Всем привет!
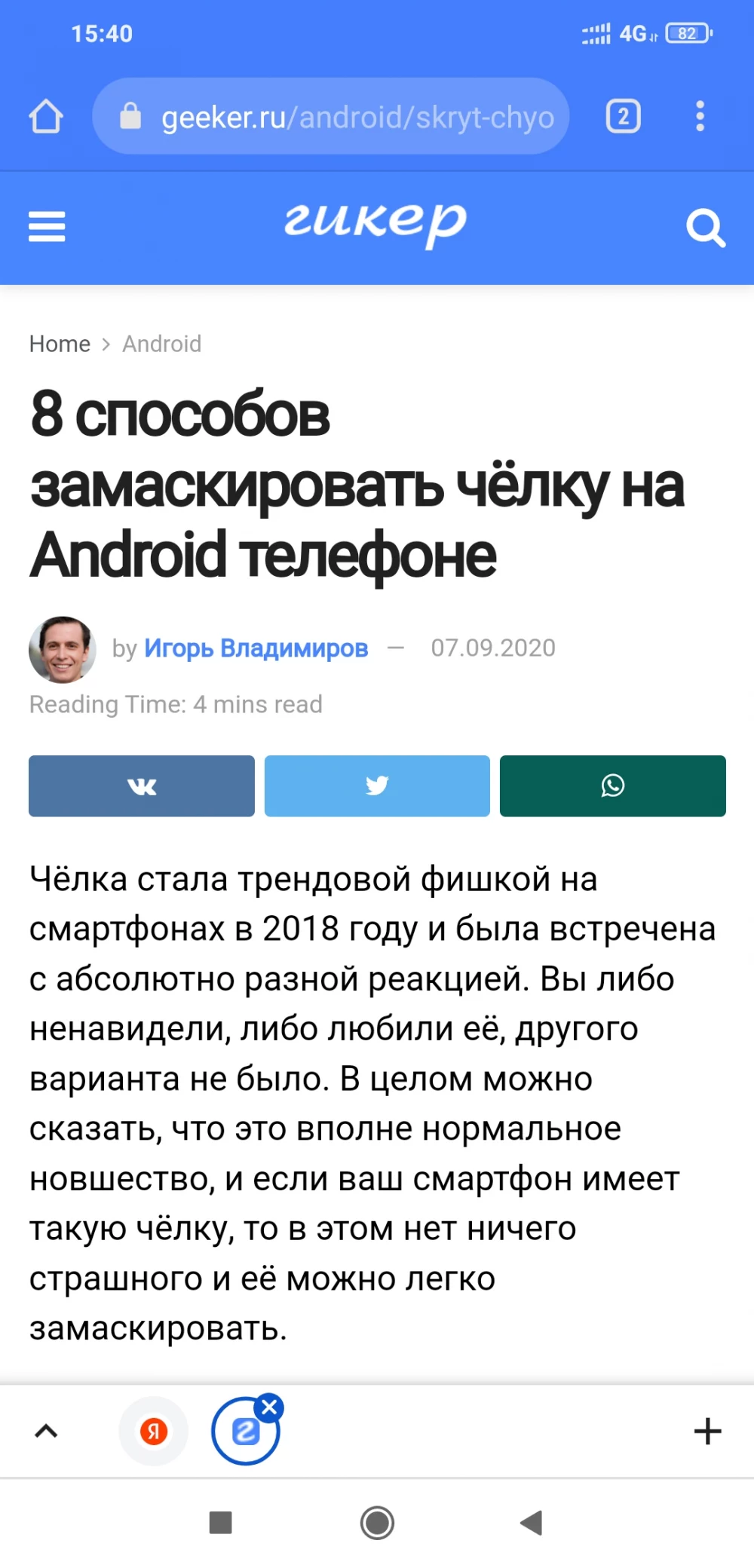
Возник вопрос, может кто делал подобное. Бывает когда заходишь на какой нибудь сайт, челка в смартфоне закрашивается.

Подвал здесь не закрашен.
Кто нибудь знает или пробовал реализовывать на своем сайте?
Всем привет!
Возник вопрос, может кто делал подобное. Бывает когда заходишь на какой нибудь сайт, челка в смартфоне закрашивается.

Подвал здесь не закрашен.
Кто нибудь знает или пробовал реализовывать на своем сайте?
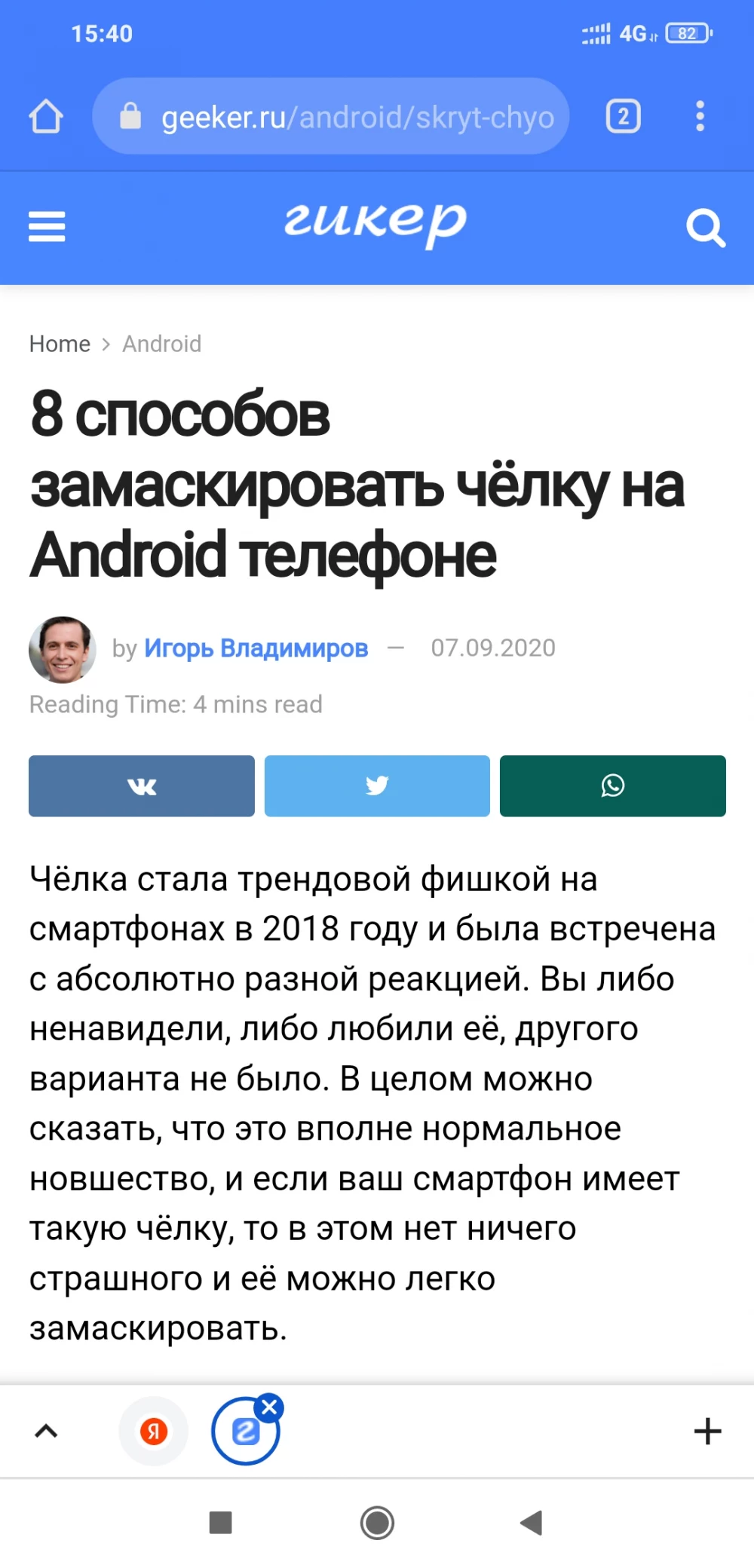
Попробуйте добавить в настройках сайта это:

Кстати было бы круто добавить опцию, которая бы позволяла редактировать из интерфейса этот параметр :)
Panda58dev, не помогает… Сохранил и скомпилировал, кэш очистил. Да согласен с вами, было бы неплохо редактировать цвет челки и подвала именно смартфона, так как со смартфона больше заходов на сайт)))
А где у сайта чёлка?
site.webmanifest
browserconfig.xml
Экспериментируйте
Немного не логично по моему мнению выносить настройки favicon в отдельные параметры, в системе есть основные, что покрывает потребности 90% пользователей это загрузить файл, кому мало есть html, тк настроек favicon огромное количество и для этого нужно делать достаточно обширный раздел.
Есть настройки favicon по умолчанию, есть для темной темы браузера, есть для разный операционных систем, для разных мобильных устройств, есть еще динамические favicon. Все предусмотреть невозможно.
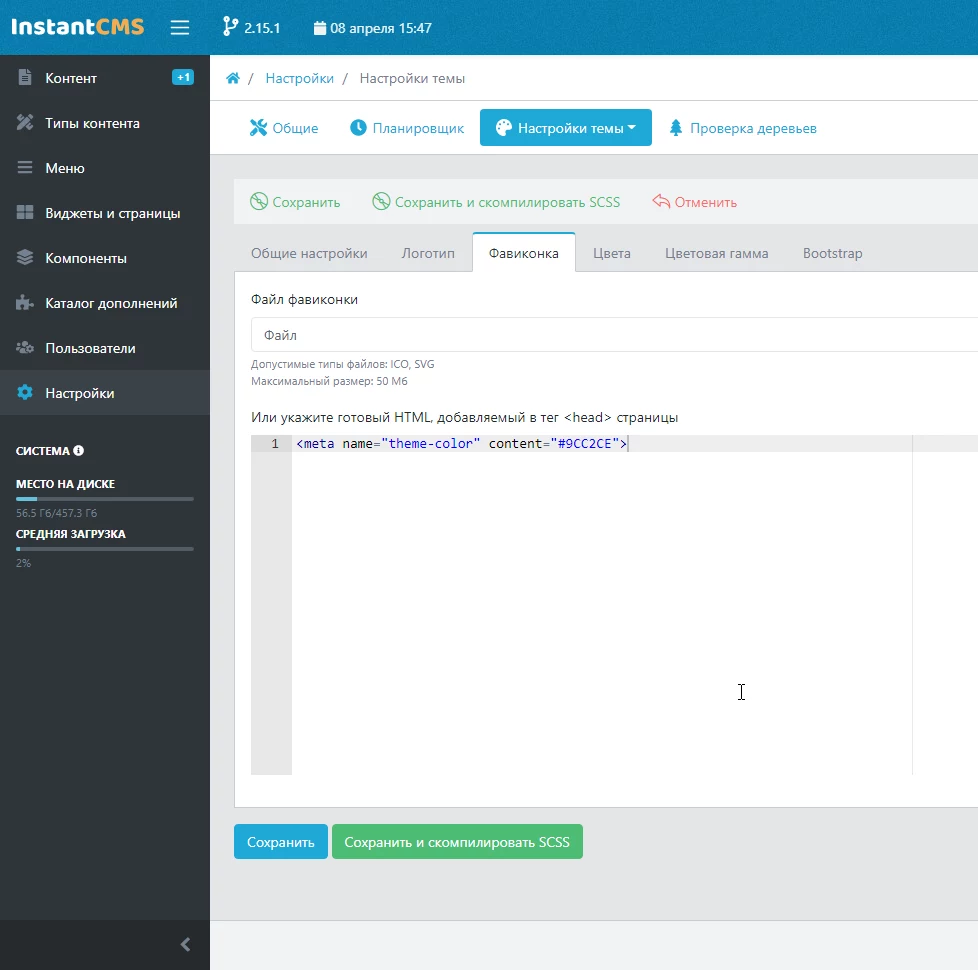
Пока к сожалению не получается никак решить данный вопрос. Стрелочками указал, что необходимо закрасить. Если с PWA захожу, то строки браузера, где ссылка, закрашивать нет необходимости. А вот если с браузера, то и там где ссылка, тоже бы закрашивать… Плюс челка и подвал.

Lora, где время, заряд батареи, антенны
Так скройте её совсем. Если используетё pwa. Или нужно именно закрасить? Ну а если с браузера заходите, то как вы её измените, если это свойство андроида?
Lora, в первом моем сообщении есть картинка, где ссылка и челка сайта закрашены в один и тот же фон)))
Тогда в чём проблема, если смогли придать чёлке цвет?
Проблема в том, что это сторонний сайт.
Неужели я бы стал спрашивать, если знал бы ответ?
Да. Кстати, так же интересна подобная функция. Что бы закрашивать верхнюю часть в телефоне, при просмотре сайта. Именно где заряд батареи, сеть и тд. Визуально смотрится хорошо, когда сайт определённого цвета.
Проблема в том, что это сторонний сайт.
А как вы его тогда в pwa открываете? Или pwa тоже не ваше? И при чём тут сайт, если речь о чёлке смартфона? Вы простите меня за тупость, но я никак не могу понять связи.
Lora, это просто сайт как пример с закрашенной челкой и строкой браузера, я имею ввиду в первом сообщении. PWA моё, но в нем нет строки с ссылкой, поэтому там только челка, которую необходимо закрасить и подвал. Но опять же, мы просто закрашиваем все на сайте и в PWA автоматически все отображается.
И при чём тут сайт, если речь о чёлке смартфона? Вы простите меня за тупость, но я никак не могу понять связи.
Связь в том, что при входе к вам на ваш сайт с поисковика/браузера используя андроид/смартфон красилась челка и строка с ссылкой. Вы ведь используете браузер, а мы говорим браузеру, друг у меня тут покрашено))) Опять же все на первом изображении указано. Данную фичу можно сделать у себя на хостинге/сервере/сайте и человек, который попадет к вам с телефона, будет видеть окрашенные части в шапке сайта. Опять же, возьмите свой телефон, если у вас андроид и откройте сайт, который в первом сообщении и откройте любой другой сайт и посмотрите, что я имею ввиду))) Даже не знаю, как еще объяснить… Может яблоко тоже поддерживать будет, я не знаю.
Многие крупные проекты так делают и довольно давно. У меня просто трафик, как и у всех, 70/30% в пользу смартиков. Поэтому для меня важен этот момент, но не критичен. Просто хочется чтоб было все красиво)))
Я дал вам готовый ответ, что у вас не получается не понятно, там все элементарно, код с рабочего сайта все работает.
Вот почитайте может поможет developer.mozilla.org/en-US/docs/Web/HTML/Element/meta/name/theme-color