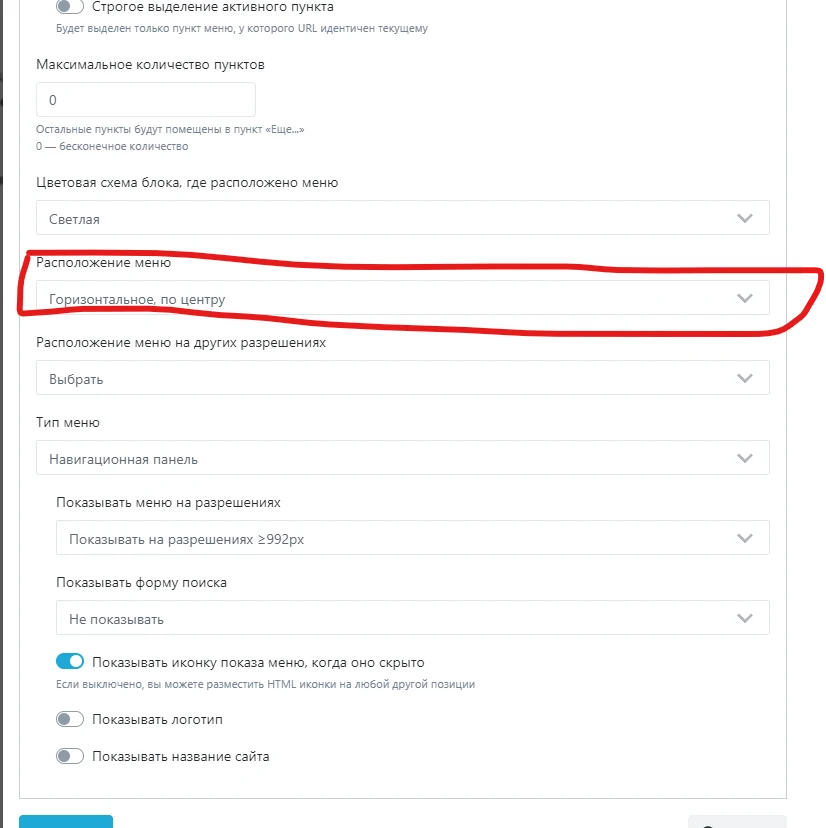
Тип меню: Навигационная панель / Обычное меню.
Выбираем навпанель, темную тему, расположение горизонтальное по центру.
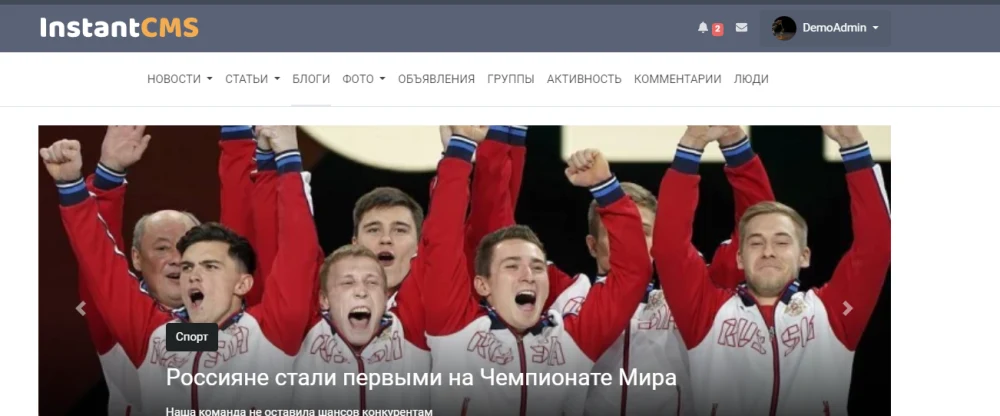
Меню как было слева, так слева и осталось. Можно выбирать по правому краю, можно по центру >= 576, результат одинаков — меню слева.
Пробовал дописывать всему, чему только можно дописать в этом блоке классы justify-content-between, align-items-center и т.д. Безрезультатно.
На демо-сайте всё также.
Выбираем обычное меню. Там выравнивание работает хорошо, но цвет пунктов меню — прозрачный. Становятся черными при наведении мыши.
Ну, это решается добавлением в _custom.scss