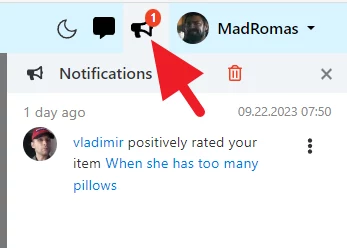
Может есть знатоки. Приходит уведомление, все ок
Кликнешь на тему в уведомлении и ничего не происходит. Ссылка есть, браузер видит ссылку. Все как надо. Что только не делал, все z-index перебрал. Толку 0.

Может есть знатоки. Приходит уведомление, все ок
Кликнешь на тему в уведомлении и ничего не происходит. Ссылка есть, браузер видит ссылку. Все как надо. Что только не делал, все z-index перебрал. Толку 0.

А чем помогут знатоки не видя, что там с версткой. Тут явно нестандартная верстка, отличающаяся от демо demo.instantcms.ru
Что-то перекрывает поверх, или прописан стиль типа developer.mozilla.org/en-US/docs/Web/CSS/pointer-events
Или еще что
Ясно что не стандарт. Мне бы подсказку где копать. Все стили перерыл pointer-events нигде нету, уже смотрел. Курсор меняется на руку при наведении, значит, браузер видит ссылку, но ничего с ней не делает. В первый раз такое вижу. Убрал все скрипты с «inspect elements», ставил, target="_blank", target="_parent". Я просто в тупике от не понятия
Все стили отключил, ну не открывает и всё
Ладно, пойдём другим путем. Как вывести одну ссылку на топик уведомления через пхп?
Например: <div class=«content mt-1»><?php echo $notice['content']; ?></div>
<?php echo $notice['content_url']; ?>
Как вывести одну ссылку на топик уведомления через пхп?
Вот пример как желательно создавать уведомления github.com/instantsoft/icms2/blob/master/system/controllers/comments/frontend.php#L194-L202
А вот как они выводятся github.com/instantsoft/icms2/blob/master/templates/modern/controllers/messages/notices.tpl.php#L16-L35
Сама ссылка прячется где-то в $notice['actions']['view']['href']
Но вместо view может быть другое действие.
Не, не прокатило. Это только одно из 20 вариантов которые я перепробовал. И view и get.
<div class=«content mt-1» onclick=«javascript:location.href='<?php echo $notice['actions']['view']['href']; ?>'»
><?php echo $notice['content']; ?></div>
Как то же это уходит в язык "%s
define('LANG_RATING_PM', '%s %s rated your item <a href="%s">%s</a>');
Короче, я не знаю что еще сделать можно. Всё что я знал и не знал, перепробовал. Можно забить на это дело. Из за какой то сраной ссылки уже 2 дня е##сь
Какая-то ерунда происходит. Если я поменяю <div в «Инспекторе кода» на <span например, то ссылка открывается. Потом иду в сам код Инстант, там меняю на <span. Перезагружаю страницу, не пашет, меняю в «инспекторе кода» на <div, работает.
Может из другого браузера посмотреть?
Смотрел, в Edge, Firefox и в телефоне Андройд, не пашет. Как вообще такое вообще возможно?
Такое может быть, если ваша ссылка открывается с помощью js и скрипт привязан к классу ссылки и возможно тегу div. То, что вы отключили скрипты в браузере для сайта роли не играет. Поэтому когда вы меняете в браузере див на спан, в браузере у вас работает. Ищите событие которое висит на ссылке.
Пришлите ссылку и доступы на mail@zau4man.ru
Посмотрю. Подскажу. Даже интересно стало
Lora
Ну так оно и есть. Зная это, чтож дальше? Дак я же и CSS выключал. Див, открывается, все на месте. Кнопка удалить уведомления в этом диве работает, но не ссылки.
Zau4man
Отослал
Там все интересно. Во-первых, в консоли несколько ошибок. Но они не влияют на поведение.
Там при клике по пункту меню идет подгрузка другого блока, и потом привязка через dropdown. Причем «кривая», без учета «aria-expanded». И пункт меню только открывает подменю, и не может его скрыть

Если расставить aria-expanded правильно, то это чинится.
Дальше. Мешает клику по ссылку bootstrap. Связано ли это с тем, что тут dropdown в dropdown, или что-то еще, мне выяснить не удалось :(
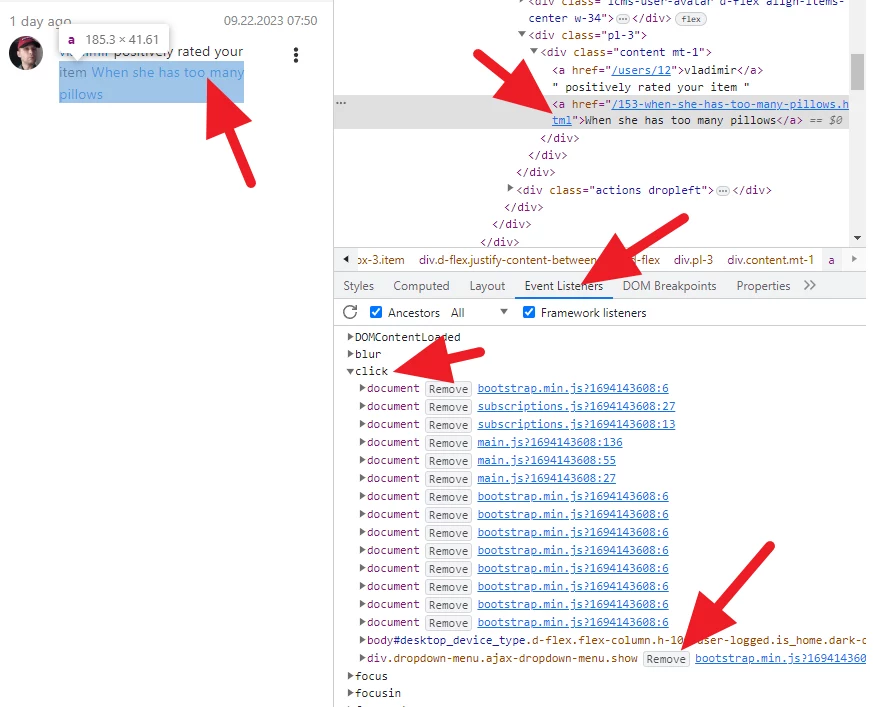
Выяснить кто мешает легко. У каждой ссылки в инспекторе можно глянуть список событий, отследить кто мониторит клик по этой ссылке, и отключить смотрящего

И тогда клик пройдет.
Бустрап отменяет клик таким кодом
Т.е. тут идет остановка клика, остановка передачи информации о клике родителям, и какой-то toggle
По «click.bs.dropdown» ничего толкового не гуглится, кроме как срабатывания клика внутри dropdown. Выяснить бы, что за e.toggle
Пока из предположений, бустрап считает клик внутри области как клик по кнопке, которая должна что-то открывать, отменяет переход по ней, и пытается запустить e.toggle
А из советов, переделать выпадающее меню согласно документации getbootstrap.com/docs/4.6/components/dropdowns/
Небольшими правками классов, стилей, js прямо в браузере починить не удалось :(
Да, я сам знал что там всё запутанно перепутанно с этим меню уведомлений. Спасибо за помощь. Вообще надо убрать это меню с этого шаблона и поставить его с «Модерн». Одна проблема, я не знаю где лежит вызов выподающее меню уведомлений в «Модерн» шаблоне, там где колокольчик. В демо, эта функция скрыта, пока мне не придёт уведомление чтоб я посмотрел где именно в шаблоне это меню.
pupsik, если вам это надо, а знаний не хватает, заплатите деньги.
Lora
Не могу, у вас там ситуация гавно, со штатов деньги заплатить, проблематично. Да и где гарантии?
Это наверно самый извените, некчемный ответ. Нате вам бесплатную CMS, а проблемка появилать?(я не про этот шаблон), заплатите кому-то они вам свою CMS напишут. ОК!
По сабжу, проблему решил :) Как сказал Zau4man (для чего кстати и нужен этот форум), проблема была именно в этом коде боотстрапа.
Я всего лиш убрал.
t.preventDefault(),
Вуаля. Тему прикрываю, дабы, предотвратить дальнейший аргумент.