В личку отправил
Сейчас на локалке проверил, попробуй так

Valodar
Я в тело пробовал тоже, не получилось
Скинь ссылку посмотрю
В личку отправил
Со стилями во всяком случае, остальное еще не пробовал
И не получится… извени не то написал — надо добавить класс класс CSS для тела
Я в тело пробовал тоже, не получилось
а стиль потом в виджете прописывать?
добавляем класс CSS для контейнера, допустим vasiа и всё
Ничего не получается
Со стилями во всяком случае, остальное еще не пробовал
Компилировать, да знаю, а стиль потом в виджете прописывать?
Вариант второй: можно подготовить картинки с одинаковым соотношения сторон, 3/4, 6/9 итд, потом их заливать, также можно Компоненты- Загрузка изображений, создать свой пресест нужного размера и поставить галочку — обрезать строго по размеру… По первому варианту блоку а — ограничить по высоте, допустим height: 180px; Конкретно по стилям отпишусь минут через пять.
Если шаблон виджета — Большая плитка (list_tiles_big), добавляем класс CSS для контейнера, допустим vasia, для тренировок создаём файл — my.css и в него добавляем
Я же могу в custom.scss создать стиль?
И то и то, интересуют оба варианта, так как буду смотреть, что лучше будет выглядеть
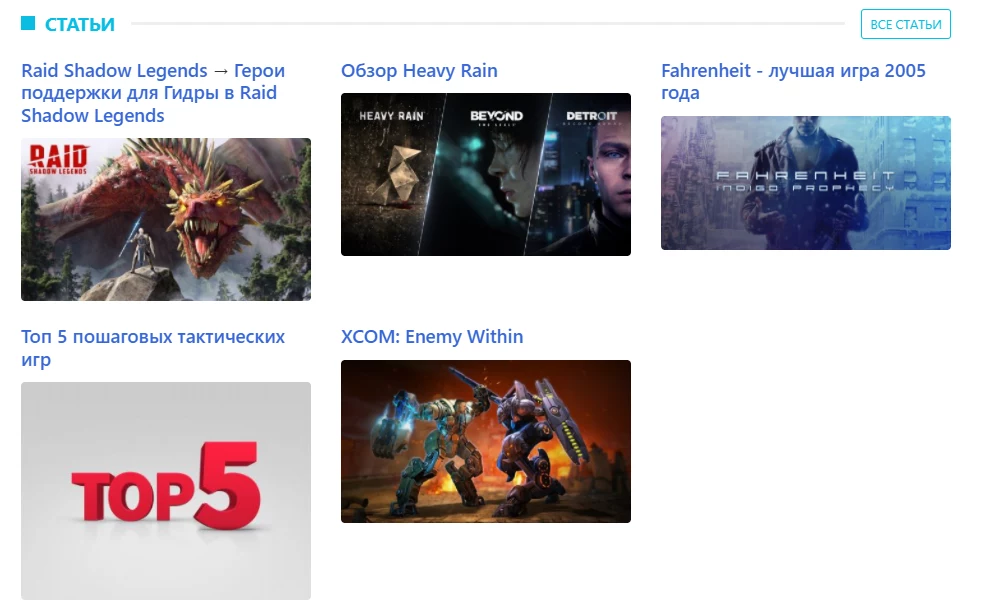
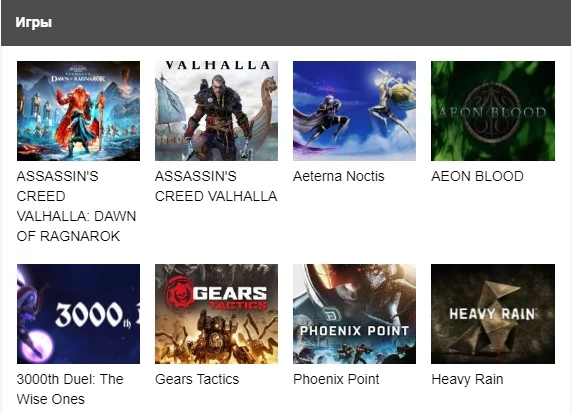
Для примера, в шаблоне boxed, при тех же настройках виджета выглядит все красиво и аккуратно
Как здесь
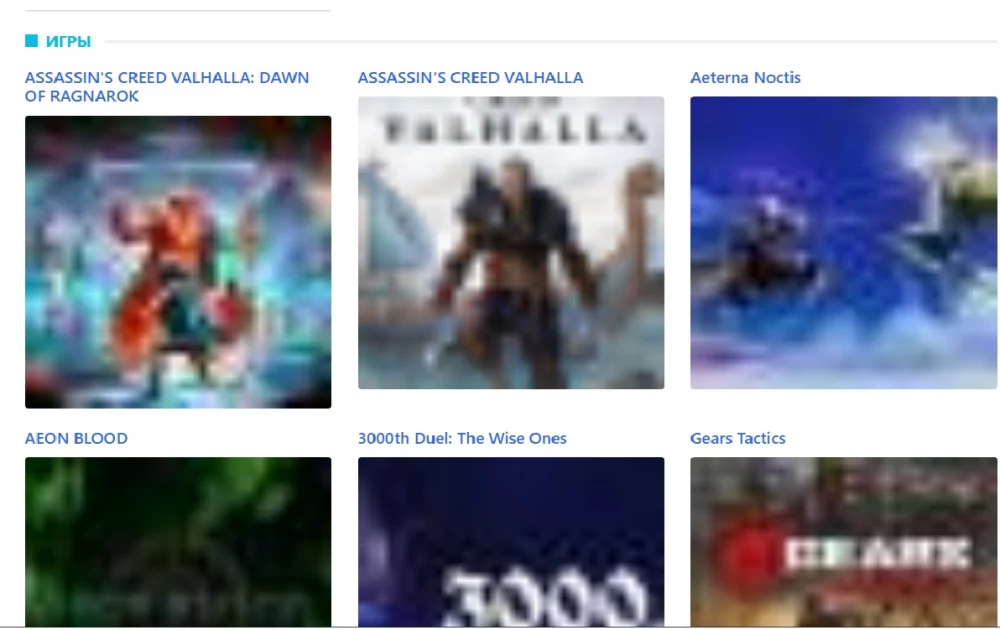
Изображение четкое, но все разного размера, надо чтобы было одного размера
Заливаете изображения одного размера? Если нет, тогда надо править стили, или создавать пресесты обрезанные.
Где именно это делать?
Теперь вообще изображения не отображаются
Галочка на создания превью большого изображения стоит.
Изображение четкое, но все разного размера, надо чтобы было одного размера
Значит Вы что-то делаете не так :)
Мы не знаем ни Ваши текущие настройки, ни какой шаблон списка Вы используете… Это не «наезд», просто замечание, о том, что если уж публикуете вопрос, то прилагайте максимум требуемых фактов :)
У меня всё нормально отображается...
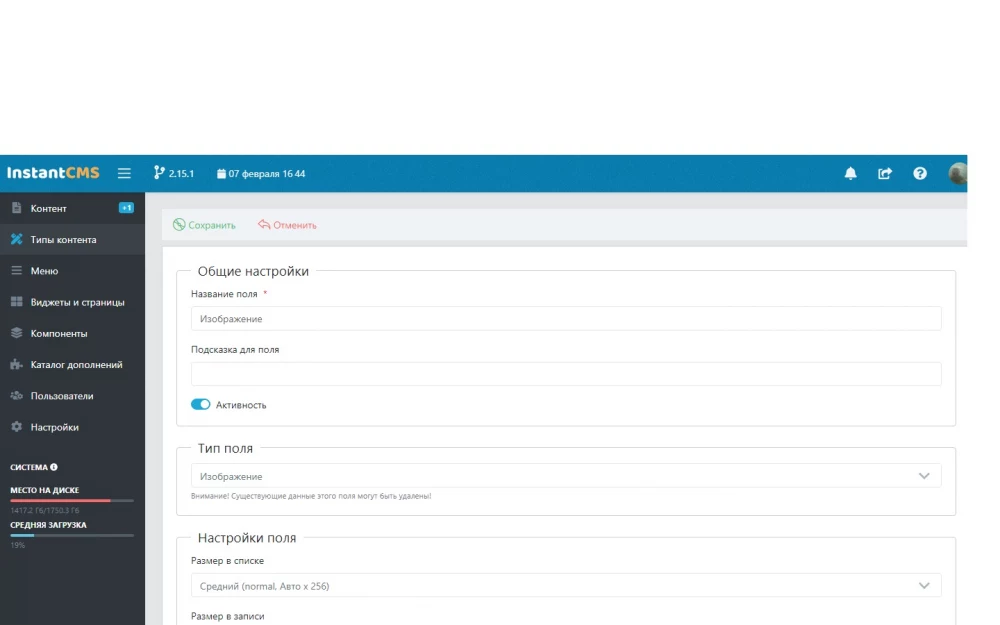
Это другой тип контента, ниже опуститесь.
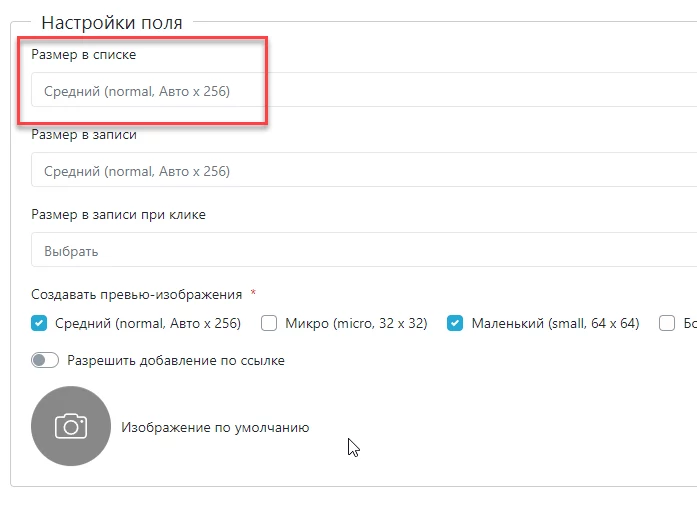
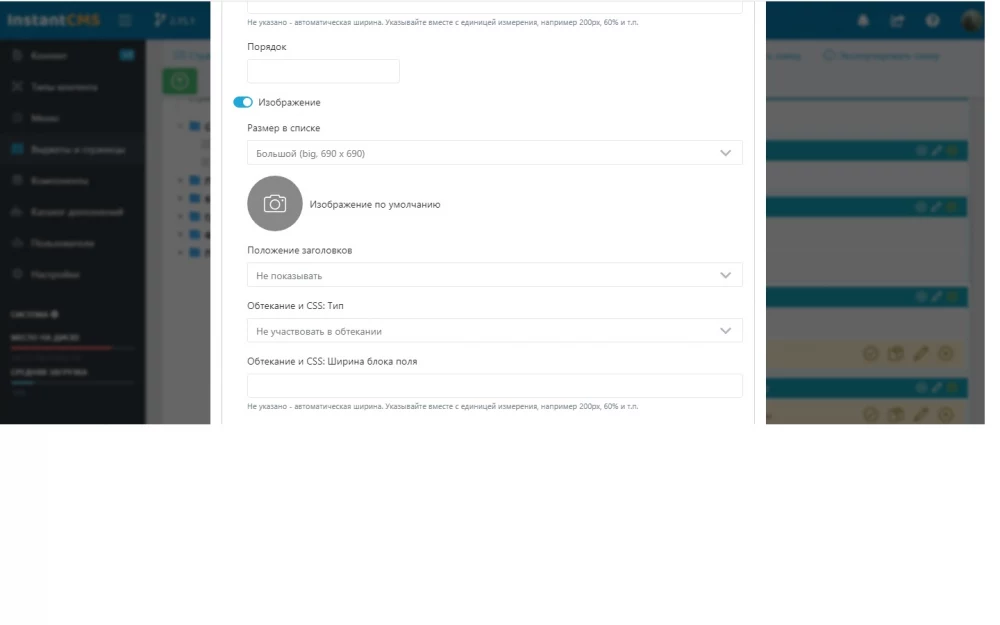
Настройки поля изображение в типе контента и настройки виджета соответственно

Valodar, всё из-за настроек миниатюр в типе контента.
Найдите поле «изображение» и поставьте большой размер:
Так ведь для типов контента настройки одинаковые во всех шаблонах, нет?
Теперь вообще изображения не отображаются
Всем здравствуйте, есть такая проблема, виджет «список контента» ужасно выводит его на странице сайта в шаблоне modern

Для примера, в шаблоне boxed, при тех же настройках виджета выглядит все красиво и аккуратно

Подскажите как настроить в шаблоне modern так же аккуратно?
Спасибо. Проблема решена.
Valodar, скиньте хоть ссылку на сайт а то на скриншоте вёрстку не видно :)
В личку написал
Здравствуйте, подскажите пожалуйста, как исправить нахлест нижнего ряда на верхний, потому как изображение шапки из-за этого отображается не полностью?