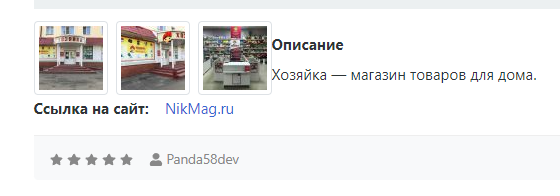
Приветствую! Настраиваю я поля, как вдруг вижу так баг (не думаю что так и задумано) — миниатюры изображения не имеют высоты, из-за чего блоки встают в строчку. Скриншот прилагаю:

покопавшись в dev tools понял что блок содержащий превьюшки не имеет ни ширины, ни высоты. Имеет 4 класса:
- field
- ft_images
- f_photo
- none_field
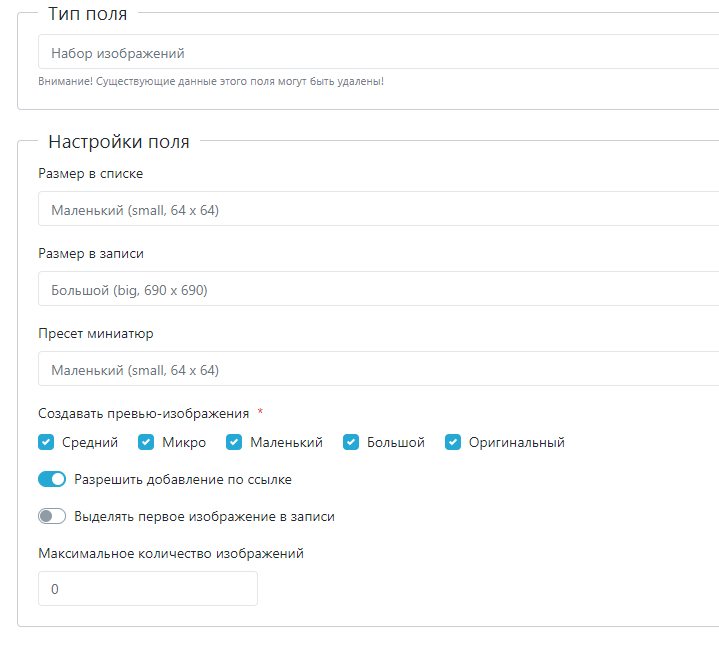
При таких настройках поля:

В том же dev tools дописываю блоку высоту (a именно 74px, в настройках похоже рамка не учитывается :/ ) — всё решается.
В какой файл и в какой конкретный класс мне нужно дописать эту высоту?