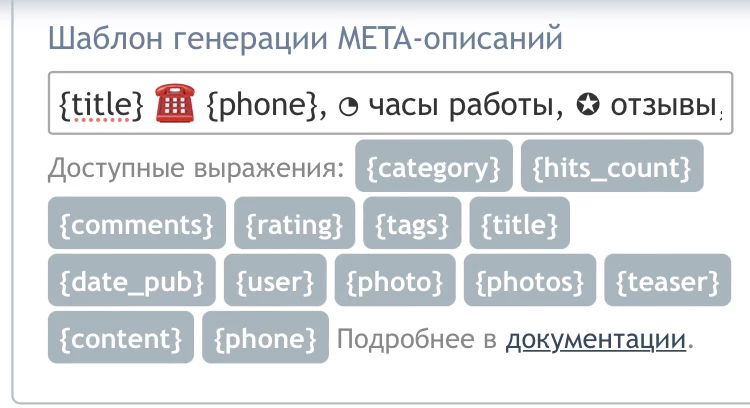
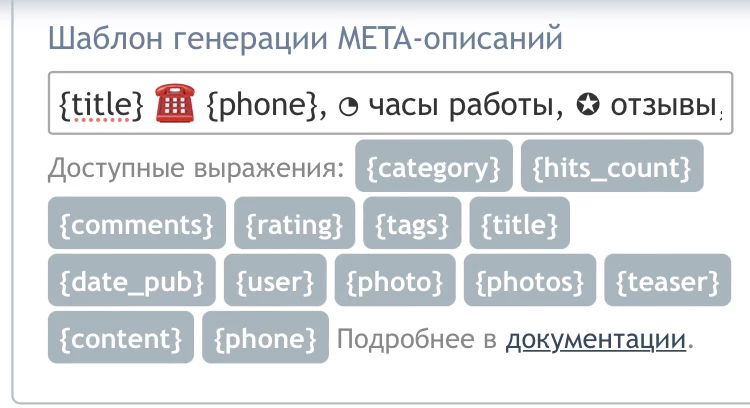
Всем привет! Кто знает какой {макрос} добавит адрес с карточки компании в Шаблон генерации META-описаний


Всем привет! Кто знает какой {макрос} добавит адрес с карточки компании в Шаблон генерации META-описаний

просто в указанный файлик.ТАК КУДА ЯНДЕКС КЛЮЧ ВСТАВИТЬ?
Disallow: /places/events?period=*Disallow: /events?period=*

Причина проблемы в изменениях на стороне Яндекса, теперь он требует получение ключа API для работы карт.
Обновление будет через некоторое время, пока ключ можно получить и указать вручную:
1) Идем сюда: developer.tech.yandex.ru/ и создаем себе новое API — "JavaScript API и HTTP Геокодер". Там попросят заполнить форму запроса, но ключ вы получите сразу, без ожидания;
2) Копируем созданный ключ (скриншот);
3) Открываем на сайте файл /system/controllers/places/systems/yandex/yandex.php и добавляем в конец ссылки параметр apikey -
т.е. было:


Samber, да, этот код надо добавить в theme-layout.css.

Удалите ещё вот эту: строку
Дефолтный
По ссылке у вас не дефолтный шаблон.
 Ссылку исправил!
Ссылку исправил!
2. Также в один из основных css, который подгружается на любой странице сайта установите минимальную ширину тегу body.
Например в default/css/theme-layout.css если используется шаблон deafult.
Этого должно хватить для решения задачи.