Готов поддержать разработку
Михаил
Я бы посмотрел такое ))
Я работаю с cms modx и там есть один замечательный компонент идеи https://megawebs.kz/modx-ideas, очень хотелось бы видеть подобный компонент и на instantcms, для теста установил себе на сайт этот компонент и за 2 недели пришло 6 идей и более 5к проголосовавших за эти идеи.
Ищу исполнителя для разработки на данный компонент, придумывать ничего нового не надо все уже придумано, если нужно как работает из админки доступ предоставлю, кто готов разработать данный компонент, цена, срок, может кто еще готов поддержать разработку платного компонента тогда давайте складчину организуем
спасибо, попробую реализовать
Добрый день! Есть структура сайта
ТК
— Категория 1
— Подкатегория 1.1
— Подкатегория 1.2
— Категория 2
— Подкатегория 2.1
— Подкатегория 2.2
— Подкатегория 2.3
— Категория 3
— Подкатегория 3.1
— Подкатегория 3.2
— Подкатегория 3.3
Возможно ли штатными методами вывести список подкатегорий ТОЛЬКО в Категория 3, при этом список записей в этой категории не выводить
My-InstantCMS.Ru, в лс написал
Мало информации, что за поле озвучка? это аудио файл?
Видео должен быть с Ютуб или загрузка с ПК и обработка?
По выводу в фронт тоже запутался и не понял
Все намного проще

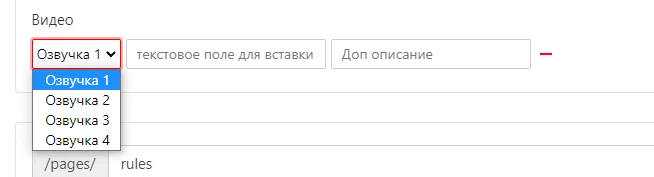
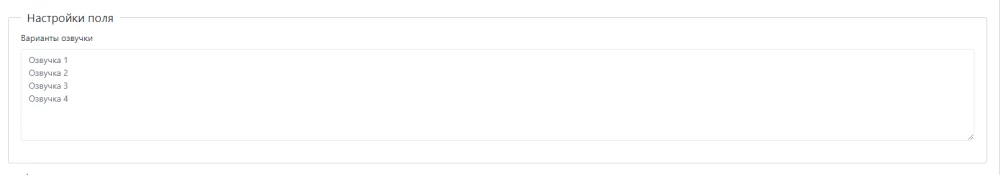
первое поле выбор озвучки (задается в админ панели )

далее текстовое поле для вставки ссылки, ссылка выводится в iframe
и третье поле доп описание, выводится если заполнено просто текст, например часть 1, часть 2 и тд
во фронте все выводится табом, в контент таба вставляется iframe, в навигацию озвучка и описание если заполнено
первый таб подтягивает картинку из поля photo
По прежнему ищу разработчика
Разработать поле аналогично instantcms.ru/addons/messd.html
Поле состоит из трех частей:
Первая часть (озвучка). Выпадающий список задается в админке
Вторая часть (видео) текстовый блок
Третья часть (описание) текстовый блок
Далее кнопка плюс и можем добавить неограниченное количество таких полей (серий).
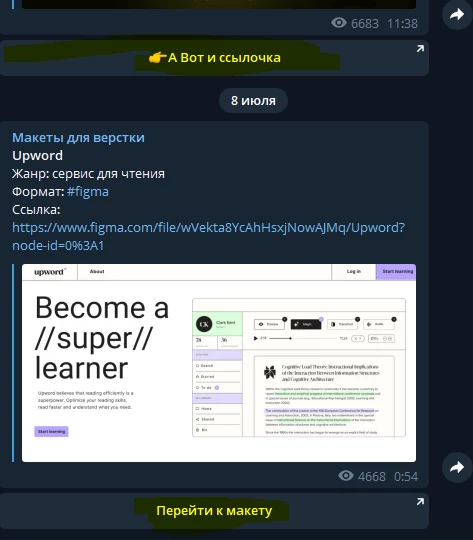
Вывод во фронте
Выводится в виде таба boostap, где в контенте iframe с видео (2 часть), а в навигации вывод озвучки (1 часть) и 3 части если заполнено.
Так же первый таб должен начинаться с поля photo в контенте, а в навигации первый таб скрыт, таким образом получаем изображение, далее список серий, при клике на серию изображение меняется на видео, при клике на другую серию включается другая серия, таб с изображение при этом скрыт и не доступен до перезагрузки страницы.
Если есть идеи как можно организовать не в табах только за.
Настроек в админке никаких не нужно кроме добавления озвучки.
Цена срок?
Было бы идеально сделать подписку на страницу как на тип материала, при изменения страницы какого либо поля, пользователям приходило бы уведомление, что страница обновлена, готов вложиться финансово в такое дополнение
1 Возможность делать споллеры выделено желтым

2. Возможность создавать кнопки, выделено желтым

Да компонент очень нужный, особенно если просто надстройка к стандартным комментариям с выбором выводить поле оценка или нет, идеальные пока вариант вижу в каталоге дополнений там отзывы хорошо сделаны (сам комментарий, преимущества, недостатки и оценка).
Готов поддержать финансово данную разработку, особенно если она будет от Fize
Да, ошибся немного не то, вот решение находил на форуме,
там где нужно вывести изображение
или если нужна ссылка на большое изображение
Раньше вроде работал этот код, попробовал сейчас не пашет instantcms.ru/forum/vyvod-nabora-izobrazhenii.html#post-332435, может Zau4man подскажет
Вот такой код выведет в стандартном шаблоне
Нашел на своем проекте, не знаю, сначала идет проверка на поле image потом вывод галереи из набора изображений
насколько правильно но все работает