Добавил. Перезагрузил сервер, не помогло
И не должно было.
Это надо в секцию server добавлять.
Вижу, у вас фастпанель. Просто зайдите в карточку сайта — ручная настройка — там добавьте эту строку.
Понял 😊 Спасибо...

Добавил. Перезагрузил сервер, не помогло
И не должно было.
Это надо в секцию server добавлять.
Вижу, у вас фастпанель. Просто зайдите в карточку сайта — ручная настройка — там добавьте эту строку.
Понял 😊 Спасибо...
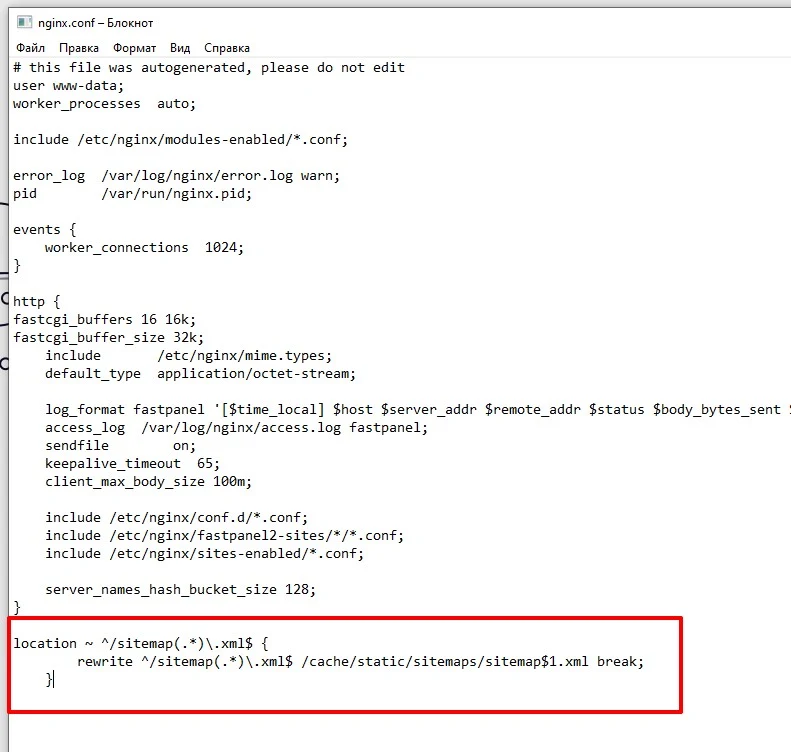
Добавьте в конфиг nginx
location ~ ^/sitemap(.*)\.xml$ {
rewrite ^/sitemap(.*)\.xml$ /cache/static/sitemaps/sitemap$1.xml break;
}

Добавил. Перезагрузил сервер, не помогло...
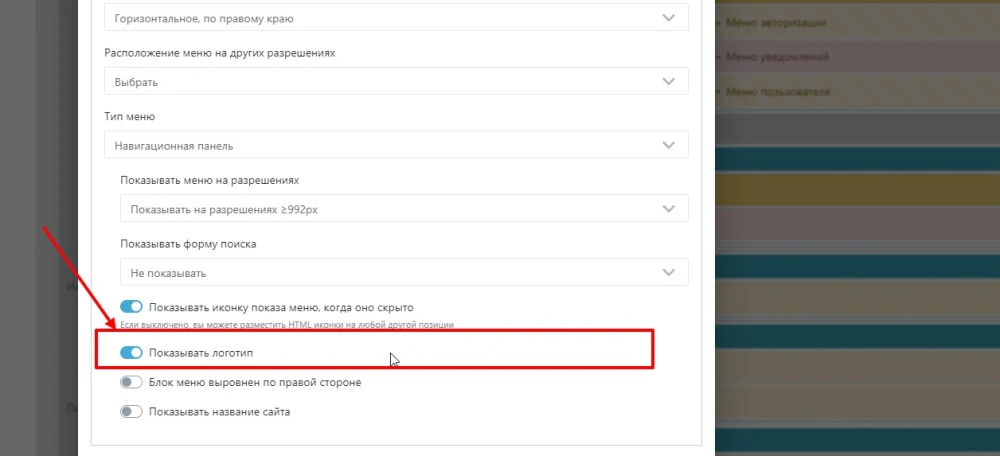
Саня, все подсказки есть в настройках виджета Элементы шаблона
закиньте файлы с именем logo_что-то там в папку images. И затем выбирайте. В соседней папке лежит favicon
Это понятно, а как тут быть? 
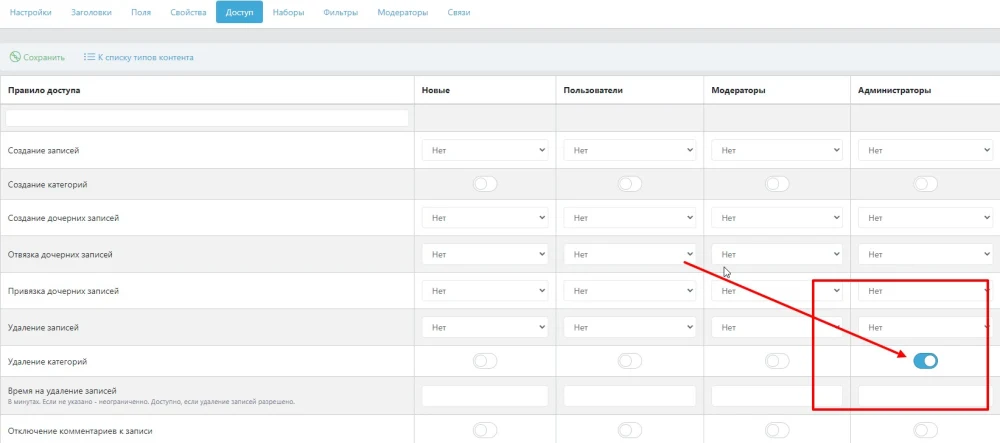
Верните последнюю версию файлов и базы и включите это: 
Уважаемые знатоки ), есть решение как поправить? срочно нужно.
PS Ответ получил, ждем решение в гите
Хоть поделился бы.
Не подскажете ответ? А то я тоже не могу загрузить логотип в svg
Я получил ответ, что проблема есть, но не решение. Решение проблемы ожидаем.
Sitemap.xml отдаёт 404 ошибку.
PHP (8.1.28, fpm-fcgi) nginx/1.24.0
Если переключаюсь на Apache — работает
Помогите пжл
Всем спасибо!
Шикарно! Выходим на новый уровень ☝
Спасибо огромное, это то что нужно! Замечательно работает 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍 👍
Abobo, не работать может по множеству причин. Например — наличие фиксированного хедера или других элементов, которые могут влиять на позиционирование. Или в CSS что-то может мешать. В любом случае — ищите проблему в консоли. Мой вариант как видно, работает отлично, но на моем сайте)
Поправил ссылку в меню, у меня было так прописано: /#what — это для того чтобы якорь работал с других страниц.
Прописал просто: #what (без слеша)
Стало работать норм. Но, с других страниц теперь формируется другая ссылка, нерабочая.
На главной все ок.
С других страниц, к примру статьи где размещены — не работает...
Abobo,
Сам якорь прописан так: <a id=«what»></a>
А должен быть так: <a id=«#what»></a>
И, вообще зачем вам нативный JS, если у InstantCms есть Jquery? Код получится намного меньше и красивее. То же самое что у вас можно описать так:
Демо можно посмотреть тут — https://checkpassword.7oz.ru кликните на пунтк меню «Активность»
Благодарю за Ваш вариант, но у меня он что-то не работает. Ищу причину...
Стоит задача сделать плавную прокрутку к элементам шаблона, как на главной странице, так и с других страниц.
Прокрутка должна быть плавной.
Ссылки в меню выглядят так, пример: /#what
Сам якорь прописан так: <a id=«what»></a>
Добавлен скрипт:
Все работает, кроме плавной прокрутки.
Подскажите пжл куда она затерялась? 😀
Сделайте демки и продавайте в таком виде в котором есть, напишите что поддержки нет или она платная. Кому надо тот купит
В компоненте MNEWS есть кнопка подробнее, однако языковых файлов для нее не предусмотрено. У меня сайт на 3-х языках. Подскажите пожалуйста, как сделать кнопку «Подробнее» на разных языках. Насколько я понимаю нужно добавить языковые константы? На этом мои знания закончились :)
Код:
то зачем ограничивать сайт двумя языками
никто не ограничивает. Добавляйте свой перевод, выше написано как
Также гугл переводчик нужно бы подружить и с другими языками
это проблема, да. Но никто не мешает указывать перевод самому, а не пользоваться кнопкой автоперевода.
В instantcms одна из самых проработанных систем мультиязычности, что есть среди cms.
Да, благодаря Вам я теперь понимаю как сделать более 2-х языков. Но до этого данной информации я нигде не нашел. Нужно хотя бы в документацию добавить, а возможность это делать из админ панели, была бы вообще идеальным вариантом.
Спасибо огромное!