Работая над юзабилити-шаблоном для Инстанта стал переделывать главное меню. Решение получилось вполне пригодное для самостоятельного отдельного хака, коим спешу поделиться с сообществом.
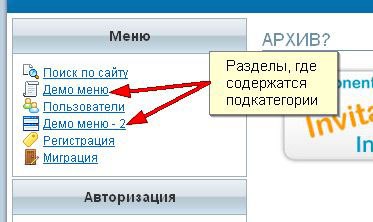
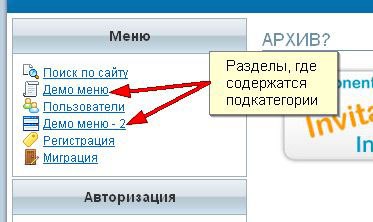
1) Названия разделов, содержащие подменю, визуально не отличаются от стандартных пунктов меню.

2) Пункты меню, раскрывающие подменю, не ведут на страницы сайта и если нужно структурировать информацию это сделать будет не очень удобно. Например, пункт меню "Магазин" и подпункты "Текстиль" и "Галантерея", один из которых также имеет свое подменю. Чтобы вывести весь список нам придется создавать еще один подпункт "Все товары". Это не совсем удобно с точки зрения структурирования информации. Это лечится отключением джаваскрипт в настройках модуля, но для больших меню это крайне неудобно.
3) На раздел, содержащий подменю нужно нажимать ( а хочется, чтобы он автоматом раскрывался при наведении указателя мыши)
2) Все пункты меню, в т.ч. являющиеся разделами, должны вести на страницы сайта.
3) Разделы, содержащие подменю, должны визуально выделяться (напр. полужирным шрифтом).
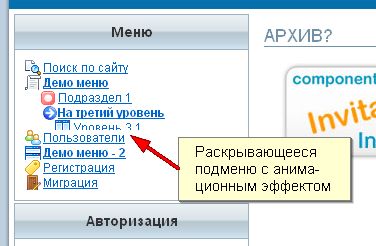
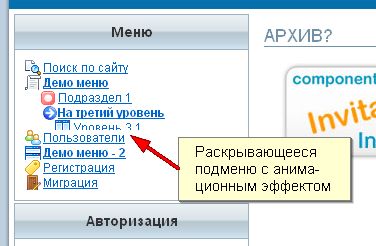
4) Подменю должны раскрываться при наведении указателя мыши на родительский пункт.
5) Раскрытия подменю НЕ должно происходить, если указатель мыши случайно пробежал над названием раздела.
6) При уходе внимания (указателя мыши) с меню все подпункты должны автоматически скрываться.
7) Приветствуется использование анимированных эффектов.
8) Решение должно минимально "вторгаться" в код системы и, по возможности, быть универсальным.
Решение разрабатывалось мной для другого шаблона, а на дефолтный стало с корректировкой всего нескольких строк (шаблона меню). Соответственно высока вероятность безпроблемной интеграции в пользовательские шаблоны.
Скпипт, обслуживающий новое меню, внедрен в "тело" шаблона, по причине минимализма. При необходимости его очень легко можно вынести в отдельный файл.
В срипте настраивается скорость анимации при раскрытии и сокрытии подменю, а также время, на которое нужно задержать указатель мыши над родительским пунктом для раскрытия подменю.
В заключение могу добавить, что замена существующего меню на данное в оф. релизе, возможно позволит отказаться от сравнительно громоздкого кода, обслуживающего меню нынешнее.
Скин нового меню ниже, а поюзать его можно на демо-сайте.
Информация добавлена в каталог дополнений, где, собственно, и ссылка на скачивание.

Предпосылки:
Что лично меня не устраивало в существующем главном меню?1) Названия разделов, содержащие подменю, визуально не отличаются от стандартных пунктов меню.

2) Пункты меню, раскрывающие подменю, не ведут на страницы сайта и если нужно структурировать информацию это сделать будет не очень удобно. Например, пункт меню "Магазин" и подпункты "Текстиль" и "Галантерея", один из которых также имеет свое подменю. Чтобы вывести весь список нам придется создавать еще один подпункт "Все товары". Это не совсем удобно с точки зрения структурирования информации. Это лечится отключением джаваскрипт в настройках модуля, но для больших меню это крайне неудобно.
3) На раздел, содержащий подменю нужно нажимать ( а хочется, чтобы он автоматом раскрывался при наведении указателя мыши)
Постановка задачи:
1) При включении и отключении и джаваскрипта структура меню не должна меняться.2) Все пункты меню, в т.ч. являющиеся разделами, должны вести на страницы сайта.
3) Разделы, содержащие подменю, должны визуально выделяться (напр. полужирным шрифтом).
4) Подменю должны раскрываться при наведении указателя мыши на родительский пункт.
5) Раскрытия подменю НЕ должно происходить, если указатель мыши случайно пробежал над названием раздела.
6) При уходе внимания (указателя мыши) с меню все подпункты должны автоматически скрываться.
7) Приветствуется использование анимированных эффектов.
8) Решение должно минимально "вторгаться" в код системы и, по возможности, быть универсальным.
Результат:
В итоге получилось удобное и практичное меню, с лаконичным кодом скрипта. Хак затрагивает только один файл шаблона меню с минимальной модификацией и минимальным риском потери работоспособности после обновления системы.Решение разрабатывалось мной для другого шаблона, а на дефолтный стало с корректировкой всего нескольких строк (шаблона меню). Соответственно высока вероятность безпроблемной интеграции в пользовательские шаблоны.
Скпипт, обслуживающий новое меню, внедрен в "тело" шаблона, по причине минимализма. При необходимости его очень легко можно вынести в отдельный файл.
В срипте настраивается скорость анимации при раскрытии и сокрытии подменю, а также время, на которое нужно задержать указатель мыши над родительским пунктом для раскрытия подменю.
В заключение могу добавить, что замена существующего меню на данное в оф. релизе, возможно позволит отказаться от сравнительно громоздкого кода, обслуживающего меню нынешнее.
Скин нового меню ниже, а поюзать его можно на демо-сайте.
Информация добавлена в каталог дополнений, где, собственно, и ссылка на скачивание.


это важно с точки зрения сео.
решения полезно, однозначно!