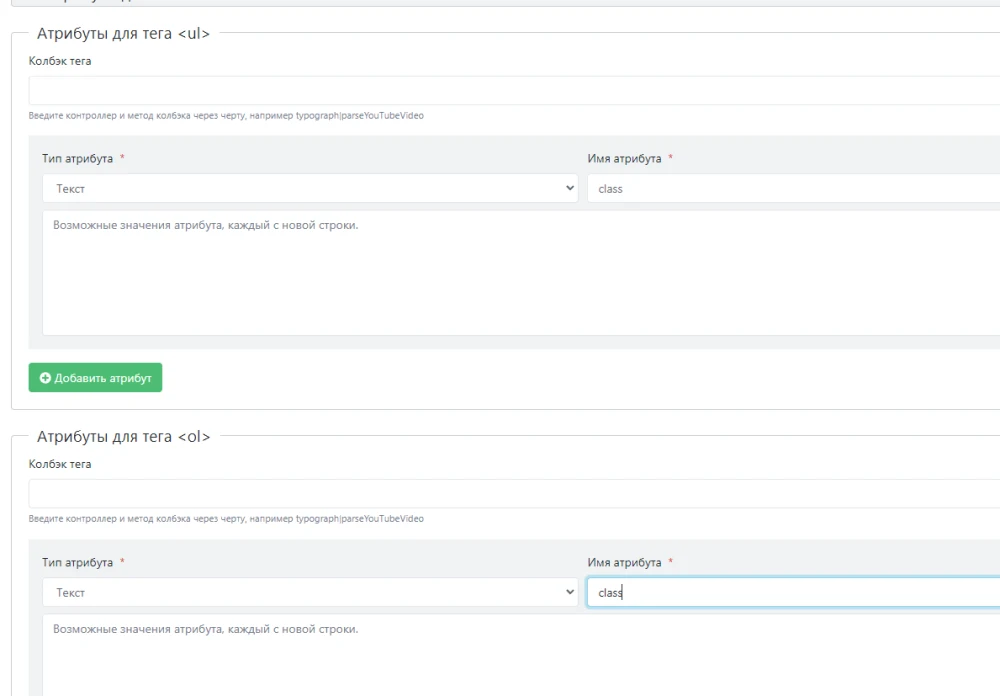
Типограф удаляет класс у тегов ul и ol.
Разрешите атрибут class у них в настройках пресета типографа. Вот так

И все починится.

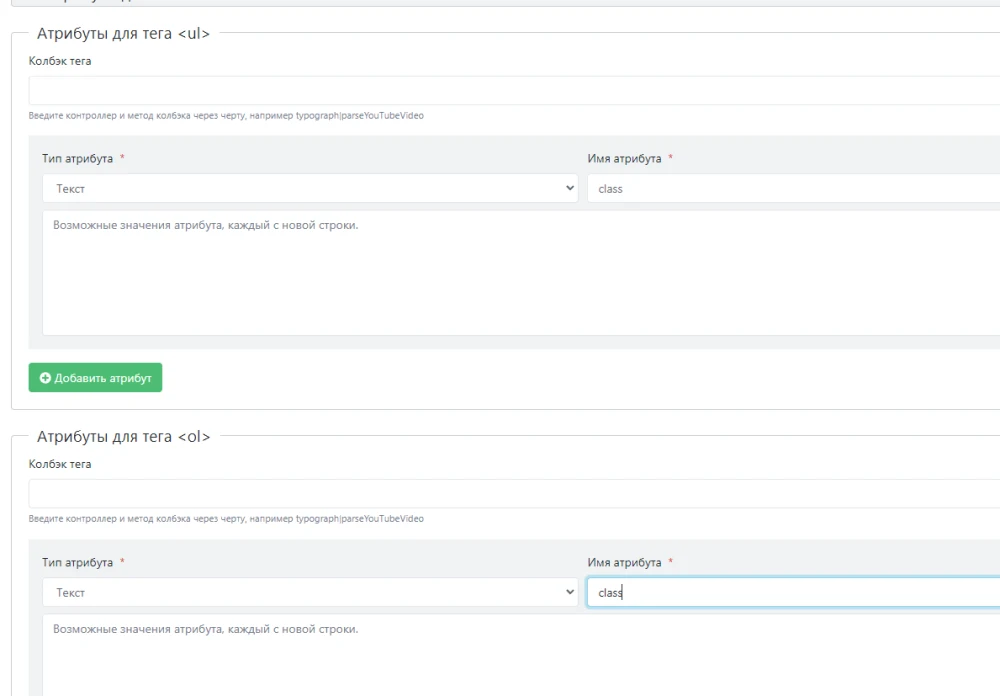
Типограф удаляет класс у тегов ul и ol.
Разрешите атрибут class у них в настройках пресета типографа. Вот так

И все починится.
Алгоритм следующий
это же было совсем не сложно. Типограф съедает классы, которые нужны редактору. И при повторном редактировании специальная либа преобразования блок — верстка не может превратить список обратно в блок. Разбираюсь. Как найду решение, дам знать.
Моя версия без всяких правок. Все три li с включенным типографом на месте

Предположу, что нужно что-то еще включить/сделать или др., чтобы повторить проблему. Но вы по традиции подаете информацию максимально сжато, чтобы никто не смог повторить вашу проблему и найти решение.
Dina, добавьте в параметры к ссылке параметр back_url. При его наличии при удалении записи редирект идет на эту ссылку github.com/instantsoft/icms2/blob/4d81fa510fe171e4317d46ba5cebb85ec57514b1/system/controllers/content/actions/item_delete.php#L82
Если его нет — то в категорию тремя строчками ниже.
Vsepos, так вы бы сразу подробно указывали. Что не приходит письмо, если указать в настройках, чтобы форма отправлялась автору.
Тут действительно, модальное окно не знает об авторе записи и отправить форму ему не сможет. И это никакими правками «не починить». Форма в модальном окне становится, так скажем, независимой от контента.
В 2.16.4 возможно вопрос будет решен. К опции общего класса обертки

будут (скорее всего) добавлены два поля для классов в списке и классов в записи.
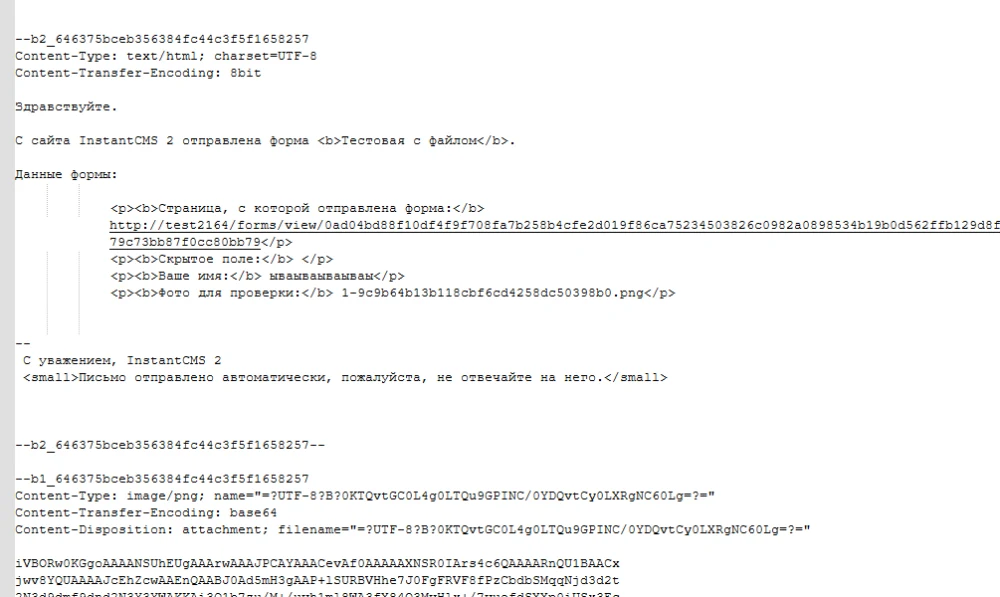
В версии с гита файл отправляется

Ожидайте релиза. Вы можете помочь, и проверить, приходит ли файл с корректным расширением на почту. Поставьте версию с гита на поддомен и проверьте работу такой же формы на ней.
Скачать можно тут github.com/instantsoft/icms2

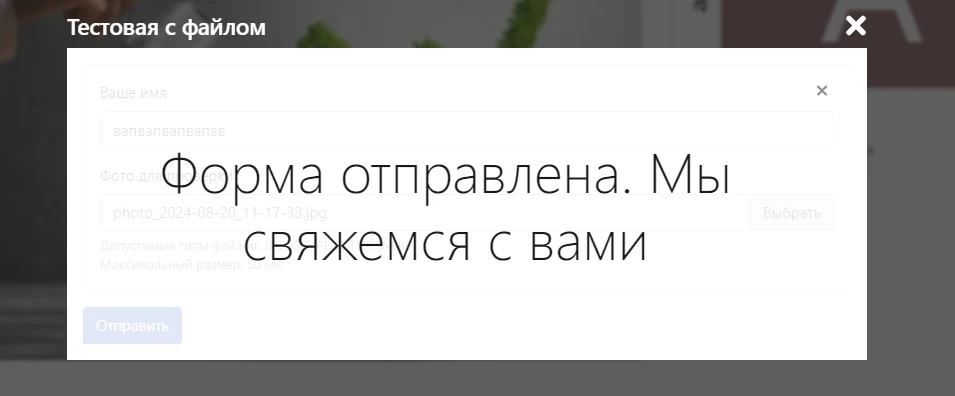
Vsepos, форма отправляется, на самом деле. Просто после отправки форма не выводит текст отправки.
Откройте файл templates\modern\controllers\forms\form_view.tpl.php и замените в нем
на
и форма будет выводить уведомление об отправке

В 2.16.4 будет поправлено «в коробке».
Руслан Юсупов, в каталоге уже есть подобный.
Чем не подходит?..
Не смог повторить

Предположу, что проблема локальная. В браузере, прокси или др.
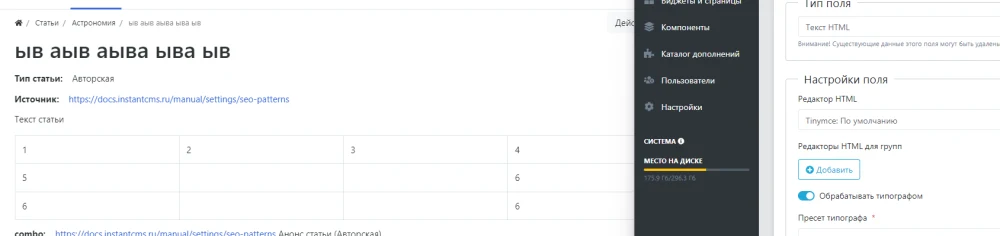
Ярослав, не удается повторить

В т.ч. с включенным типографом все нормально.
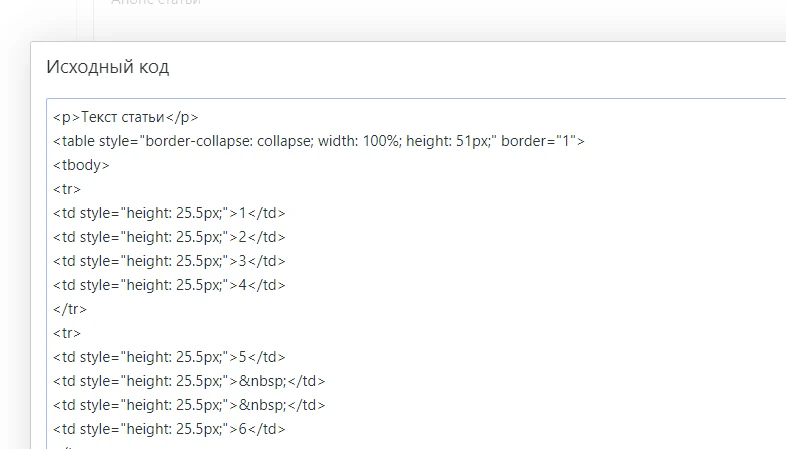
Включите в настройках используемого пресета редактора показ кнопки исходного кода

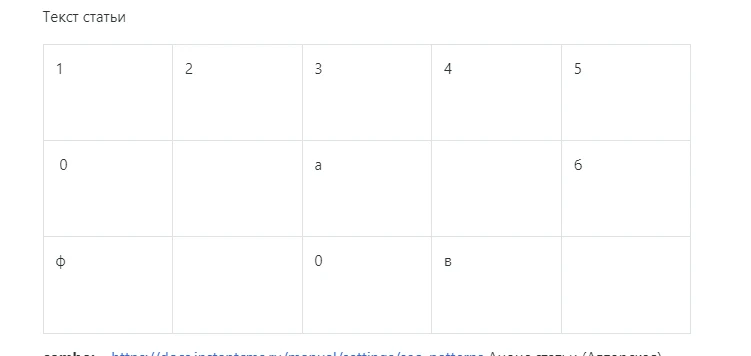
И покажите тут используемый исходный код таблицы

Для вставки кода сюда используйте кнопку

От переменных, что сейчас в :root для темной темы толку практически ноль. Они почти нигде не используются. Вот для примера, на демо, наводим на ссылку и видим

Т.е. вместо color: var(--primary) компилятор возвращает итоговый цвет. Это не плохо и не хорошо, это так есть, это надо принять.
Использование бутстрап в движке в текущем виде, как я понимаю, предполагает, чтобы мы делаем отдельные стили с другим набором переменных, компилируем их, и потом подключаем/переключаем в темной теме. Я пробовал идти по этому пути, мне не понравилось.
В итоге на проекте делал все стили через var, перекрывая коробочные стили, примерно так.
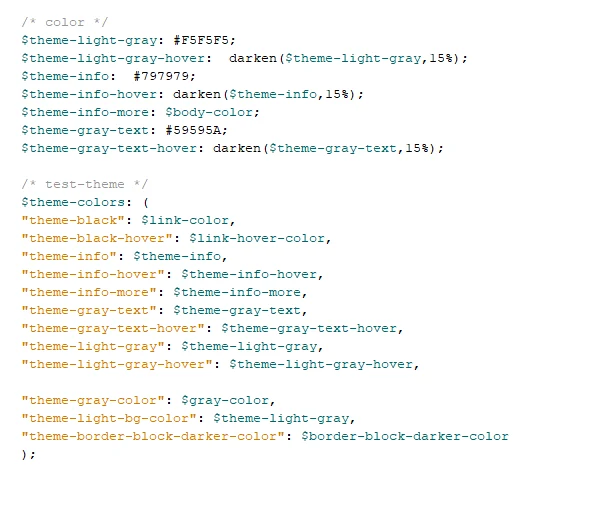
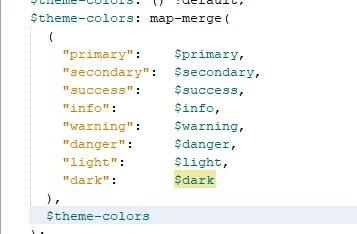
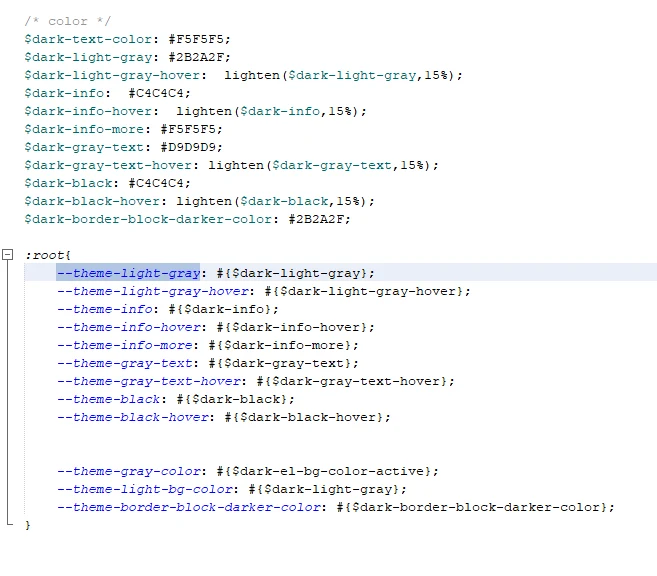
В файле github.com/instantsoft/icms2/blob/master/templates/modern/scss/theme/_custom_variables.scss

создал свои переменные. Нейминг переменных местами плохой, я знаю.
Эти theme-color при компиляции попадут в root.

Но можно самому их просто дописать :root
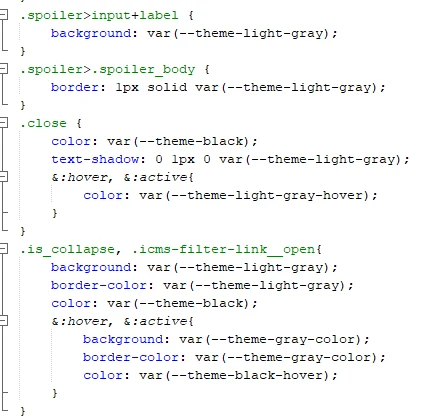
Затем в github.com/instantsoft/icms2/blob/master/templates/modern/scss/theme/_custom.scss писал свои стили с учетом переменных, примерно так

Затем в файле стилей темной темы их перекрывал

А дальше нужен механизм подключения темной темы. Я делал на js, при клике подключал файл стилей темной темы, и сохранял у пользователя пометку в базе о темной темы, чтобы подключать файл стилей в дальнейшем сразу движком, чтобы не было морганий смены темы.

С темной темой можно подружить также коробочный tinymce

Покажите скриншот. И второй вопрос. При нажатии редактировать, в самом редакторе таблица нормальная, или уже тоже сломана?
Не предложит. Вот вход на хабр. Не вижу таких сложностей

Ссылка на вк первая в списке. Мб в этом дело. Боты пытаются войти на сайт, тыкают по ссылке, но доступа к профилю не дают.