Как можно вывести в шахматном порядке записи в списке?
Т.е
Картинка — Описание
Описание — Картинка
Картинка — Описание

Возможно?
Как можно вывести в шахматном порядке записи в списке?
Т.е
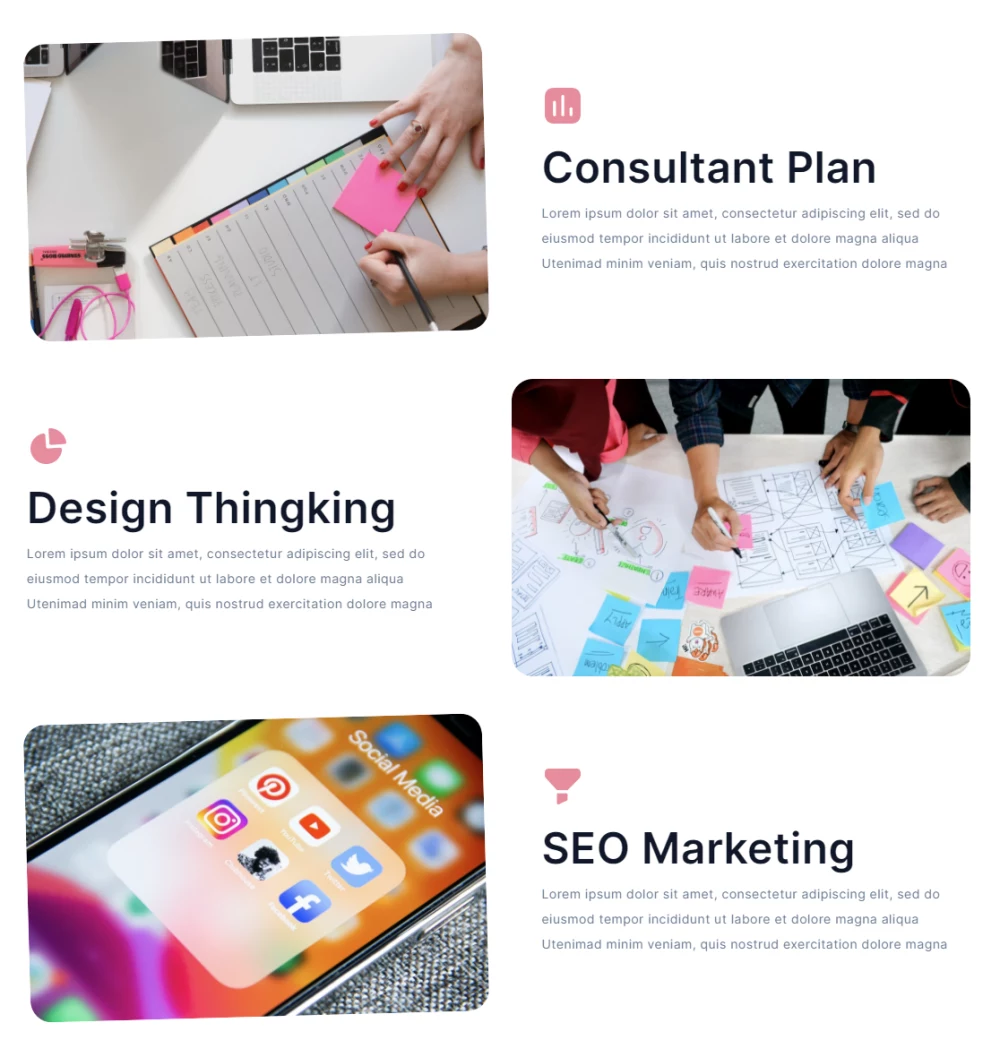
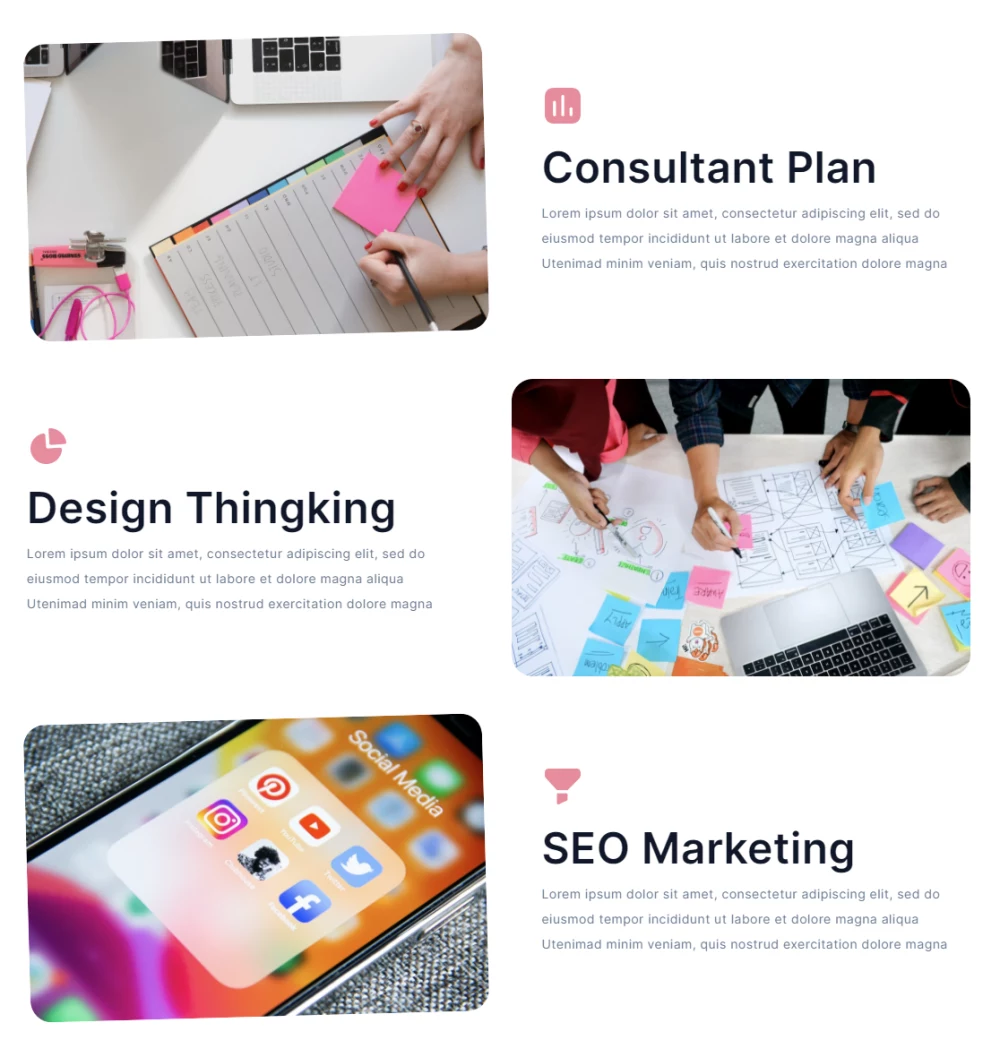
Картинка — Описание
Описание — Картинка
Картинка — Описание

Возможно?
Легко, стилями CSS. Как пример. Можно либо через Flexbox либо через Grid. Примеры ниже. Хотя для этого есть Поисковики. Лично я предпочитаю Гриды нежели флексы, он гибче гораздо, но Инстант на флексах если что.
1. Flexbox
2. Grid
Естественно классы.blog и .post мы меняем на свои. А еще лучше создать для этого свой шаблон вывода для списка записей.
Всё верно — назначать стили, исходя из порядкового номера записи. Примерно так:
Всё верно — назначать стили, исходя из порядкового номера записи. Примерно так:
Анастасия, спасибо. А можно увидеть готовый файл темплейта списка записей ТК со стилями ?) Заранее спасибо за помощь.
Def,
Def,
Не могу сегодня =) Но Вы можете подсмотреть как это работает в файле default_list_featured.tpl.php — там реализована та логика, которая вам необходима
файл то я открыл, но как его скорректировать, чтобы он обрабатывал так как я запланировал, не очень понимаю)
Друзья, кто может подсказать готовое решение?) Если необходима доп благодарность, готов рассмотреть:)
Что то я вас не понял, зачем вобще трогать шаблон вывода и назначать классы? Достаточно в файле CSS прописать так как я показал без затрагивания других файлов шаблона. CSS сам разберется четная это или нечетная запись.
.blog .post:nth-child(odd) — это для чётных
.blog .post:nth-child(even) — это для не четных
Если прям рабочий из движка по быстрому то (черновые) стили будут выглядеть так
Это уже отработает. Поясняю, этот код будет работать для ВСЕХ списков ТК на сайте, поэтому если вам нужно только для определенного ТК, тогда вперед нужно будет добавить его класс, например ТОЛЬКО для статей
где articles это системное имя ТК. Эти четыре строчки сделают то что вы хотели )). Ну можно много чего сделать одними стилями. 90% визуального вывода решается с помощью CSS. Изучайте ))
где articles это системное имя ТК. Эти четыре строчки сделают то что вы хотели )). Ну можно много чего сделать одними стилями. 90% визуального вывода решается с помощью CSS. Изучайте ))
Странно, у меня просто сдвинулся второй элемент вправо, а четвертый так и показывается как и 1 и 3

Друзья, есть ли возможно у кого реализация?)
Реализуется с помощью nth-child и flex
Что именно не получается? Есть ссылка на список?
Есть ссылка на список?
сейчас я использую стандартный файл списка default_item.tpl.php