Исходя из вашего описания и анализа документа с обновлениями InstantCMS, могу дать вам рекомендации по безопасному обновлению с версии 2.15.0 до 2.17.3.
Почему ваш способ может не сработать
Установка свежей версии 2.17.3 с подключением старой базы данных от 2.15.0 не рекомендуется, поскольку:
Изменения в структуре БД — между версиями 2.15.0 и 2.17.3 произошло множество изменений в структуре базы данных
Отсутствие миграций — пропустятся все необходимые SQL-обновления, которые должны выполняться поэтапно
Несовместимость файлов — изменились многие системные файлы и их структура
Рекомендуемый безопасный способ обновления
Этап 1: Подготовка
- Создайте полную резервную копию сайта и базы данных
- Отключите кэширование в настройках сайта
- Отключите объединение JS и CSS в настройках
- Убедитесь, что PHP версии не ниже 7.2.0 (для 2.17.3)
Этап 2: Поэтапное обновление на тестовом поддомене
Обновляться нужно последовательно через все промежуточные версии:
- 2.15.0 → 2.15.1 (9 января 2022)
- 2.15.1 → 2.15.2 (30 июня 2022)
- 2.15.2 → 2.16.0 (13 июня 2023)
- 2.16.0 → 2.16.1 (12 сентября 2023)
- 2.16.1 → 2.16.2 (1 января 2024)
- 2.16.2 → 2.16.3 (3 апреля 2024)
- 2.16.3 → 2.17.0 (27 декабря 2024)
- 2.17.0 → 2.17.1 (11 января 2025)
- 2.17.1 → 2.17.2 (20 марта 2025)
- 2.17.2 → 2.17.3 (6 июня 2025)
Этап 3: Пошаговые действия
- Скопируйте весь сайт на поддомен
- Создайте копию базы данных для тестирования
- Включите режим отладки в админке
- Последовательно устанавливайте каждое обновление через админпанель или вручную
- После каждого обновления проверяйте работоспособность
Этап 4: Особые моменты при обновлении
☝ При обновлении до 2.16.0:
- Минимальная версия PHP изменится на 7.0
- Шаблон Default больше не поддерживается для админки
- Потребуется обновить события в админке
☝ При обновлении до 2.17.0:
- Минимальная версия PHP изменится на 7.2.0
- Множество удаленных файлов (см. список в документе)
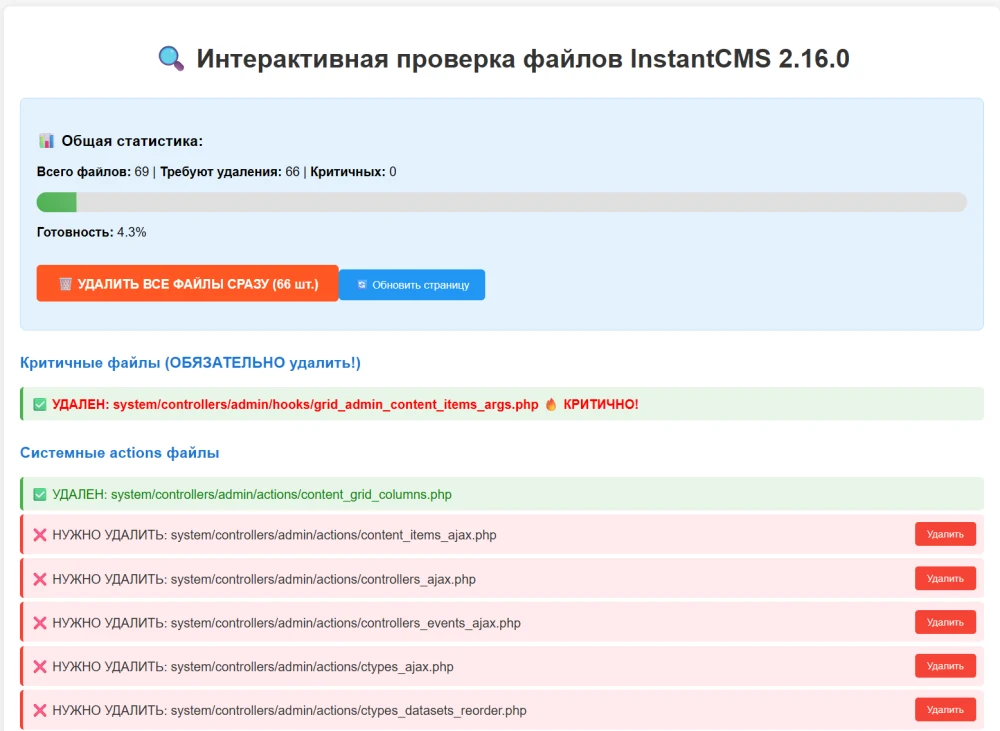
Этап 5: Удаление устаревших файлов
Обязательно удалите файлы, перечисленные в каждом релизе.
Например, для 2.15.2:
system/controllers/users/hooks/user_loaded.php
И другие файлы из списка
Этап 6: Перенос на основной сайт
После успешного тестирования на поддомене:
- Переведите основной сайт в режим обслуживания
- Создайте финальную резервную копию
- Повторите процедуру обновления на основном сайте
- Проверьте работоспособность всех функций
Время простоя
При правильной подготовке и тестировании на поддомене, время простоя основного сайта может составить 1-3 часа (в зависимости от размера сайта и количества дополнений).
Альтернативный вариант
Если у вас есть возможность, рассмотрите автоматическое обновление через админпанель InstantCMS — система сама проверит доступные обновления и предложит установить их поэтапно.
Помните: никогда не обновляйтесь сразу через несколько версий — это может привести к потере данных или поломке сайта.