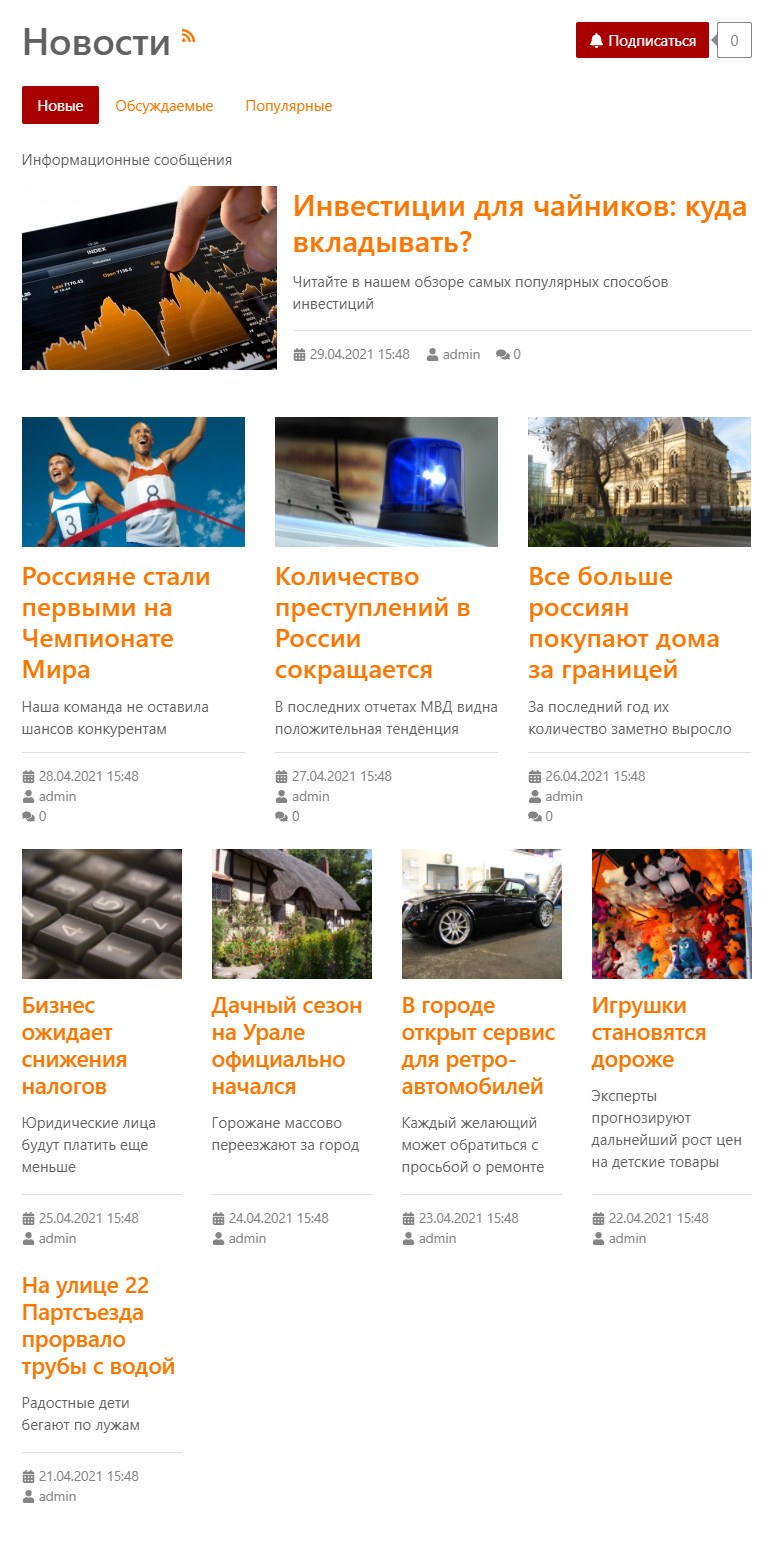
Приветствую! Сейчас использую шаблон modern, в нём заметил одну проблему — блоки новостей слишком ассиметричны:

Откровенно говоря — выглядит криво. Можно ли исправить?
Как я понял, проблемы с классом .article
Выравнивание блоков новостей в шаблоне modern.
Приветствую! Сейчас использую шаблон modern, в нём заметил одну проблему — блоки новостей слишком ассиметричны:

Откровенно говоря — выглядит криво. Можно ли исправить?
Как я понял, проблемы с классом .article
По идее htmlbook.ru/css/white-space и играться с шириной
demo.instantcms.ru/news нет виджета справа, смотрится ровнее.
смотрится ровнее.
Смотрится ровнее, но всё равно асимметрия остаётся… Пытался на сколько хватало моих знаний в flexbox поправить — тщетно. К сожалению новыми версиями бутстрапа не владею :(
.container, .container-sm, .container-md, .container-lg, .container-xl задать max-width: 1300px; — будет так :

1500px

И если у Вас сайт не по ритуальным услугам, то светлый тон имхо лучше .
И если у Вас сайт не по ритуальным услугам, то светлый тон имхо лучше .
Это «Dark Reader» перекрашивает :)
Нифигаccе о-го-гошеньки, попытался сделать — результат такой же.
Нифигаccе о-го-гошеньки, попытался сделать — результат такой же.
Здравствуйте! А вот не верю чтобы г-н Нифигаccе о-го-гошеньки не справился с такой задачей! Скорей всего, просто не посчитал нужным тратить время
А вот не верю чтобы г-н Нифигаccе о-го-гошеньки не справился
Честно говоря, всякие флексы-шмексы и прочие бустрапы — это не мое, и даже вникать не собираюсь. Как этими самыми флексами прижать инфобар к низу так и не придумал. Вот метод на костылях, если устроит))
файл templates/modern/content/default_list_featured.tpl.php
Строку
заменить на
и стили

И ещё для адаптивности добавить стилей, чтоб всю эту хрень отменить на телефонах))
типа вот так как-то:
Нифигаccе о-го-гошеньки, благодарю, это именно то, что мне нужно было :)
Нифигаccе о-го-гошеньки, можно и так сделать.
Если таки заморочиться немного со всякими «флексами-шмексами», то всё проще.
Чтобы культурно было, то там всё надо переверстать и изменить «коробочные» стили модерна. А так, чтобы вообще не изменять файл и решить только стилем:
А остальное (высота блока с картинкой, вывод элементов в инфобаре) уже по вкусу.
Олег Васильевич я вот у Вас хороший шаблончик лигхт-ньюс есть с изменением ширины и тд, может Вы планируете что-то на базе модерн?
Олег Васильевич я вот у Вас хороший шаблончик лигхт-ньюс есть с изменением ширины и тд, может Вы планируете что-то на базе модерн ?
Планирую, но лучше, чем там)) Только это не имеет отношения к текущей теме (не стоит засорять)