Доброго времени суток, уважаемые форумчане.
Если не сложно, то подскажите, пожалуйста, что я делаю не так ;(
Цвет текста хедера сайта делаю БЕЛЫМ, но на чёрном фоне главное меню сайта продолжает быть чёрным.
Вроде всё уже в настройках перерыл. Как изменить цвет главного меню в хедере?
Вроде логично-же вынести эту настройку в общие настройки дизайна сайта, но я не нашёл (или плохо старался) ;(
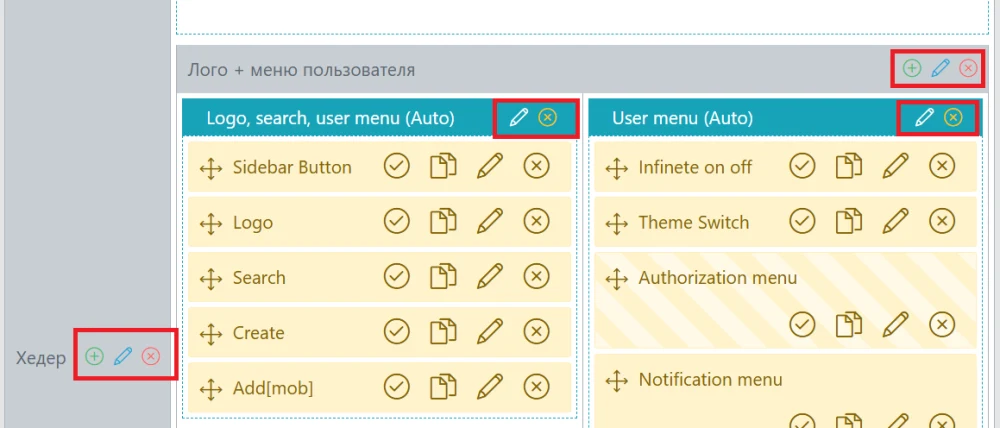
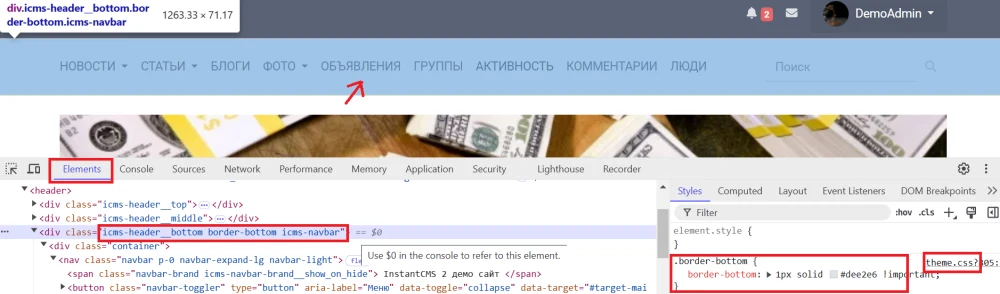
Второй вопрос — какой блок создаёт эту горизонтальную белую полосу?
Она пропадает только когда отключаешь виджет «Главное меню» в хедере.
Пытался объединять его с предыдущим и последующим — не помогает.
Я могу, конечно, победить эти проблемы «через самодельные костыли», но интересны штатные решения (может ещё кому-то пригодится ;)
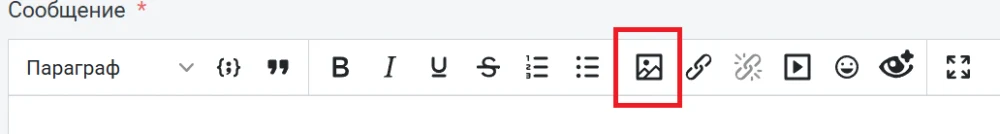
Странно, что даже скрин нельзя пприкрепить ...
Ну ладно, отправлю в zip -е
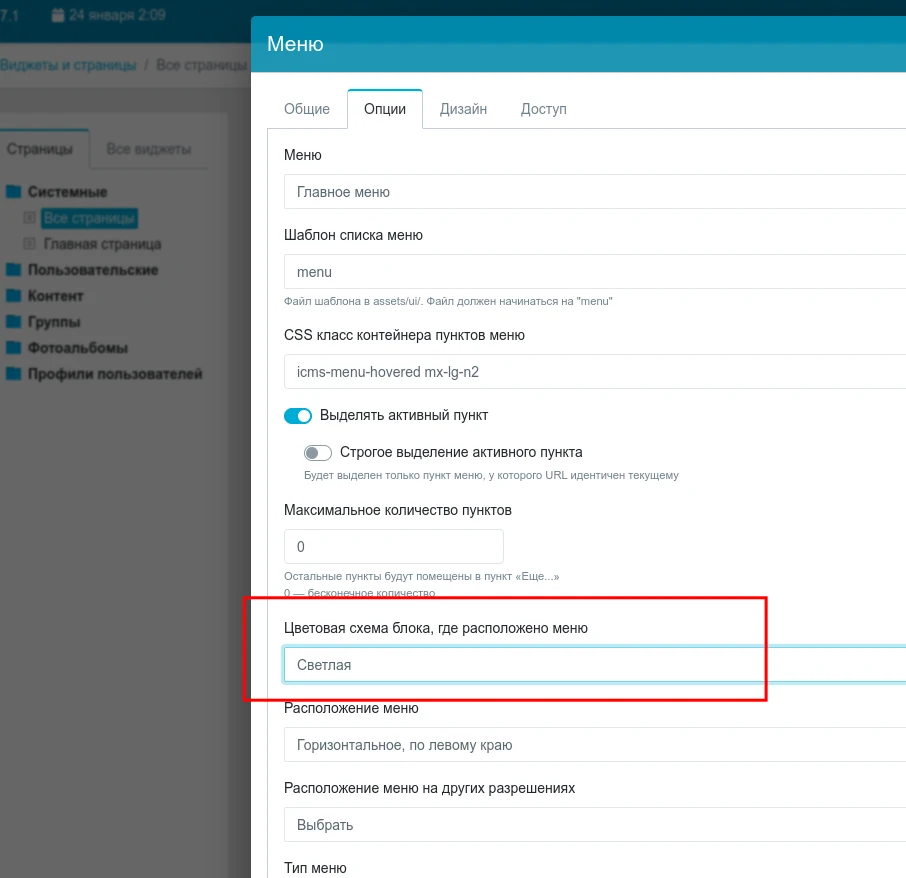
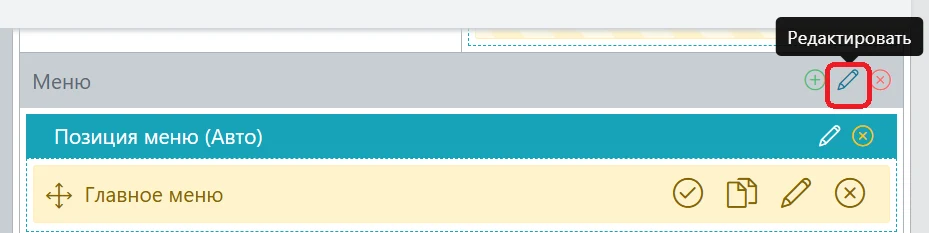
Где его настроить? И ещё 1 вопрос ...
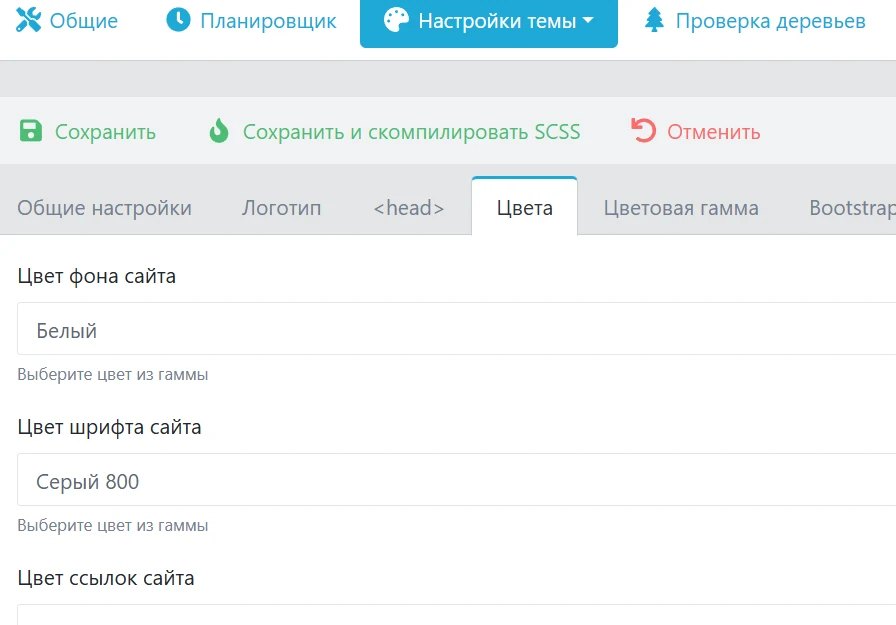
Вы тут меняли?
Именно там я всё и перерыл в первую очередь.
Пробовал любые комбинации. Не работает.
Попробуйте сами.
Если у Вас получится — я заранее соглашусь с тем, что я идиот ;)
Там вообще всё непонятно и неструктурировано.
Непонятно какой параметр на что влияет и они все свалены в кучу, а самые нужные вообще отсутствуют.
Как так можно так забить на юзабелити при таком мощном бэкэнде ;(
Fuze, не обижайтесь, это конструктивная критика ;)
Я ОЧЕНЬ люблю Ваш проект и слежу за ним уже вот почти 10 лет ;)
Вы тут меняли?pupsik Именно там я всё и перерыл.Пробовал любые комбинации. Не работает.Попробуйте сами.Если у Вас получится — я заранее соглашусь с тем, что я идиот ;)
Я не знаю где мне это проверить. В демо не дают поменять цвета.
На своём шаблоне я эти опции с админки убрал. Делаю по старинке через костыли(сами css файлы) ибо не понятны мне названия описуемых опций без визуальных примеров. :)
А так, хотите не хотите, какие-то опции ксс вам придется менять прям в файлах.
А про идиота то я с вами рядом постою. Не падайте так духом, я вот тут уже как год сижу а про эти опции только сейчас узнал.
Считайте это в ИнстантКМС как бонус, каждый день узнаете что-то новое. Фичи!
Настройки виджета «Меню» Странно, что даже скрин нельзя пприкрепить yaksardas Уверены? Второй вопрос — какой блок создаёт эту горизонтальную белую полосу? yaksardas CSS стили.
«Настройки виджета „Меню“»
Я туда даже не мог додуматься полезть, извините, но в моих больных мозгах все дизайнерские фичи должны находится в среде дизайнерских фичей, а управление средой — в отдельном пространстве.
НО… это я просто идиот ...
«Странно, что даже скрин нельзя пприкрепить yaksardas Уверены?»
Ну ...
Вот тут вставляйте скрин.
Спасибо!
Я-же говорил, что я тупой ;)
Спасибо всем ребятам, которые помогли!
pupsik
Fuze
Даже если я не сделаю ни 1 сайта на нём — Я ЛЮБЛЮ ЭТОТ ПРОЕКТ! 😉
Я же говорю, в этой системе очень много плюшек о которых вы будете узнавать по ходу дела.
Фирма веников не… ну вы поняли.
Я же говорю, в этой системе очень много плюшек о которых вы будете узнавать по ходу дела. Фирма веников не… ну вы поняли.
Именно за это я и люблю эту CMS ;)
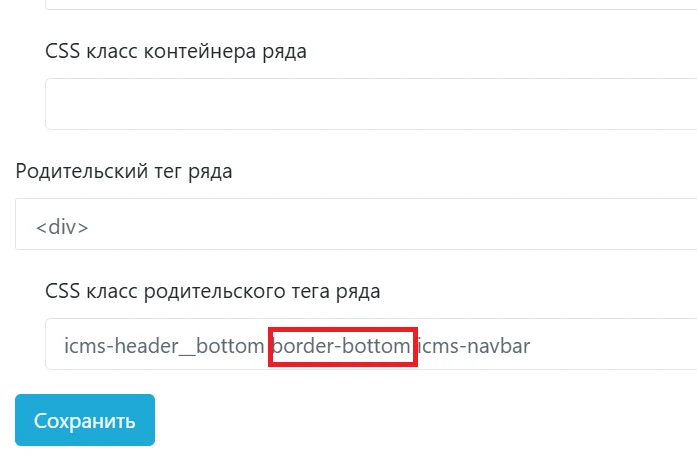
CSS стили.
Стесняюсь спросить — КАКИЕ ИМЕННО?
Есть доки почитать?
В этом проекте уже даже не CSS, а SCSS.
Вот конкретно в моём случае, что мне нужно подправить и где, уважаемый Fuze? ;)
templates/modern/css/theme.css .border-bottom { border-bottom: 1px solid #dee2e6 !
Огромное спасибо!