Баг, конечно, не критичный но крайне неприятный для тех, кому нужно многоуровневое меню с разграничениями прав доступа к вложенным пунктам.

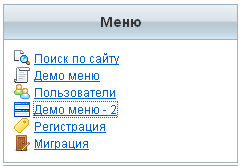
Так оно будет выглядеть в свернутом виде

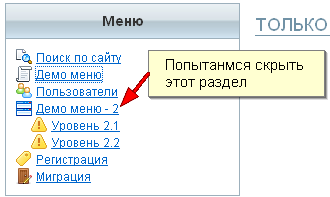
Теперь нам понадобилось скрыть от гостей доступ к одному из разделов

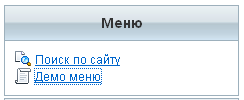
Вот, что гости увидят в итоге

Теперь, отказавшись от предыдущей затеи, скроем пункты в разделе, с надеждой, что после этого раздел превратится в обычную ссылку

В свернутом виде это будет выглядеть так

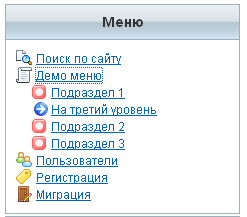
А в развернутом

Я не рискнул экспериментировать, что получится, если мы захотим одновременно скрыть вышеупомянутые пункты и раздел:)
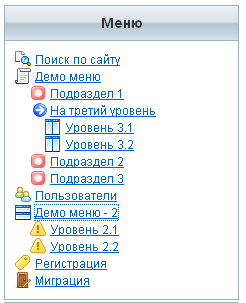
Еще раз хочу подчеркнуть, что лично я особых ужасов в этом не вижу. Этот баг из разряда неприятностей, которые можно было бы обойти средствами системы, правда, не без некоторых потерь. Но если говорить о том, как это должно выглядеть ПРАВИЛЬНО, то по логике вещей, в развернутом виде примерно так

На всякий случай напомню исходное меню

Строки:
Заменяем на:
Идем дальше.
Строку:
Заменяем на:
Идем дальше.
ПЕРЕД строкой:
Вставляем:
Все.
Помним, что после копирования нужно менять кавычки!
Те, кому лень или нет нужды ковырять код, могут скачать патч в каталоге дополнений.
P.S. Если разработчики сочтут целесообразным включить это решение в оф.релиз, то будет не лишним оптимизировать файл шаблона. Из него можно исключить логику отображения скрытых пунктов. Мне не составит труда это сделать.
Описание бага
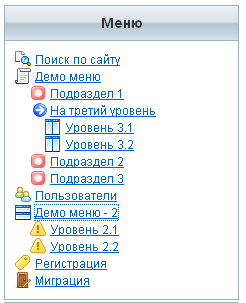
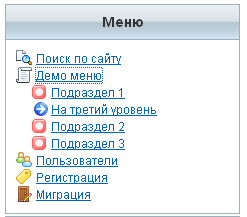
Предположим нам нужно сделать многоуровневое меню
Так оно будет выглядеть в свернутом виде

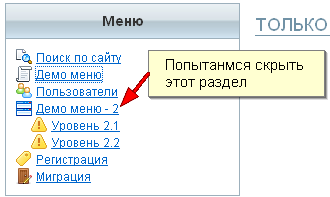
Теперь нам понадобилось скрыть от гостей доступ к одному из разделов

Вот, что гости увидят в итоге

Теперь, отказавшись от предыдущей затеи, скроем пункты в разделе, с надеждой, что после этого раздел превратится в обычную ссылку

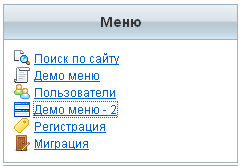
В свернутом виде это будет выглядеть так

А в развернутом

Я не рискнул экспериментировать, что получится, если мы захотим одновременно скрыть вышеупомянутые пункты и раздел:)
Еще раз хочу подчеркнуть, что лично я особых ужасов в этом не вижу. Этот баг из разряда неприятностей, которые можно было бы обойти средствами системы, правда, не без некоторых потерь. Но если говорить о том, как это должно выглядеть ПРАВИЛЬНО, то по логике вещей, в развернутом виде примерно так

На всякий случай напомню исходное меню

Устранение бага
Открываем файл /modules/mod_menu/module.phpСтроки:
Строку:
ПЕРЕД строкой:
Помним, что после копирования нужно менять кавычки!
Те, кому лень или нет нужды ковырять код, могут скачать патч в каталоге дополнений.
P.S. Если разработчики сочтут целесообразным включить это решение в оф.релиз, то будет не лишним оптимизировать файл шаблона. Из него можно исключить логику отображения скрытых пунктов. Мне не составит труда это сделать.

Но вот у меня возникла еще более серьезная проблема. Она заключается в том, что менюшка нивкакую не хочет разворачиваться. Т.е. когда есть вложенный пункт он, по идее, должен появиться при щелчке на главный пункт меню. У меня же при клике на основной пункт список разворачивается и сразуже сворачивается. Это происходит и в эксплорере и в опере. Посмотрите сами на моем сайте пункт "Аудио, видео, книги" в левом верхнем меню. Можете что-то посоветовать по этому поводу? как решить эту проблему?