
Чтобы можно было через редактор такое вносить у себя на портале. Спасибо
решено

Чтобы можно было через редактор такое вносить у себя на портале. Спасибо
решено
А поделиться решением?
А поделиться решением?
Добавить в тему
<link rel=«stylesheet» href=«cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/monokai-sublime.min.css»>
<script src=«cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js»></script>
<script src=«cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/languages/1c.min.js»></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
hljs.highlightAll();
});
</script>
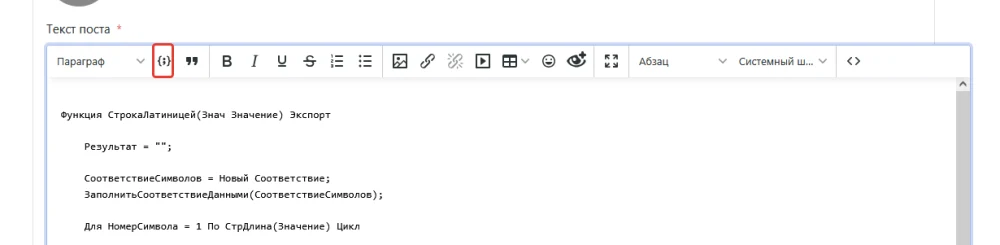
Потом в редакторе в режиме кода добавить
<pre><code class=«language-1c»>
// Пример кода на 1С
Процедура ПриветМир()
Сообщение = Новый СообщениеПользователю;
Сообщение.Текст = «Привет, DKFlow!»;
Сообщение.Показать();
КонецПроцедуры// Запрос к базе
Запрос = Новый Запрос;
Запрос.Текст = «ВЫБРАТЬ * ИЗ Справочник.Номенклатура»;
Результат = Запрос.Выполнить();
</code></pre>
Нужно как бы это дело добавить по нормальному в шаблон и сделать в редакторе кнопочку для кода.
TinyMCE? Если да, то вот плагин. Само собой и это:
monokai-sublime.min.css — Меняем на стиль по вкусу. highlightjs.org/examples
Ну и в тайни, прописываем плагин И кнопку: highlightjs
Перед </body>
По идеи, даже плагин ставить не надо. В инстант уже есть плагин codesample
TinyMCE? Если да, то вот плагин. Само собой и это: <link rel=«stylesheet» href=«cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/monokai-sublime.min.css»> <script src=«cdnjs.


а как сюда добавить возможность отображения кода 1с? чтобы было без заморочек?
просто я не совсем понял куда кидать js файл который есть в архиве
Объясните поподробней что бы вы хотели видеть. Запутался весь. Какой архив? Какой 1с?
По подробней пожалста! Я так понял что codesample вам идет и менять не надо...
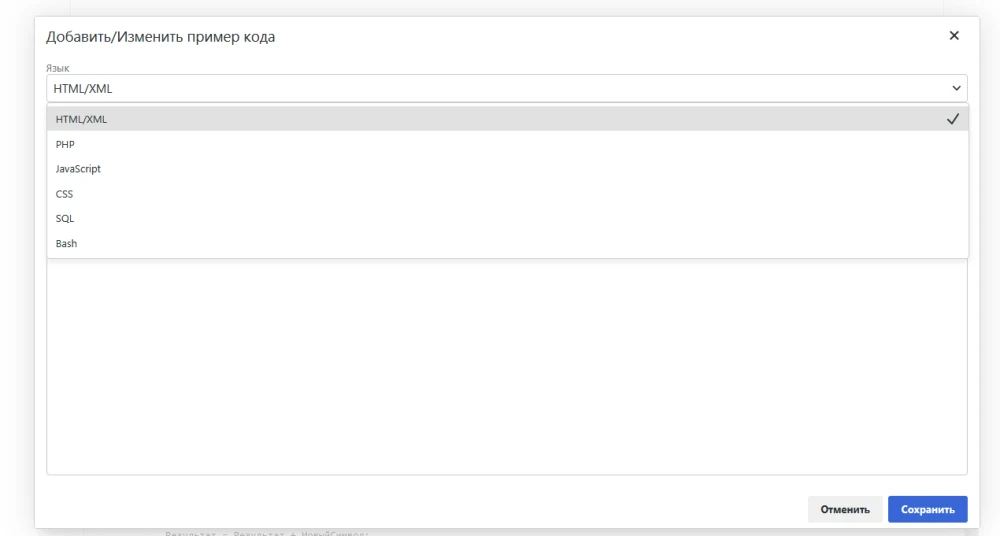
Вы просто хотели чтоб в codesample был язык 1c?
чтобы сделать то что ты хочешь, нужно править плагин для редактора там прописаны только эти языке, нужно его дополнить 1с и прописать стили для языка.
чтобы сделать то что ты хочешь, нужно править плагин для редактора там прописаны только эти языке, нужно его дополнить 1с и прописать стили для языка.
да дополнить для языка 1С, чтобы не руками это все делать
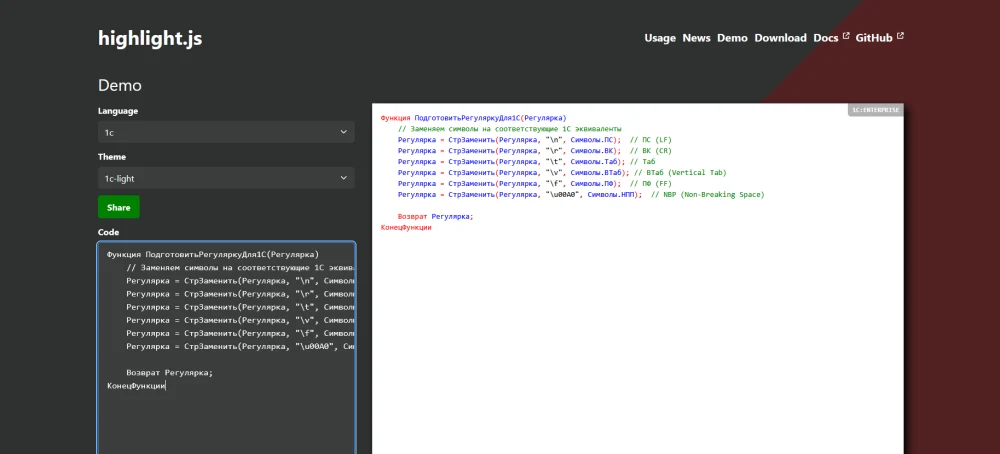
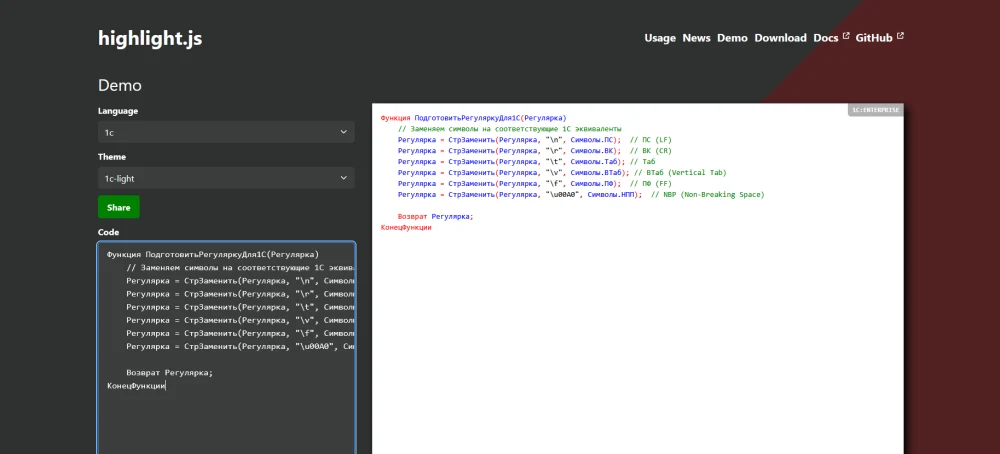
Я отпишусь как сделать через highlightjs или Prism, а там уж сами смотрите как вам удобней.
1. Прописываем нужные скрипты (там где надо) в вашем случаи это с доп.язык 1с.
2. ['text' => '1c:Enterprise ', 'value' => '1c'], добавте в /wysiwyg/tinymce/wysiwyg.class.php Чтобы было так:
3. Замените parseCode и parsePre в файле system/controllers/typograph/frontend.php на это:
Вроде усе!
PS. Если не хотите использовать highlightjs то вместо первого пункта, поставьте свои Prism: prismjs.com/download.html (Но там нету «1c»)
Большое спасибо — работает))))
Очень благодарен
После обновления двига, все перестало работать((((((((((((((
я даже внес правки в код, ну тупо 500 ошибка(((((
пожалуйста помогите вернуть на сайт возможность добавлять коды)