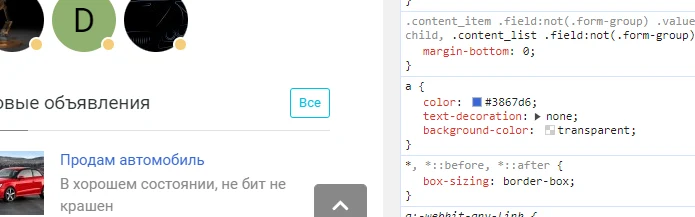
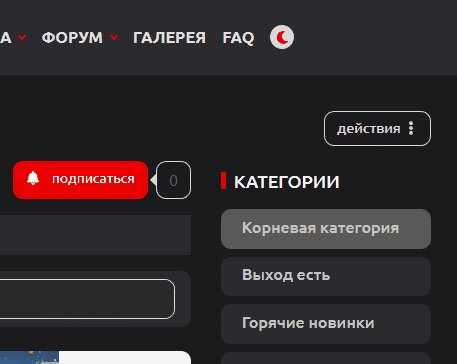
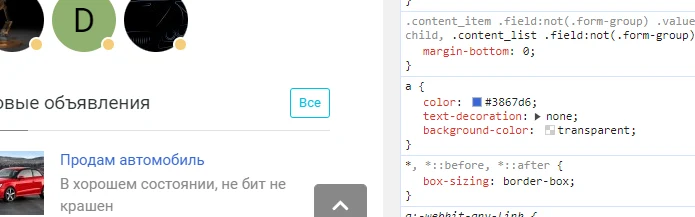
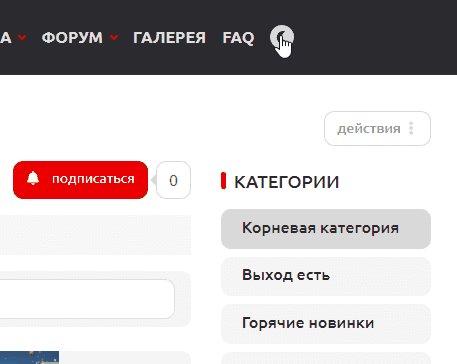
От переменных, что сейчас в :root для темной темы толку практически ноль. Они почти нигде не используются. Вот для примера, на демо, наводим на ссылку и видим

Т.е. вместо color: var(--primary) компилятор возвращает итоговый цвет. Это не плохо и не хорошо, это так есть, это надо принять.
Использование бутстрап в движке в текущем виде, как я понимаю, предполагает, чтобы мы делаем отдельные стили с другим набором переменных, компилируем их, и потом подключаем/переключаем в темной теме. Я пробовал идти по этому пути, мне не понравилось.
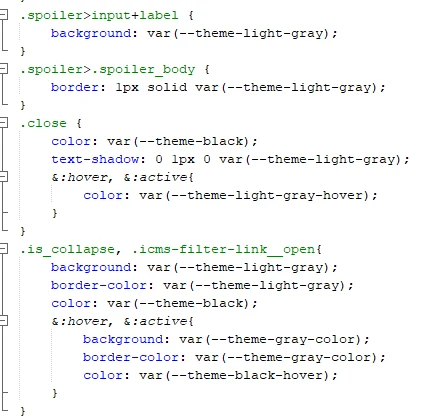
В итоге на проекте делал все стили через var, перекрывая коробочные стили, примерно так.
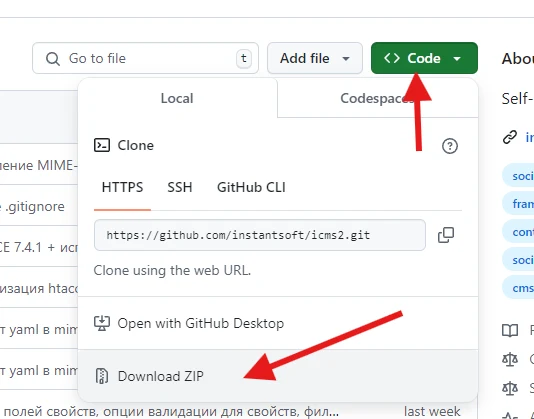
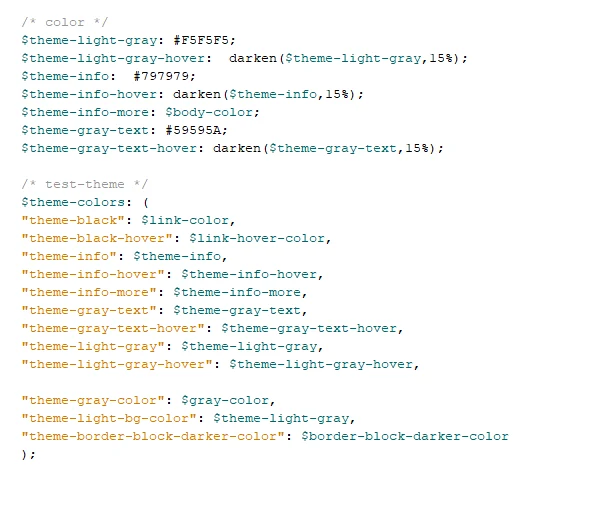
В файле github.com/instantsoft/icms2/blob/master/templates/modern/scss/theme/_custom_variables.scss

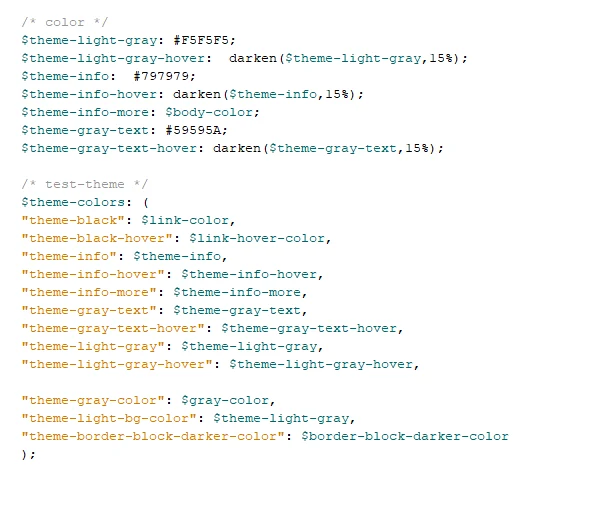
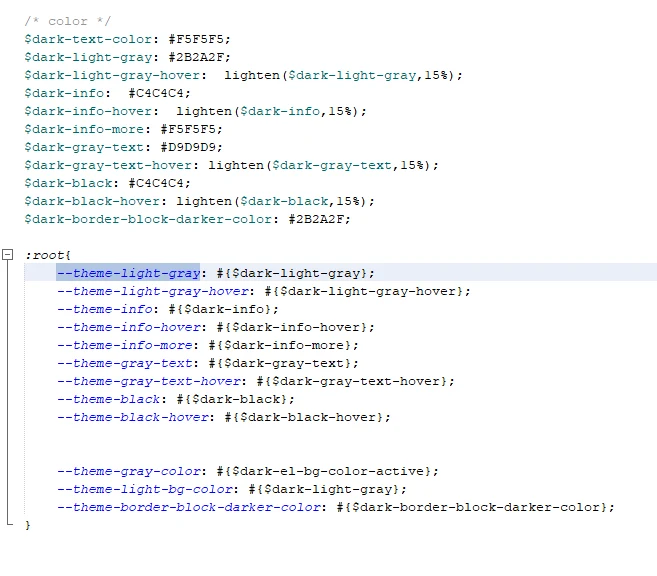
создал свои переменные. Нейминг переменных местами плохой, я знаю.
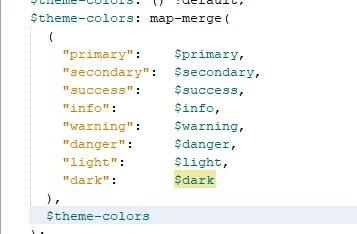
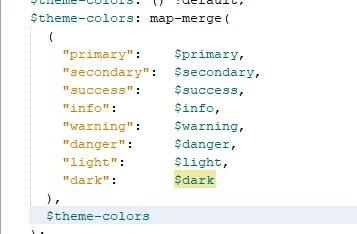
Эти theme-color при компиляции попадут в root.

Но можно самому их просто дописать :root
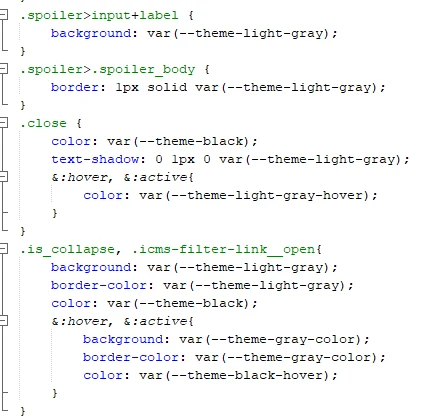
Затем в github.com/instantsoft/icms2/blob/master/templates/modern/scss/theme/_custom.scss писал свои стили с учетом переменных, примерно так

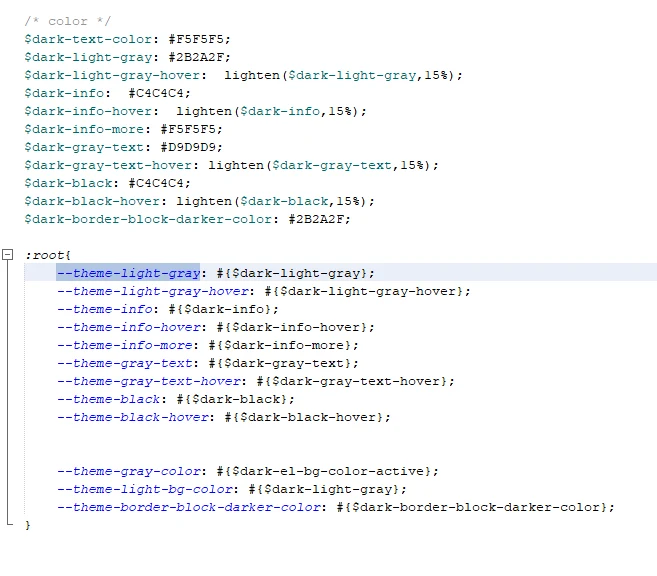
Затем в файле стилей темной темы их перекрывал

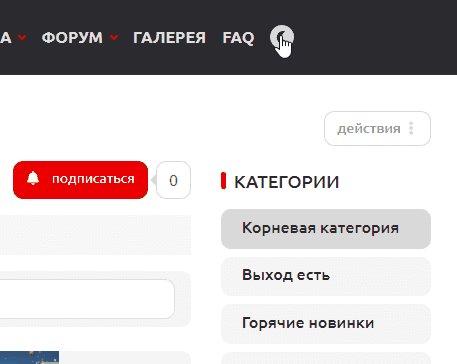
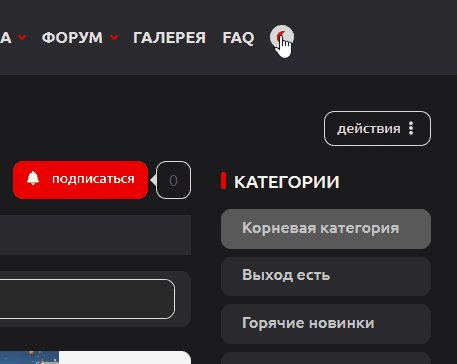
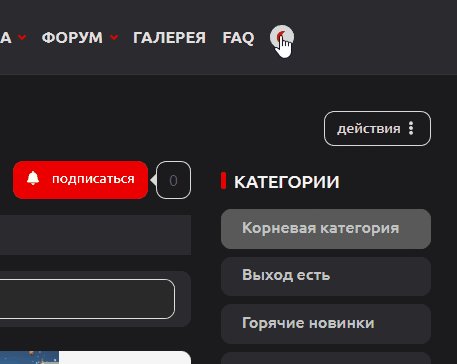
А дальше нужен механизм подключения темной темы. Я делал на js, при клике подключал файл стилей темной темы, и сохранял у пользователя пометку в базе о темной темы, чтобы подключать файл стилей в дальнейшем сразу движком, чтобы не было морганий смены темы.

Добавлено спустя 4 минуты
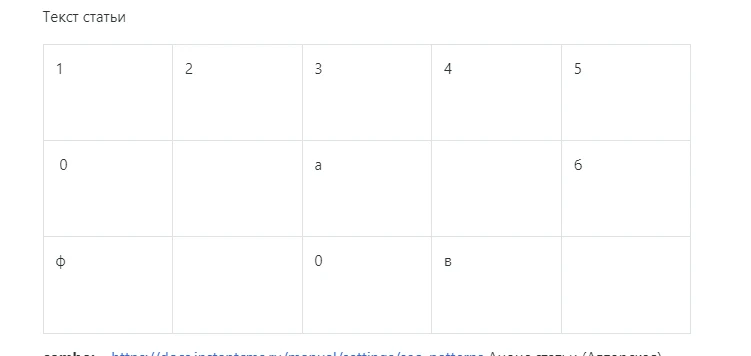
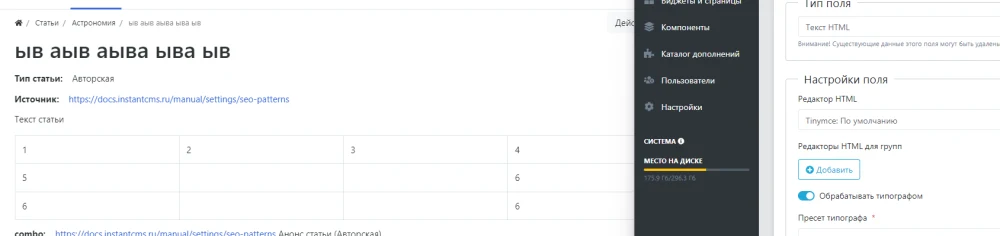
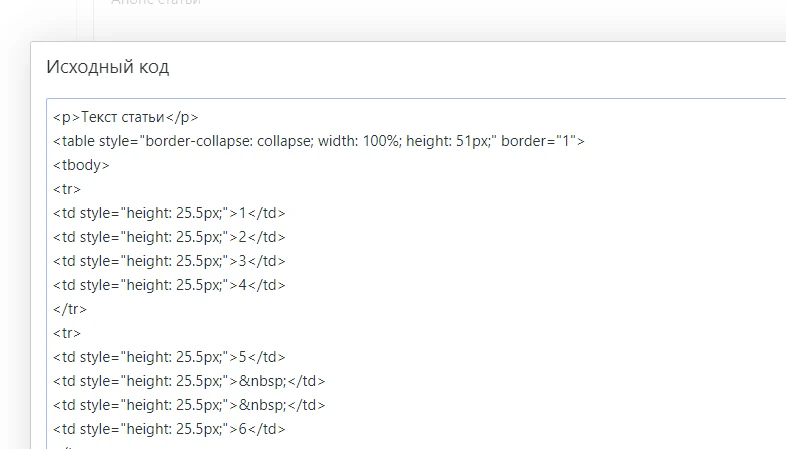
С темной темой можно подружить также коробочный tinymce