Panda58dev, оставьте уже эту бедную высоту в покое)) Сразу надо было написать, что проблема при выводе в виджете.
Лечим стилями. Предполагаем, что нужно не везде, а в конкретном виджете, потому на вкладке «Дизайн» в опции «Класс CSS для тела» назначим дополнительный селектор «for-columns-view» (можете изменить на свой)
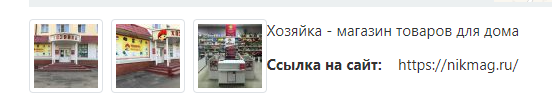
1. Вариант только для поля «Набор изображений»:
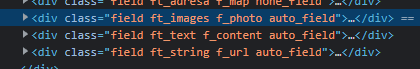
.card-body.for-columns-view .field.ft_images::after {
content: "";
display: block;
clear: both;
width: 100%; /* может не понадобиться */
}
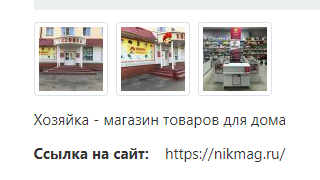
2. Вариант, для всех полей (все поля будут одно под другим):
.card-body.for-columns-view .icms-content-fields {
display: flex;
flex-direction: column;
}
Изменяем значение абстрактного счётчика, чистим кеш в браузере...