Всем привет)))
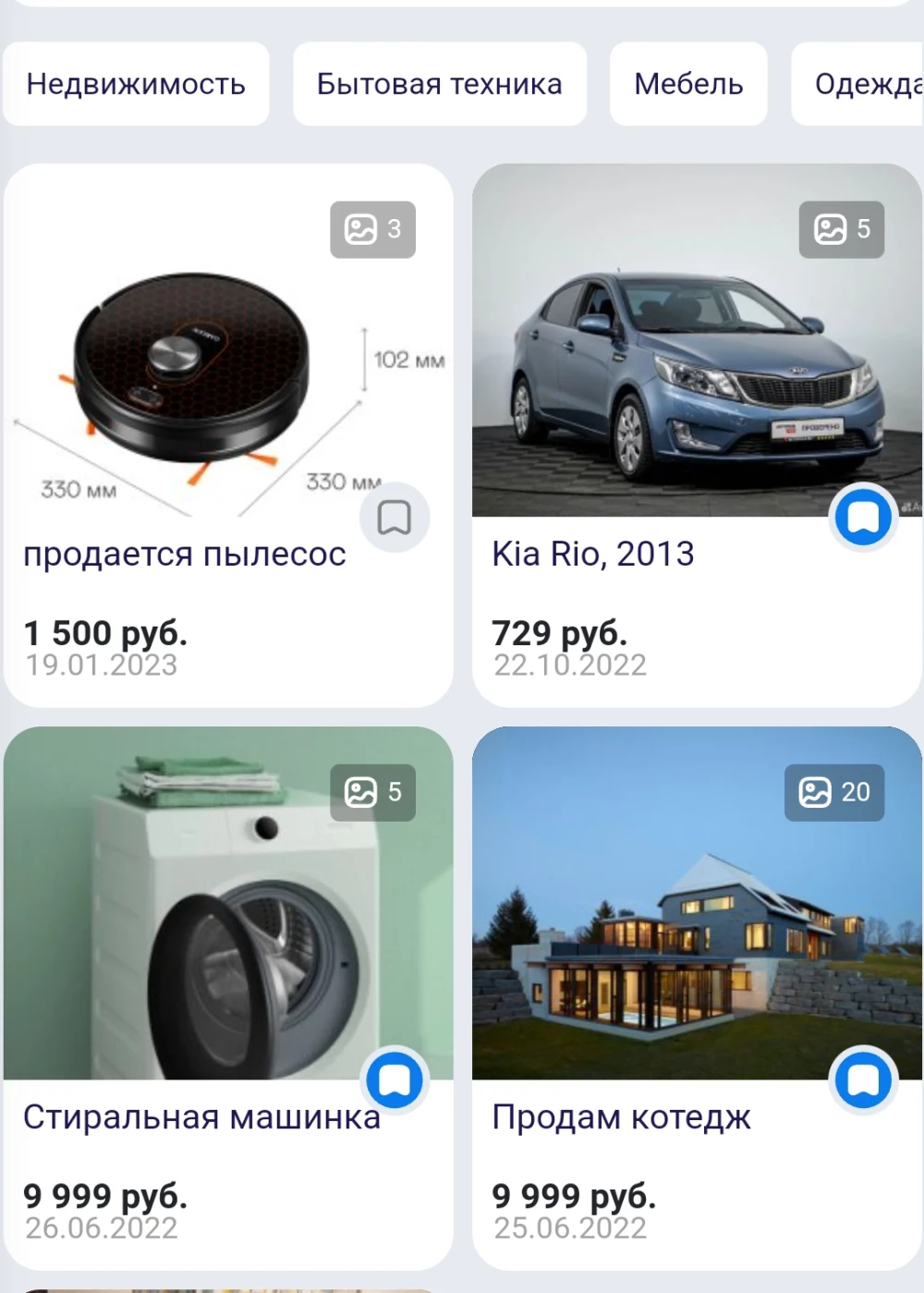
Собственно вопрос в теме, как сделать вывод записей из типа контента в 2 колонки на смартфонах?
Всем привет)))
Собственно вопрос в теме, как сделать вывод записей из типа контента в 2 колонки на смартфонах?
Всем привет)))
Собственно вопрос в теме, как сделать вывод записей из типа контента в 2 колонки на смартфонах?
Стилями, например grid

Стилями, например grid
По подробнее можно, куда и какие стили прикрутить.
На примере файла шаблона списка: default_list_tiles.tpl.php
В шаблоне списка:
<div class=«content_list tiled <?php echo $ctype['name']; ?>_list mb-n4 row»>
<?php foreach($items as $item){ ?>
<div class=«tile <?php echo $ctype['name']; ?>_list_item col-lg-<?php echo 12/(!empty($list_opt['cols'])? $list_opt['cols']: 2); ?> mb-3 mb-md-4 „>
В файле стилей:
.row {
display: flex;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
@media (max-width: 768px) {
.col-lg-4 {
width: 50% !important;
}
}
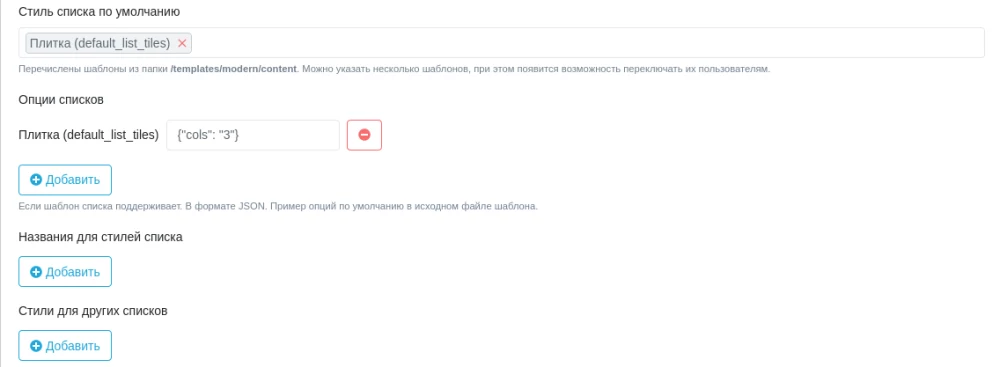
В типе контента, просмотр списка, опция списков:

У меня так сработало.
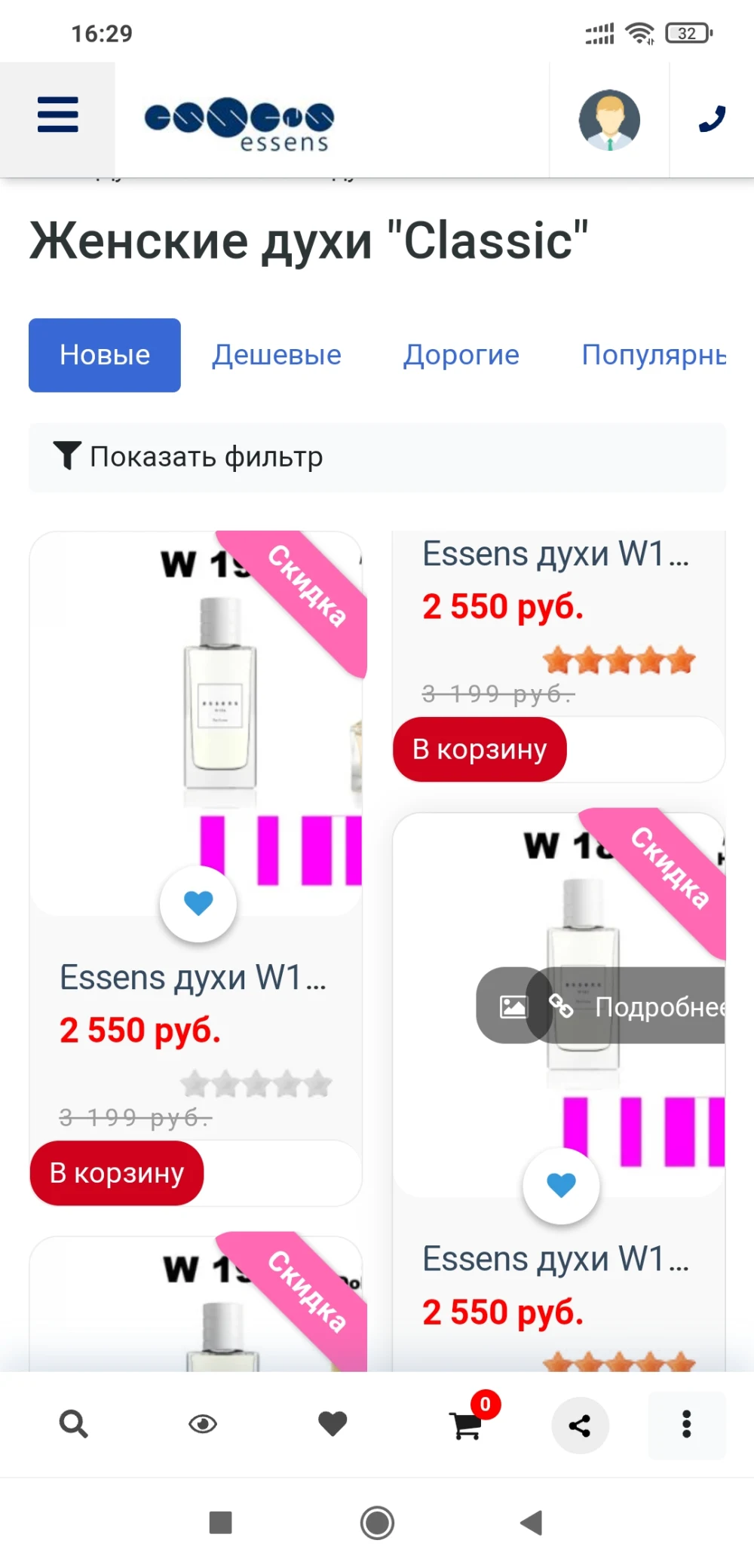
akokna, спасибо большое! Я посмотрю вечером обязательно))) просто хочу купить instantcms.ru/blogs/listing-2-0-bolshoe-obnovlenie-princip-raboty-i-kratkii-ekskurs.html — листинг и попробовать сделать как на вб, озоне)) симпатично будет и людям привычно)))
Вставляю код ваш в файл шаблона, сервер не отвечает...
Проще попробуйте просто стилями, без изменений файла шаблона.
В файле templates/default/controllers/showcase/css/list_grid.css, добавить column-count: 2;
У меня строка 7.
@media screen and (max-width: 768px) {
.showcase_list_grid {
margin-top: 20px;
overflow:hidden;
column-count: 2;
}
}
Ну почти)))