Такая проблема:
В виджетах включил показ некоторых блоков только для мобильных телефонов и планшетов.
Решил поправить CSS,
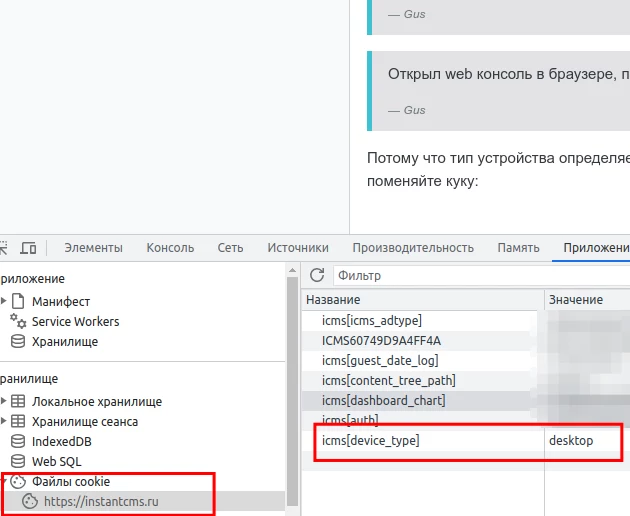
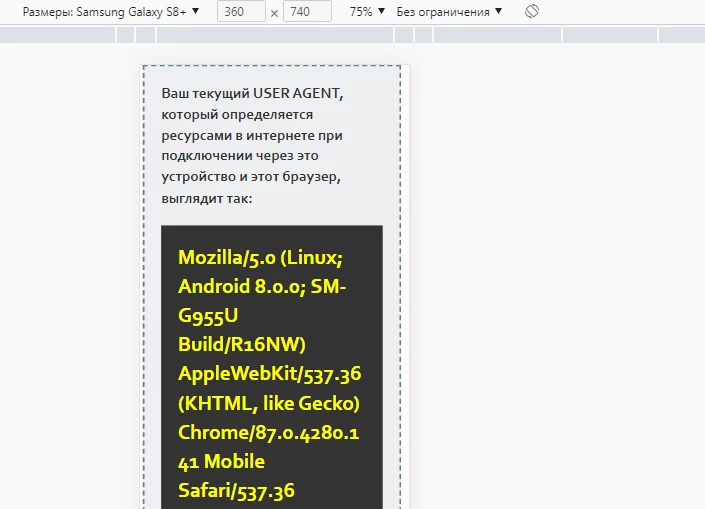
Открыл web консоль в браузере, перешел на показ мобильных устройств, но там показывает виджеты для десктопных устройств. Почему так ?