на чистой версии проблему повторить не удается
На чистой установке, тоже такой проблемы нет. На старом сайте — эта проблема есть, список не отключается.

на чистой версии проблему повторить не удается
На чистой установке, тоже такой проблемы нет. На старом сайте — эта проблема есть, список не отключается.
Вот пример такой страницы svaul.ru/photos/690-324.html
Yuran, на яндекс еще не смотрел, а зачем столько картинок генерируешь, или сервак резиновый?

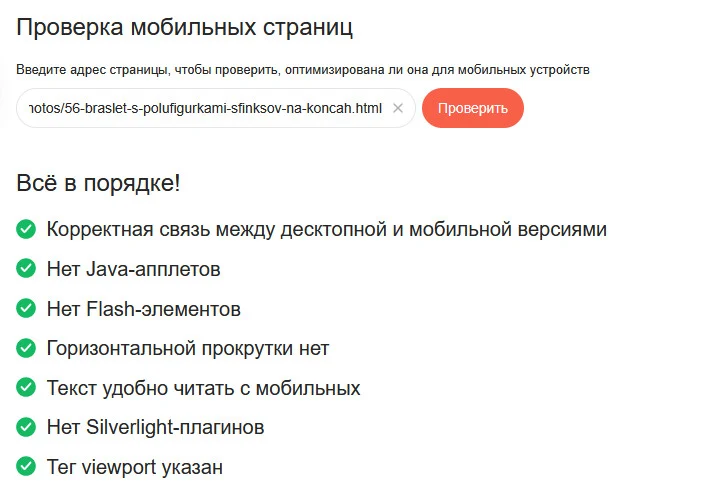
Яндекс вебмастер пишет тако — Сайт не оптимизирован для мобильных устройств.
Проверил у себя страницу с фотографией в яндекс вебмастере, всё окей.

сделал оЧепятку в названии
Здесь для меня не понятно, когда загружаю фотографии в альбомы, не зависимо какие у них названия, генерируется произвольный код, типа: 4e9e4038. Может чего не дочитал, в настройках спрятано.

К сожалению, с разработчиком связаться не удалось.
Если здесь не бывает, то тут бывает часто и там же можно купить и связаться с автором. Сам покупал там.
P.S. Не забудь про config. Там домен, базу и вроде бы все и ещё обрати внимание на db_host там не всегда localhost пишется.
Несколько раз откатывал базу и возвравщал на место
Тоже была давно проблема с переносом, 
здесь вписал новый домен сохранил и все заработало, попробуй может получится.
Подскажите, что за виджет или дополнение используется для создания шапки блога как на офф. сайте?
Заходим на Демо сайт и смотрим как там всё устроено, тоже самое делаем у себя.
Интересует компонент Знакомств
Вот этот, хороший компонент, но поддержка данного компонента давно прекращена и файлы у него под кубиком.
<svg class=«icms-svg-icon w-16»
Спасибо! Оперативно, не много изменил под себя получилось почти что хотел: 
В ТК в инфо-блоке есть поле выводить HTML в конце записи, пытаюсь разными штатными способами вывести иконку., не получается. У кого какие есть решения. Как подключать иконки font awesome знаю. Интересует, можно ли там вывести штатные иконки?
накидайте мыслей, а я сделаю
Компонент сам будет читать нужное время или за него ещё самому читать надо?
Ну почему бы и нет? Все это можно сделать из админки.
Хотел так без всяких заморочек, первоначальный код работает
Только в нем дублируются пустые блоки: на заголовке — блок вывода категории, а на категории — блок вывода заголовка скришон прилагал выше по теме, в PHP не силен, поэтому тему откладываю на время.
Не пойму, как можно выло так героически облажаться
Все нормально, как советовали в HTML все отлично работает, но хотелось разобраться для саморазвития по глубже, чтоб с админки можно было управлять виджетом, ставить класс ссылки на категорию, менять обтекания справо, слево и т.д. Не получилось увы!
Всё! Получилось
Ни чего не получилось. Вот упрощенный рабочий код
Только начинаешь подключать к админке и понеслося: опять дубли, нотисы и всякое безобразие. Одним словом мне такое ещё не по зубам.
или выводите только один field
Спасибо! То что надо, вот к нему бы еще ссылку прикрутить, на новость ссылка имеет вот такой вид:
на категорию, какой имеет вид и подсмотреть не где?
Всё! Получилось, всей виной стал (.html), надо быть внимательнее. Всем спасибо кто принял участие. Вот полный код на категорию.