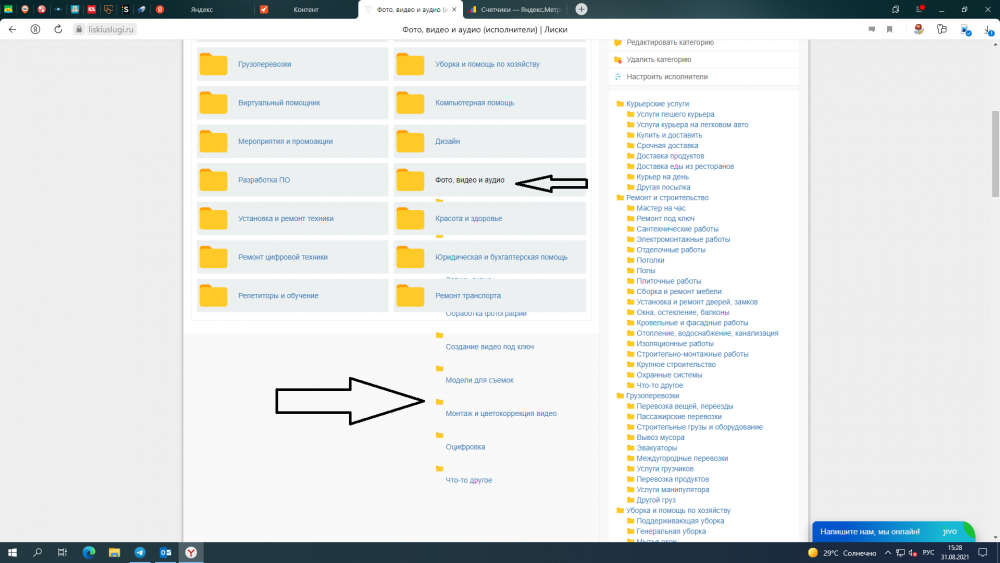
добрый день! Можно ли как то убрать при нажатии на основную категорию чтобы не вылазил список подкатегорий посмотрите вот тут! liskiuslugi.ru/masters/foto-video-i-audio

добрый день! Можно ли как то убрать при нажатии на основную категорию чтобы не вылазил список подкатегорий посмотрите вот тут! liskiuslugi.ru/masters/foto-video-i-audio

Если не хотите возиться с файлом виджета, то просто скройте вложенный список в этом виджете стилем.
Добавьте виджету на вкладке дизайн селектор no_embedded и в стиль:
Должно работать, но, возможно, придётся повысить приоритет.
Если не хотите возиться с файлом виджета, то просто скройте вложенный список в этом виджете стилем.
Добавьте виджету на вкладке дизайн селектор no_embedded и в стиль:
Должно работать, но, возможно, придётся повысить приоритет.
а подробнее можно как это сделать??
а подробнее можно как это сделать??
Даже не знаю. что тут подробнее может быть. Стучите в личку, может как-то проговорим
Проблема не решена тема актуальна нужна помощь!!!
Может из-за изображений к категориям или с css где-то игрались ?
Попробуйте сделать так: вам нужно где-то прописать небольшой стиль для active folder
В любой css файл, подключенный к странице добавьте:
Тогда будет вот так:

Если не сработает, добавьте !important. Но вообще, чтобы потом не искать, куда вы что добавляли, добавьте такую конструкцию через виджет Html-код:
Проблема не решена тема актуальна нужна помощь!!!
Так простое решение вам уже предлагали. Что именно там не понятно?
В любой css файл, подключенный к странице добавьте:
Тогда будет вот так:
1. Скроет активную категорию полностью, а не только её дочерние
2. Будет действовать и там, где не нужно
Но вообще, чтобы потом не искать, куда вы что добавляли, добавьте такую конструкцию через виджет Html-код:
<style>
li.active.folder {
display: none !important;
}
</style>
А это к 2-м пунктам выше добавит 3-ю (не валидно)