Как сделать, чтобы и в обыкновенном меню действий этих иконок не было ( скриншот прилагаю )
Собственно, если надо что-то скрыть, самый простой метод — выяснить имя элемента и написать ему display: none;
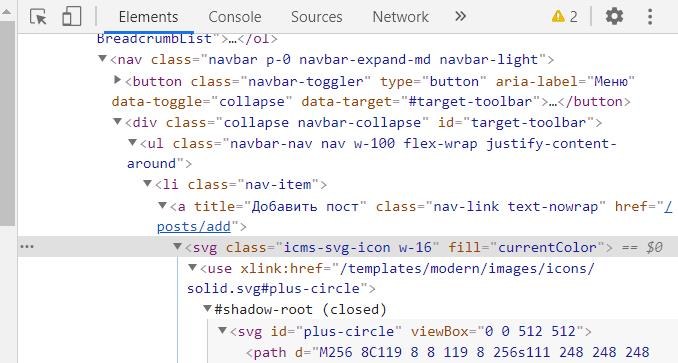
Чтобы выяснить имя элемента, нужно ткнуть в него правой кнопкой мыши, вылезет контекстное меню браузера, в нем нажать «Посмотреть код» (это для хрома, в фаерфоксе, вроде «исследовать элемент или что-то подобное») и посмотреть сам элемент и его вложенность.
Из открывшейся информации видно, что элемент svg можно скрыть так:
.navbar-nav li a svg {display: none !important;}
Этот стиль надо добавить в тот же, уже созданный виджет.
Соответственно, во всех меню все значки показываться не будут.