Ris, ну собственно ничего не поменялось.

Panda58dev
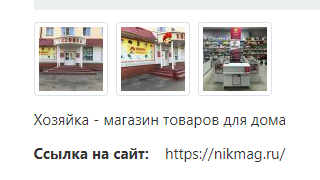
Ris, хочется вот так:

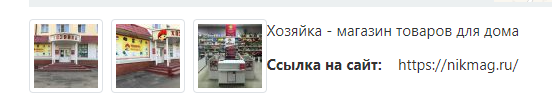
а без добавления высоты получается вот так:

В коде кстати никаких флексбоксов нету:

Почитайте про флексбокс, там много интересного!
Угу, Вы бы меня ещё на flexfrog отправили бы :))
Викторыч, там можно кучу </br> поставить, но так себе решение.
Вон там, чуть выше почитайте, что Олег Васильевич я пишет.
Вот честно — пытался. Все виды обтекания тыкал, и у соседних блоков тоже, но ни к чему хорошему не привело, и всё это на modern. Вышел из положения просто положив картинки в самый низ, то бишь под другими блоками, но по факту это «костыль» :)
Так попробуйте:
Да нет, с самими изображениями всё хорошо, а вот с родительским блоком — нет :(
Попробовал — никакого толку, повышение приоритетности тоже не помогает.
Вёрстка там примерно такая:
Ткните правой кнопкой в этот элемент — Посмотреть код.
Я так то умею юзать dev tools :)
В том то и дело, что нет, не появилось. У этого класса вообще нет никаких стилей.
Ris, «а что, так можно было что ли!»))
написал
но что-то не работает, хотя компиляция вроде прошла нормально. Или SCSS не может обработать ванильный CSS?
всякими пык-мык и портить последние нервы
Костыли — наше всё! 😁
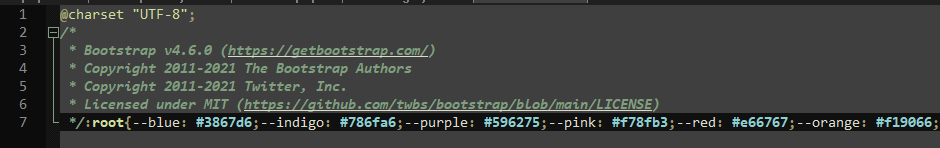
\templates\modern\css\theme.css

Весёлая задачка 😕
Товарищи, а есть ли возможность отключить scss?
P.S.: пытался поставить Light Gallery, но почему то пакетный менеджер не хочет принимать этот модуль, другие архивы ест на ура :(
нужно использовать слайдеры
А можно ли, обойтись без этого? То есть наверняка же есть scss файлик, в котором все эти классы прописаны, только я никак не могу найти где :(
В списке авто 256
В списке отображение не нужно, забыл уточнить, прошу прощения :)
В записи можно 900 на 1200
Пробовал, но вот беда — высоты родительскому блоку это не даёт и остальные поля (в записи) остаются справа, хотя должны быть снизу.
Приветствую! Настраиваю я поля, как вдруг вижу так баг (не думаю что так и задумано) — миниатюры изображения не имеют высоты, из-за чего блоки встают в строчку. Скриншот прилагаю:

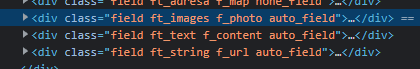
покопавшись в dev tools понял что блок содержащий превьюшки не имеет ни ширины, ни высоты. Имеет 4 класса:
- field
- ft_images
- f_photo
- none_field
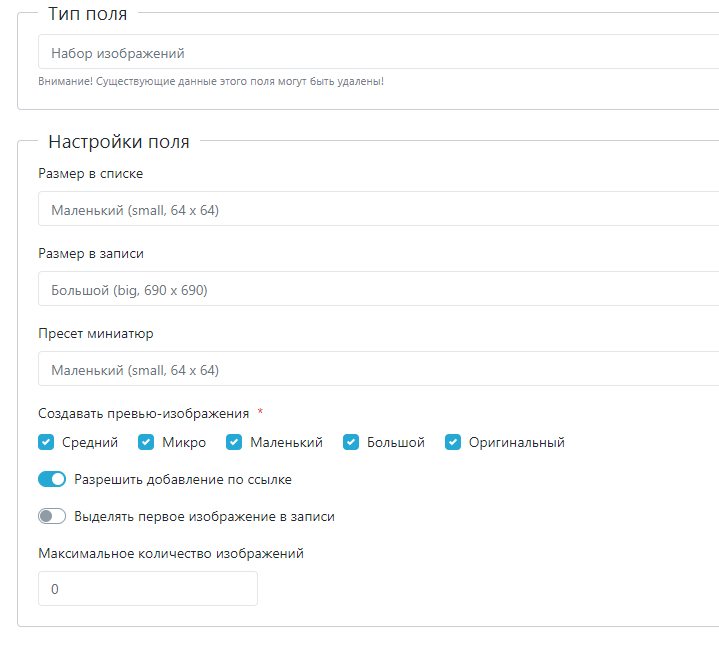
При таких настройках поля:

В том же dev tools дописываю блоку высоту (a именно 74px, в настройках похоже рамка не учитывается :/ ) — всё решается.
В какой файл и в какой конкретный класс мне нужно дописать эту высоту?
Вопрос: как узнать из каких файлов состоит тот или иной компонент что бы изъять со старого сайта ?
На сколько я понимаю, файлы из установочного архива распределяются по разным каталогам cms, поэтому (имхо) есть смысл восстанавливать архив. Можете попробовать использовать recuva
Так как занят и разбираться в устройстве шаблона Red Ray нет ни времени, ни желания.
Наверное Вы не правильно поняли мой вопрос (либо я его плохо сформулировал), исходя из тегов на странице вашего модуля, он с открытыми исходниками, следовательно сделать «адаптацию» может и кто-то другой (в рамках лицензии разумеется). Шаблон «Red-Ray» тоже имеет открытые исходники, и (опять же — теоретически) вроде бы можно допилить его, контроллеров добавить, или чего там не хватает :) (имхо)
fincheck, ну вот и я про то же. Боюсь придётся костыли писать, а если эти компоненты заионкублены (что наиболее вероятно), вообще печально получается :(
fincheck, ну почти, шаблона у меня пока ещё нету, я тоже думал, что «теоретически должно работать», но разработчик явно дал понять, что это не так.