по каким критериям изменен цвет
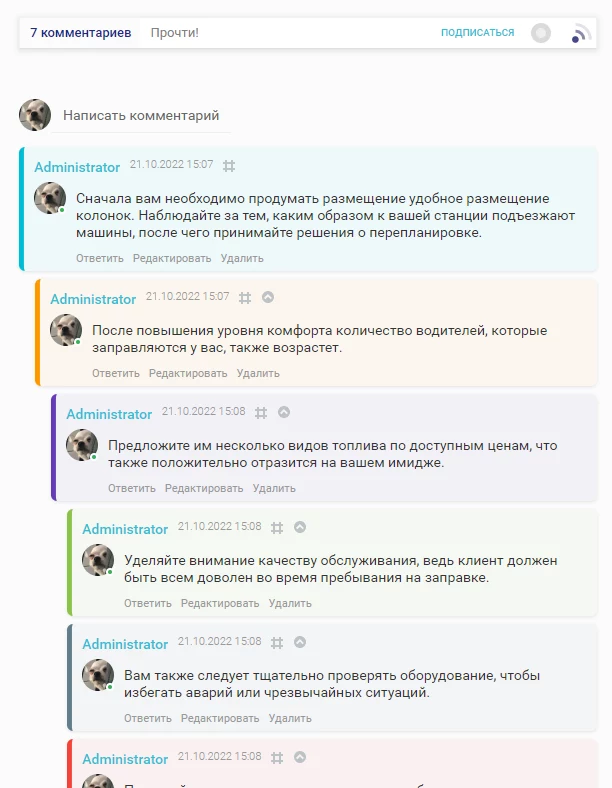
Магия css))
комментарии автора поста — одним цветом, мои комментарии — другим, остальные однотипные
Я подумаю, может и тут можна сделать так.
Сегодня выпишу то что есть (если свет не отключат) и позже закину в эту тему решение.
Добавлено спустя 23 часа
Я все записывал в \templates\default\css\gui.css
Там конечно такие себе правки)) но разобраться можно.
по каким критериям изменен цвет
По атрибутам data-level=«ххх»
т.е.
пример
#comments_list .comment[data-level = "1"] {
transition : border-left-color 200ms ease-out;
border-left : solid 5px #00bcd4;
background-color : rgba(0, 188, 212, 0.05);
}
#comments_list .comment[data-level = "2"] {
transition : border-left-color 200ms ease-out;
border-left : solid 5px #ff9800;
background-color : rgba(255, 152, 0, 0.05);
}
скоро дополню