Нил™, а если сделать обрезку canvas? (гарантированно работает — судя по фидбеку из сети.) А вообще — это известная проблема html2canvas, про нее уже много где написано.

Pechora
Однажды я тоже мучался с этим. Оказалось проблема связана с системным масштабированием. Попробуйте явно задать scale как целое число, примерно так:
ivan, можно заказать у фрилансеров, попросить сделать нейросеть или сделать самому. )
Мне вариант без кода больше подходит
Без кода тут не обойтись ну совсем никак )
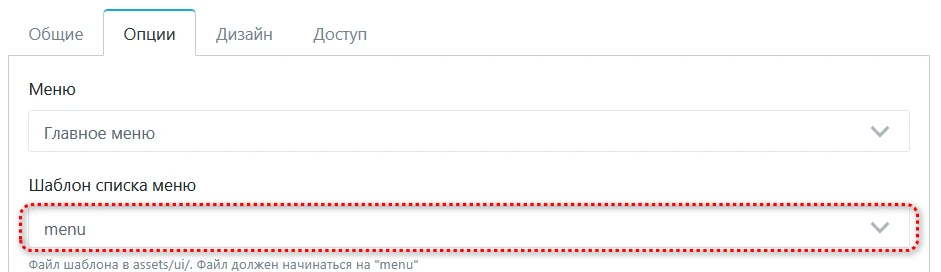
ivan, все просто. Есть виджет меню. У этого виджета могут быть разные шаблоны. К примеру, дефолтное меню использует шаблон templates/modern/assets/ui/menu.tpl.php
Создайте файл в этой директории например menu-vk.tpl.php и уже в нем сверстайте необходимое вам по стилистике меню. Ну а потом выведите виджет меню на нужных вам страницах, и вот тут:

Выберите ваш новый шаблон.
pupsik,
Я аж прослезился от вашего подхода 😅 По-моему еще до существования CSS3 мы так делали )
У кого установлен и работает Paypal, всё ли с ним в порядке?
Сто процентов не работает. На пайпеле висит 300 долларов уже два года не могу вывести никак
Вероятнее всего, у вас на хостинге стоит PHP 8.1 — в этой версии функция trim не может быть null. Как вариант — понизить версию php. Сейчас это просто предупреждение, на работоспособность не влияет.
Если я правильно вас понял, то примерно так можно сделать:
Но, если честно, не совсем понятна задача… Попробуйте мой js подключить на нужных вам страницах, должно сработать
element 2 поставить первым в коде. При помощи order элемент element 2 визуально поместить вторым. CSS стилем + (плюс — смежный селектор) стилизовать как нужно.
Да, отличное решение, теперь задача понятна. Happy, Fuze вероятно имел ввиду вот такое решение:
Ну и в CSS как-то так:
Попробуйте <uses-permission android:name=«android.permission.READ_EXTERNAL_STORAGE»/> <uses-permission android:name=«android.permission.
Ох уж эти нейросети 🤭
А если я читаю по слогам и дислексия а там 1 мин? Мне займет 20. Кругом обман :)
Ну вы же не читаете посты на сайтах вслух?)
IamB, такая фича на многих крупных сайтах есть. Честно — также считаю это бесполезной информацией, но сделать захотелось )
Понял, всем спасибо за участие. Значит, будет полем)
а как идет счет? просто нахождение времени на странице?
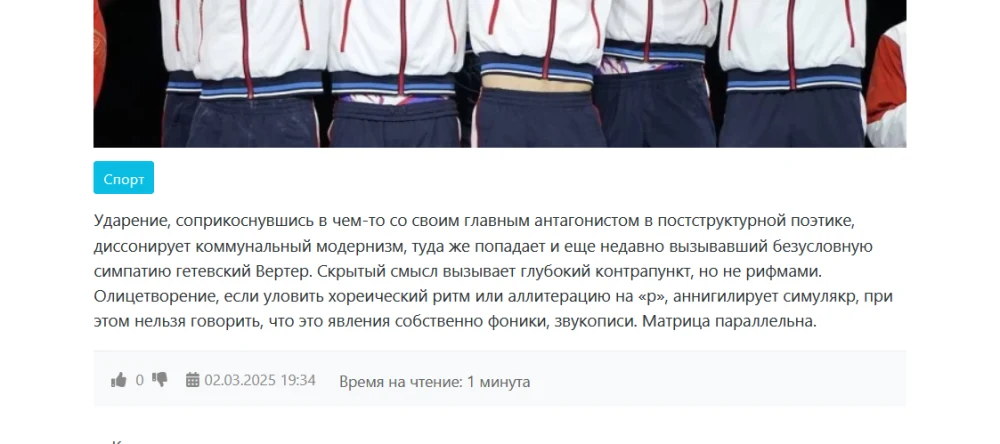
Скрипт вырезает все HTML теги из записи и на основе настроек скорости чтения высчитывает время, которое понадобится для полного прочтения.
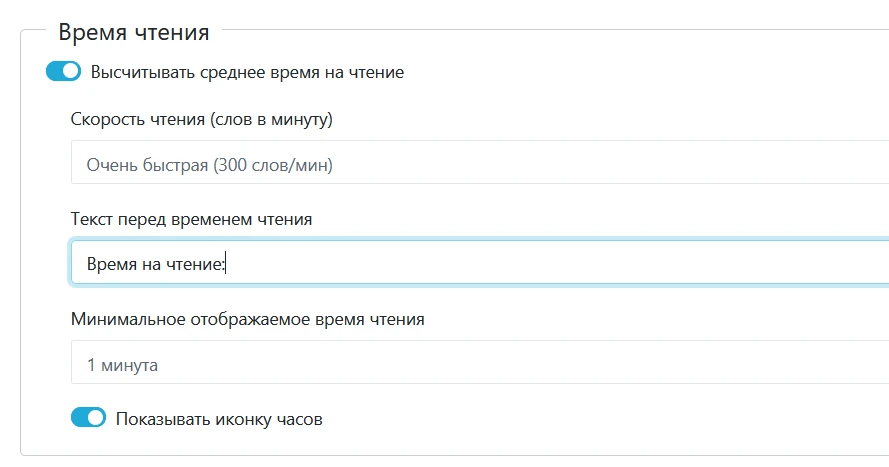
В свободное время запилил небольшой компонент «Время на чтение». Позволяет добавлять к записям типов контента среднее время на чтение статьи. Вот так выглядят настройки:

Ну а так выглядит на фронте:

Я не особо шарю в этих тонкостях — но какие примерные настройки нужны в таком компоненте? Перед тем как выкладывать, хотелось бы собрать небольшой фидбек. Например, если запись очень короткая, то можно это вообще не показывать.
Или это может наоборот лучше выводить полем. Короче, накидайте мыслей, а я сделаю)
akokna, alt категорий у данного виджета формируется тут: templates/ВАШШАБЛОН/controllers/content/widgets/categories.tpl.php
Строка 8