кто сидит по 10 лет и не хотят развиваться
В точку :)
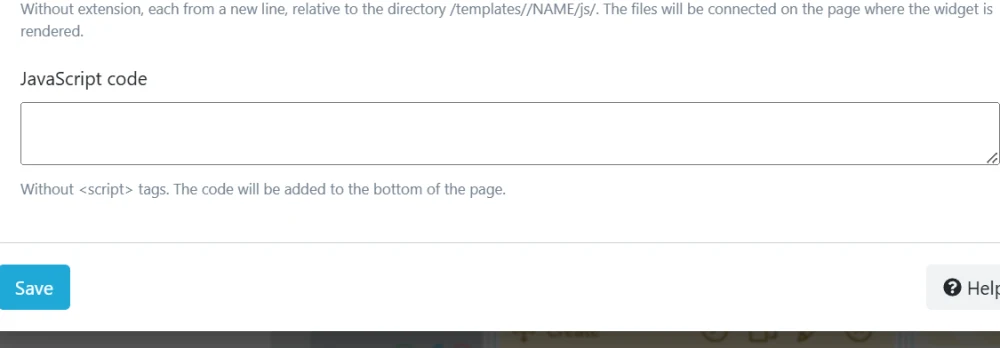
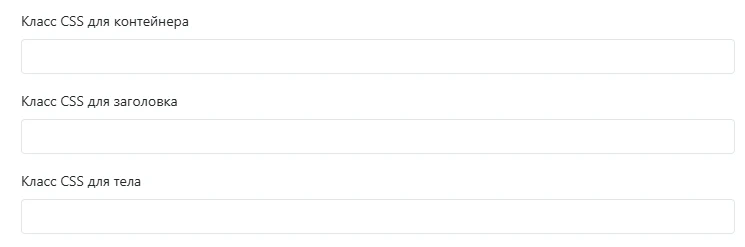
Вон фузе периодически насмехается над предложениями. например над написанием CSS в виджетах. «Прописывайте в стилях и будет вам счатье» только файлы не видят девайся и приходится заниматься фигней типа стилей под такое то расширение или от такого то.
Ну во-первых транскрипция «Фьюз». Во-вторых, я не насмехаюсь, а лишь указываю, что это плохая практика, вы вольны делать как угодно. В-третьих, стили и надо писать под разрешение экрана, а не полагаться на опции виджета, который устройство определяет на сервере по юзерагенту.
Или может есть вариант создать файл который будет подключаться только к мобиле? Или планшету? Так поделитесь…
Да, есть варианты. Начиная от подключения стилей в самом движке по условиям, заканчивая штатными CSS условиями.
developer.mozilla.org/ru/docs/Web/CSS/@media
Вопрос еще в том, что когда у виджета ставишь «без шаблона» у него и id не показывает или не существует, не понятно)
Писать стили по id элемента, это тоже плохая практика.
В целом, возникла у вас проблема, ну задайте вы вопрос на форуме. Стесняетесь здесь, есть тематические форумы по HTML+CSS.