Как правильно подключить свой CSS к шаблону Modern?
Если не хочется ставить дочернию тему то создаешь файл my.css в папке css, в файле main.tpl.php добавляешь my
Господа привет В каком файле правильно и современно, можно подключить свой файл стилей для данного шаблона? Много читал тут на форуме так и не нашел. Смотрел файл main.tpl.php если в него пропишу $this->addMainCSS("бла бла"); норм будет, или не туда?
Ничего не подключаем, всё уже подключено.
Идем в файл \templates\modern\scss\theme\_custom.scss, пишем свои стили, сохраняем.
После этого идем Панель управления — Настройки — Настройки темы — Сохранить и скомпилировать SCSS.
Всё.
в упор не могу у себя найти это Сохранить и скомпилировать. может я неправильно обновился joxi.ru/J2bKvvGcV5O3kA скиньте скрин как у вас?Настройки — Настройки темы — Сохранить и скомпилировать SCSS
А если стили нужны не на весь сайт, а на отдельные страницы? Как их разрулить?
Заралик,
Ничего не подключаем, всё уже подключено.
Идем в файл \templates\modern\scss\theme\_custom.scss, пишем свои стили, сохраняем.
После этого идем Панель управления — Настройки — Настройки темы — Сохранить и скомпилировать SCSS.
Всё.
Как обычно? С помощью HTML виджетов?
Вы чистили кэш браузера?в упор не могу у себя найти это Сохранить и скомпилировать. может я неправильно обновился joxi.ru/J2bKvvGcV5O3kA скиньте скрин как у вас?
Спасибо возьму на запас.Код PHP:
<?php $this->addMainTplCSSName([
'theme','my'
]); ?>
Вот это уже что то современное, воспользуюсь, спасибо.Ничего не подключаем, всё уже подключено.
Идем в файл \templates\modern\scss\theme\_custom.scss, пишем свои стили, сохраняем.
После этого идем Панель управления — Настройки — Настройки темы — Сохранить и скомпилировать SCSS.
Всё.
Вопрос данный файл пуст, этот файл грубо говоря аналог файла my.css то есть в нем хранятся только мои стили? К примеру если я сделаю шаблон вывода списка контента, создам к нему стили и захочу им поделиться. В итоге я должен дать сам шаблон списка контента и файл _custom.scss?
Сам файл и тот кусок CSS, который относится к этому файлу.В итоге я должен дать сам шаблон списка контента и файл _custom.scss?
Понял, а тот кто принял от меня все это, помещает мои стили аналогично в файл _custom.scss. Вроде бы разобрался, спасибо большоеСам файл и тот кусок CSS, который относится к этому файлу.


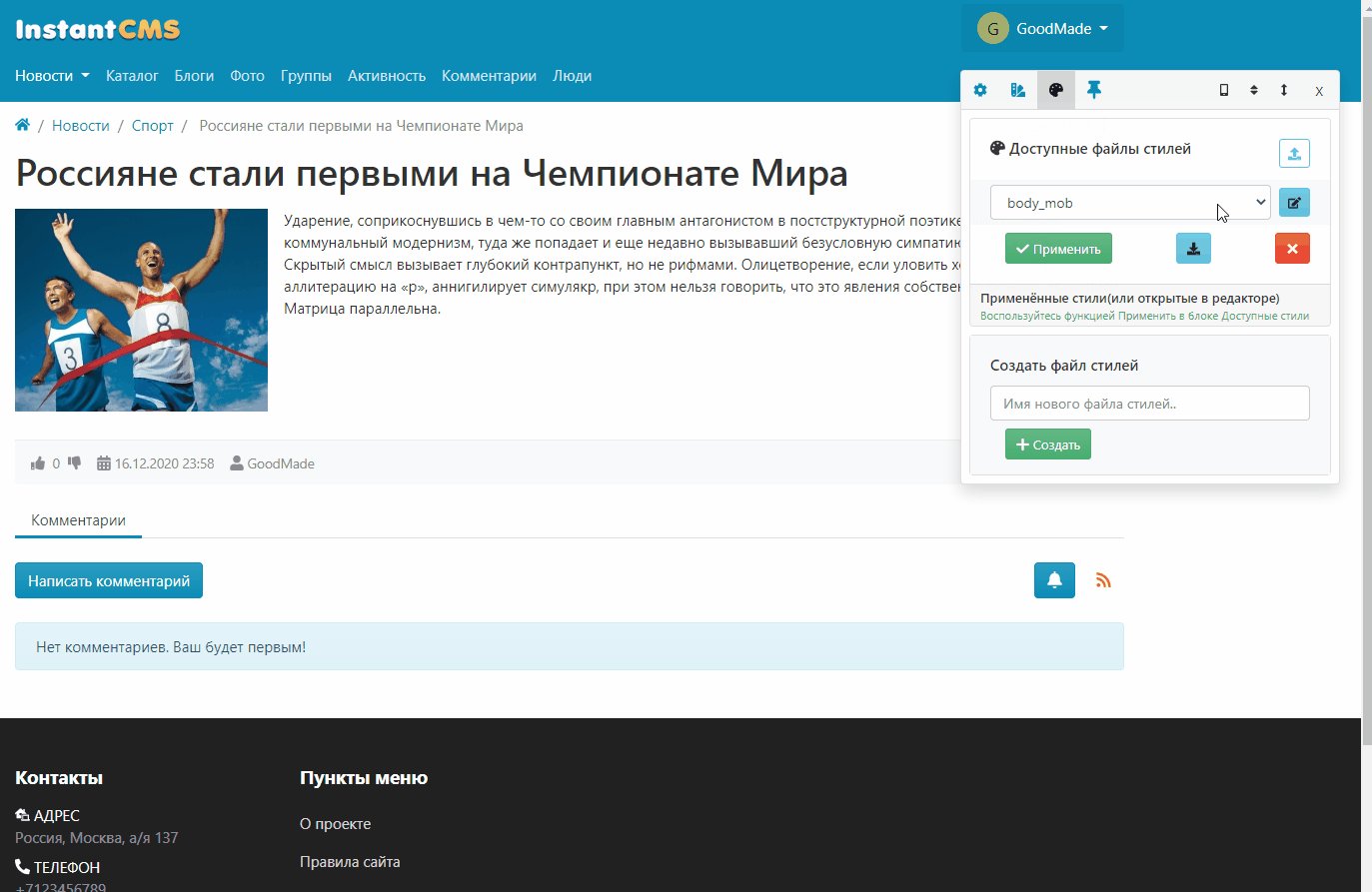
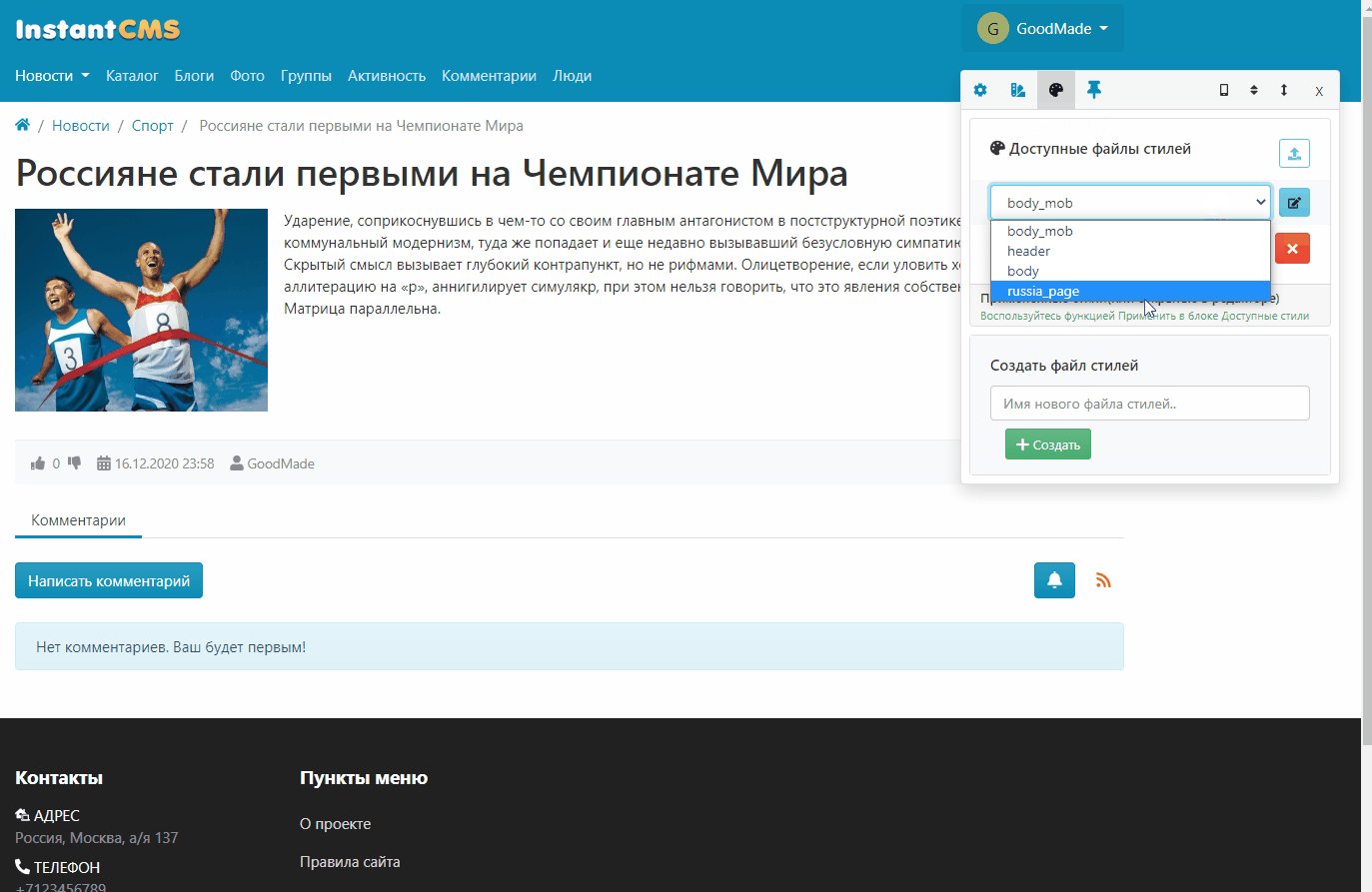
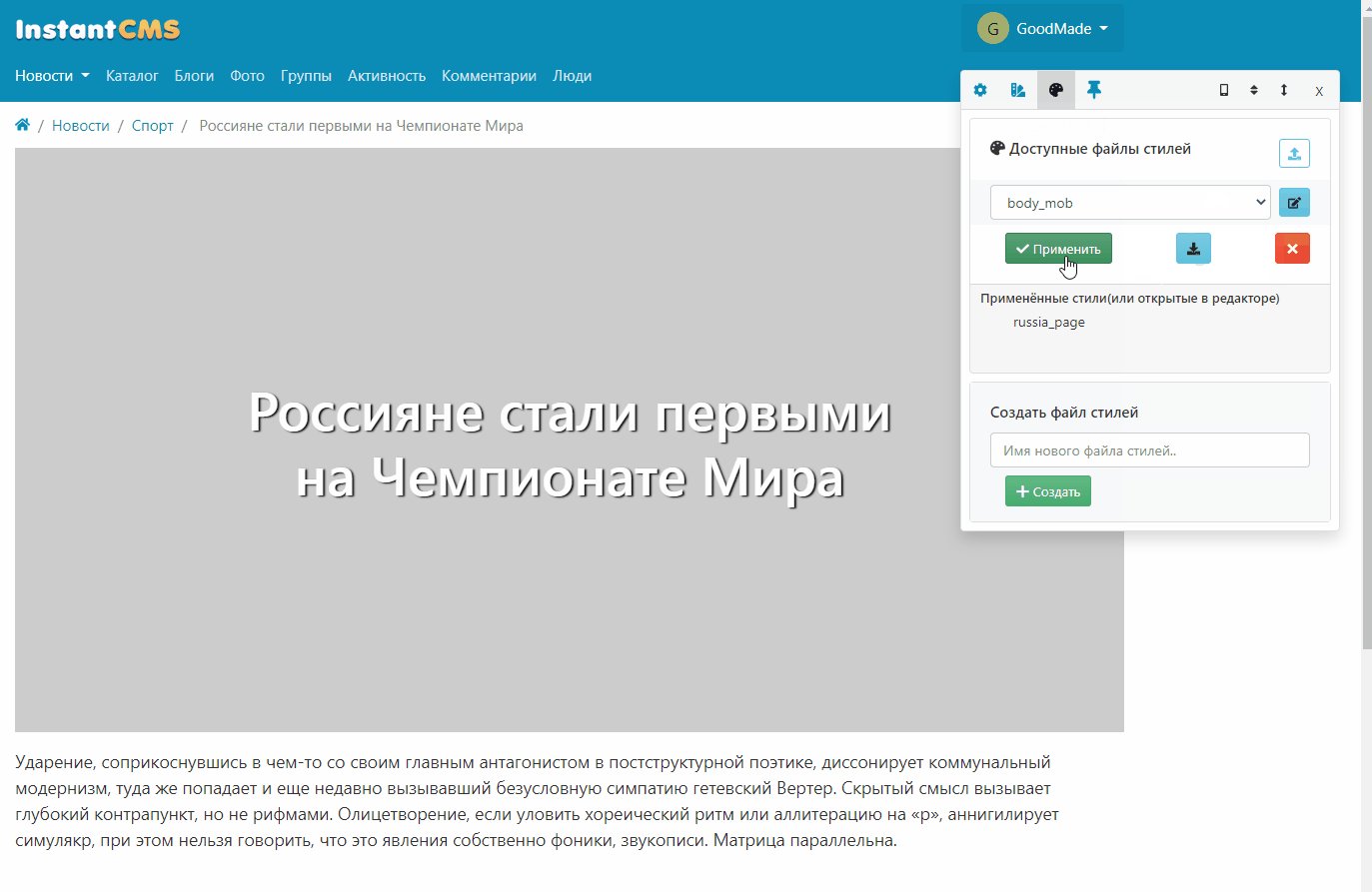
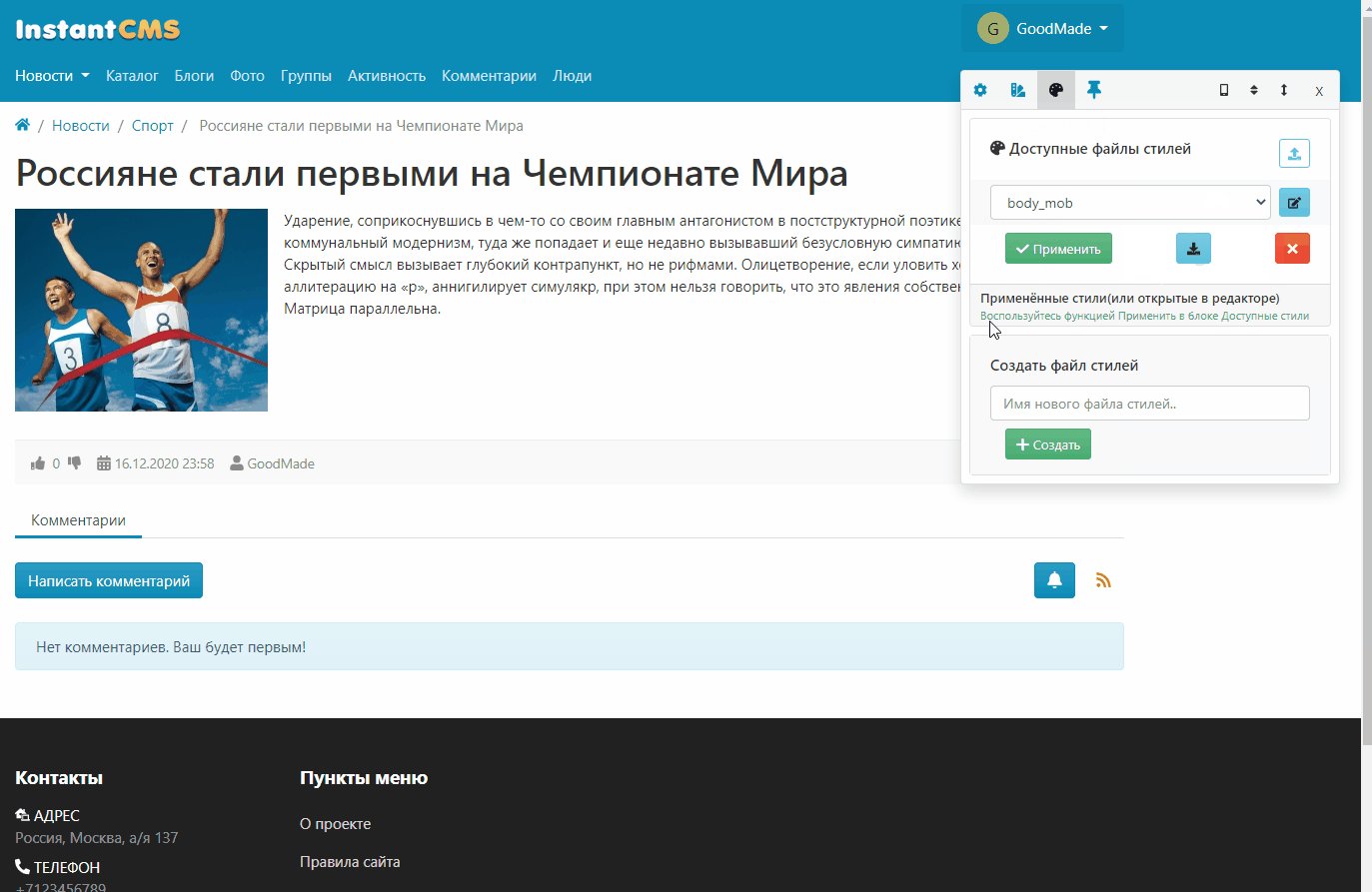
Будет шикарная сборка!У меня вот так получается
У меня вот так получается
что это такое? это Конструктор тем?
Ты не так меня понял. Это дополнение будет компонентом. Для пользователя это обычный виджет который выводит кнопку вызова окна настройки и стилизации шаблона.Будет шикарная сборка!
Сборка это сайт с шаблоном для кворка.
Нет, тут симбиоз настроек вашего шаблона и функций стилизации шаблона. В том числе пресеты настроек, файлы стилей, редактор файлов стилей и т.п.что это такое? это Конструктор тем?
Откуда взялся стиль для страницы
