Добрый. Не нашел где скомуниздить и не понял как сделать. Как можно сделать отдельный блок для полей, не вместе с «icms-content-fields» и задать «columns: 100px 3;»? Шаблон модерн. Спасибо .
Не понятно о чем речь \ нужно баблишко \ нет времени ?
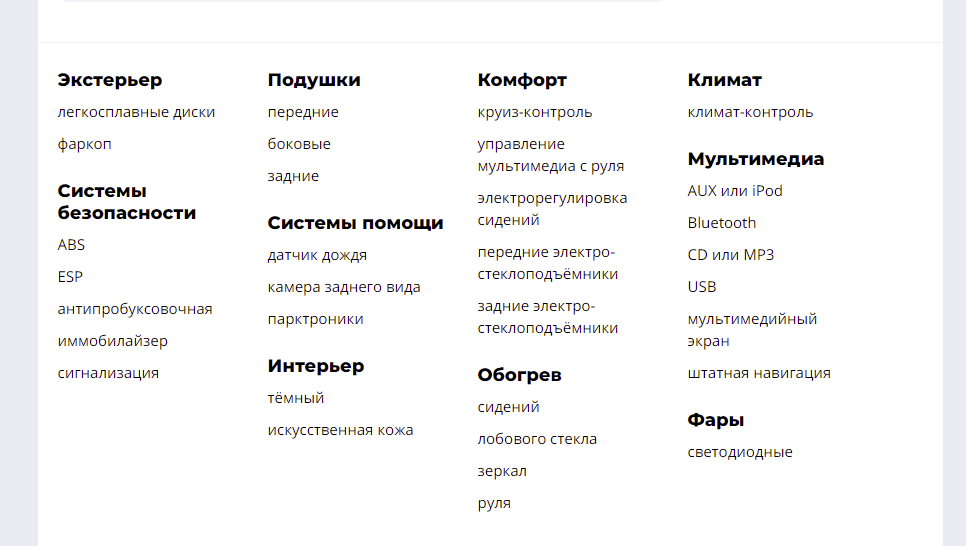
Пример :