Есть такая тема на форуме, но ее закрыли.
instantcms.ru/forum/kak-podklyuchit-svoi-css-kod.html#post-353207
Делаю тоже самое но файл my.css не подключается
Добавляю в templates/modern/scss/theme файл my.scss
Создаю файл my.css в /templates/modern/css
Но ничего не появляется, что делаю не так?
Есть такая тема на форуме, но ее закрыли.
instantcms.ru/forum/kak-podklyuchit-svoi-css-kod.html#post-353207
Делаю тоже самое но файл my.css не подключается
Добавляю в templates/modern/scss/theme файл my.scss
Создаю файл my.css в /templates/modern/css
Но ничего не появляется, что делаю не так?
Вот нормальное решение опубликовали.
instantcms.ru/blogs/upravlenie-dopolnitelnymi-stiljami.html
А в вашем случае наверное надо компилировать в настройках.
1 my.css подключить в модерн/main.tpl на 17 строке
2 instantcms.ru/addons/addjscss.html
В файле: templates/modern/main.tpl.php в конце 17 строки
Добавляю в templates/modern/scss/theme файл my.scss
Просто найдите файл templates/modern/scss/theme/_custom.scss
Напишите в него свои стили, потом в админке «Сохранить и скомпилировать».
Напишите в него свои стили, потом в админке «Сохранить и скомпилировать».
До этого лучше сделать бэкап.
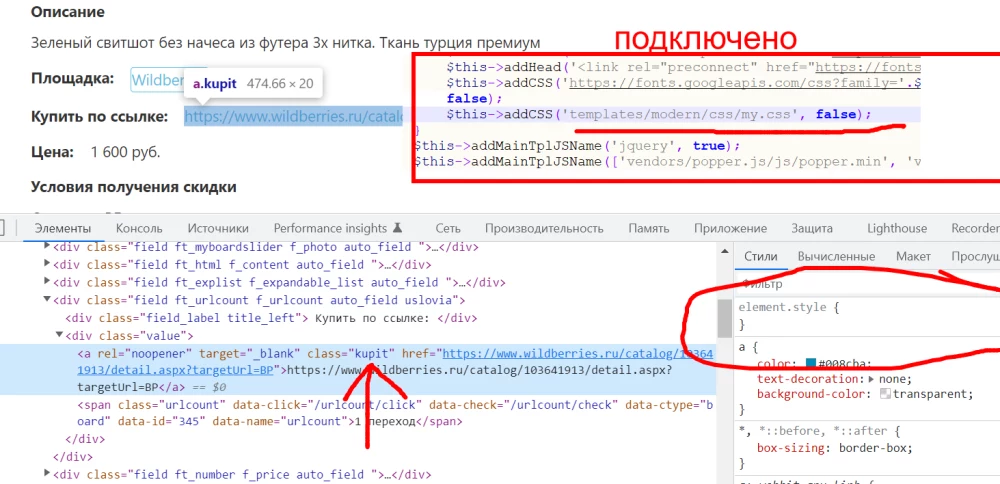
$this->addCSS('templates/modern/css/my.css', false);
Спасибо, так и сделано, но почему-то не применяет стили.

2.15.2, 18 строка:
$this->addMainTplCSSName(['theme']); $this->addCSS('templates/modern/css/my.css', false);
В my.css:
.icms-widget.card.mb-3.mb-md-4 {
box-shadow: #ccc 0 0 16px;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
border-bottom-left-radius: 8px;
transition-duration: 0.5s;
transition-timing-function: ease;
transition-delay: 0s;
transition-property: box-shadow;
}
Виджеты станут красивыми; ) Изменения можно увидеть в Firefox, чтобы были в Google Chrome без чистки истории — Настройки — Интерфейс — Абстрактный счётчик — +1 значение .
Elips, Причем тут виджеты. Это поля.
Это пример, что при подключении my.css в 2.15.2 как написано выше добавление своих стилей работает. Еще пример: instantcms.ru/forum/kak-zadat-svoi-stil-dlja-otdelnogo-polja-v-instantcms2.html .
Capitan, используйте вариант 1 подключения из сообщения #3. Рабочий. Про него писал еще в инструкции по создании дочерней темы