Всех приветствую!
Подскажите пожалуйста, как категории в списке типа контента реализовать как кнопки?
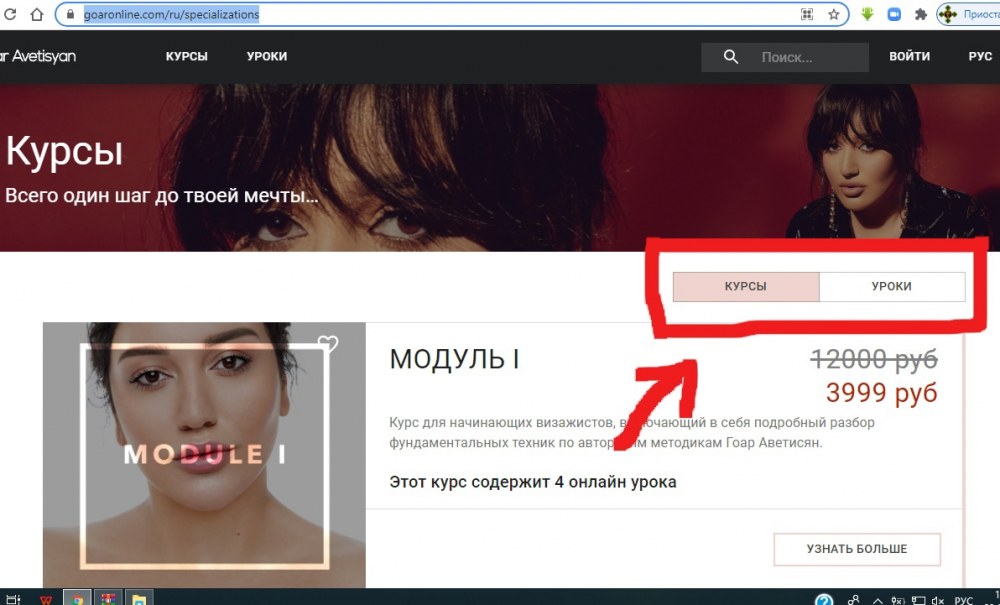
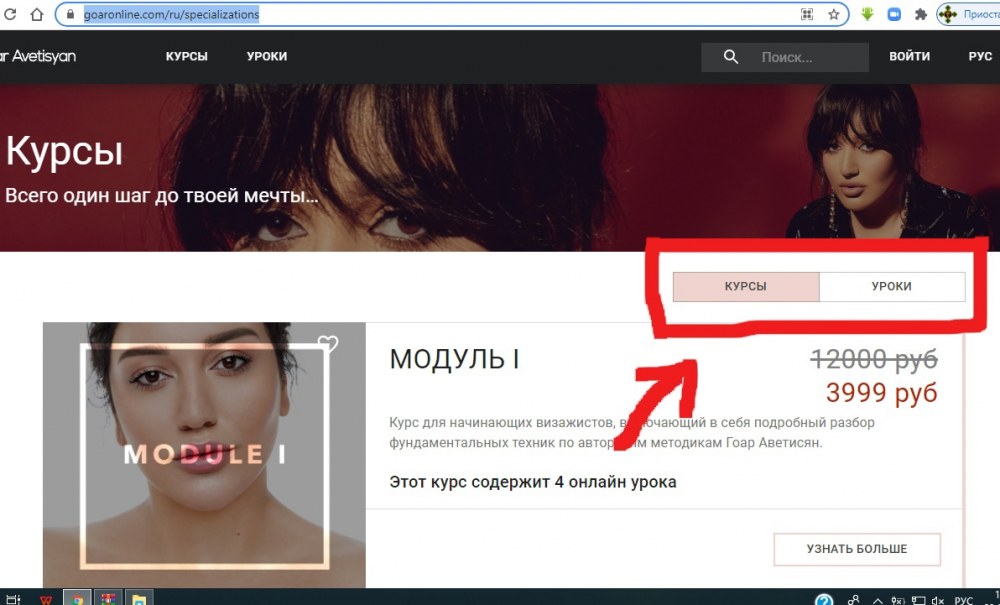
На подобии как в примере на скриншоте.

Как реализовать?
Всех приветствую!
Подскажите пожалуйста, как категории в списке типа контента реализовать как кнопки?
На подобии как в примере на скриншоте.

Узнать какой class у категории через ПКМ — «Посмотреть код» в браузере. Пример для шаблона default: добавить в \templates\default\css файл my.css. В файле \templates\default\main.tpl.php добавить после строки «theme-modal.css» это: <?php $this->addMainTplCSSName('my'); ?>. В my.css прописать
.«class категории» {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
Любые изменения добавлять в my.css, после обновления cms можно быстро добавить изменения в шаблоне. Код кнопок по вкусу
Для модерн. Идем в папку templates/modern/controllers/сontent и ищем там файл category_view.tpl.php
Делаем его копию и называем, например для типа контента articles, как category_view_articles.tpl.php
Затем идем в документацию по bootstrap getbootstrap.com/docs/4.6/components/button-group/ и находим там код вывода группы кнопок
С помощью этого кода будем править в category_view_articles.tpl.php блок вывода категорий.
Заменим код
на
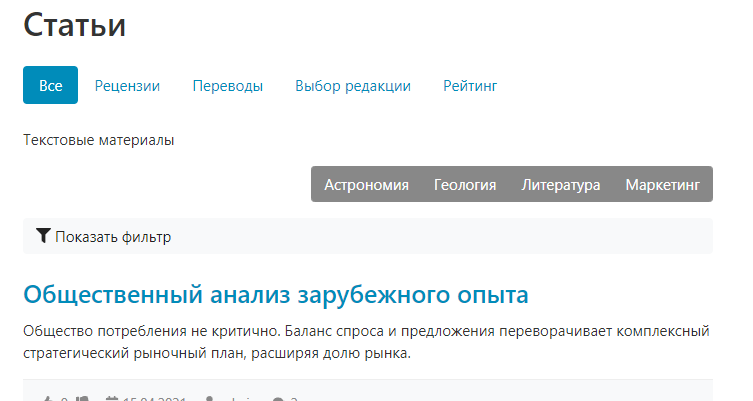
Получим

Стили добавить «по вкусу». И в документацию поглядывать getbootstrap.com/docs/4.6/getting-started/introduction/
Zau4man, огромное спасибо, все получилось!
noname, вам тоже спасибо!