Спасибо, но у меня в шаблоне main.tpl.php не заработало.
Так же нашел шаблон поля ivideo ivideo.tpl.php но и здесь так же не работает.
если посмотреть исходный код страницы, там есть этот скрипт? Через виджет ниже поля видео не пробовали?
Сам метод автозамены вполне рабочий, вот пример
Возможно неправильно вставлен и не выводится на странице, возможно какие то особенности обработки шаблона в двойке, о которых я не знаю, но вроде я смотрел в дефолтном шаблоне таким образом js вставляется)
Добавлено спустя 17 минут
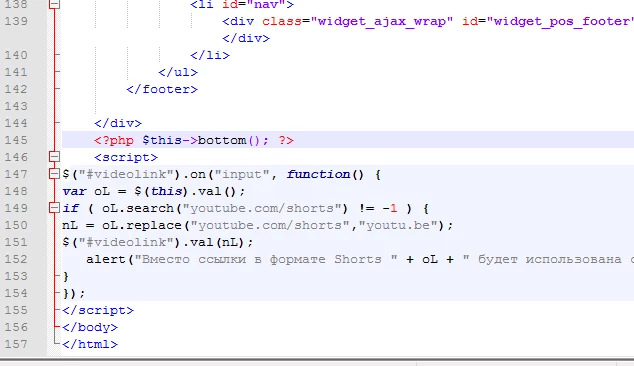
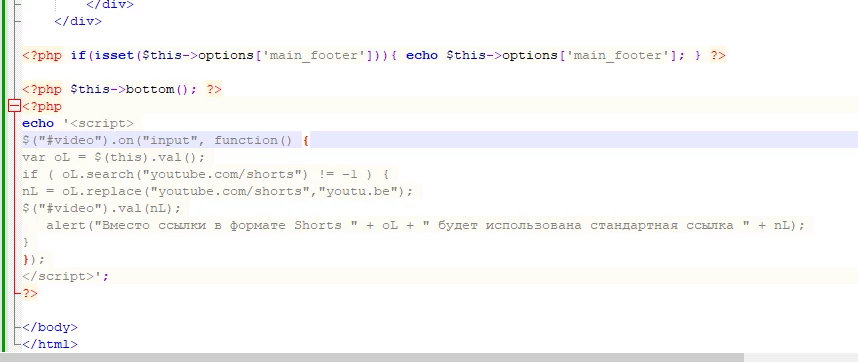
Другой вариант вставки в php файл
<?php
echo '<script>
$("#videolink").on("input", function() {
var oL = $(this).val();
if ( oL.search("youtube.com/shorts") != -1 ) {
nL = oL.replace("youtube.com/shorts","youtu.be");
$("#videolink").val(nL);
alert("Вместо ссылки в формате Shorts " + oL + " будет использована стандартная ссылка " + nL);
}
});
</script>';
?>
или совсем по фен-шую засунуть это
$("#videolink").on("input", function() {
var oL = $(this).val();
if ( oL.search("youtube.com/shorts") != -1 ) {
nL = oL.replace("youtube.com/shorts","youtu.be");
$("#videolink").val(nL);
alert("Вместо ссылки в формате Shorts " + oL + " будет использована стандартная ссылка " + nL);
}
});
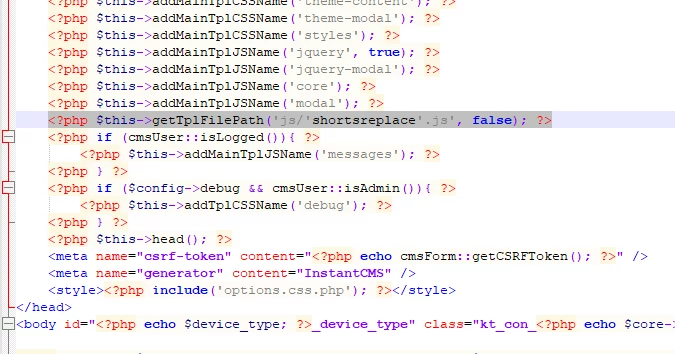
в файл shortsreplace.js
и подключить js скрипт для страницы добавления видео согласно документации двойки, как то так https://docs.instantcms.ru/
возможно, кто работает с двойкой — подскажет подробнее