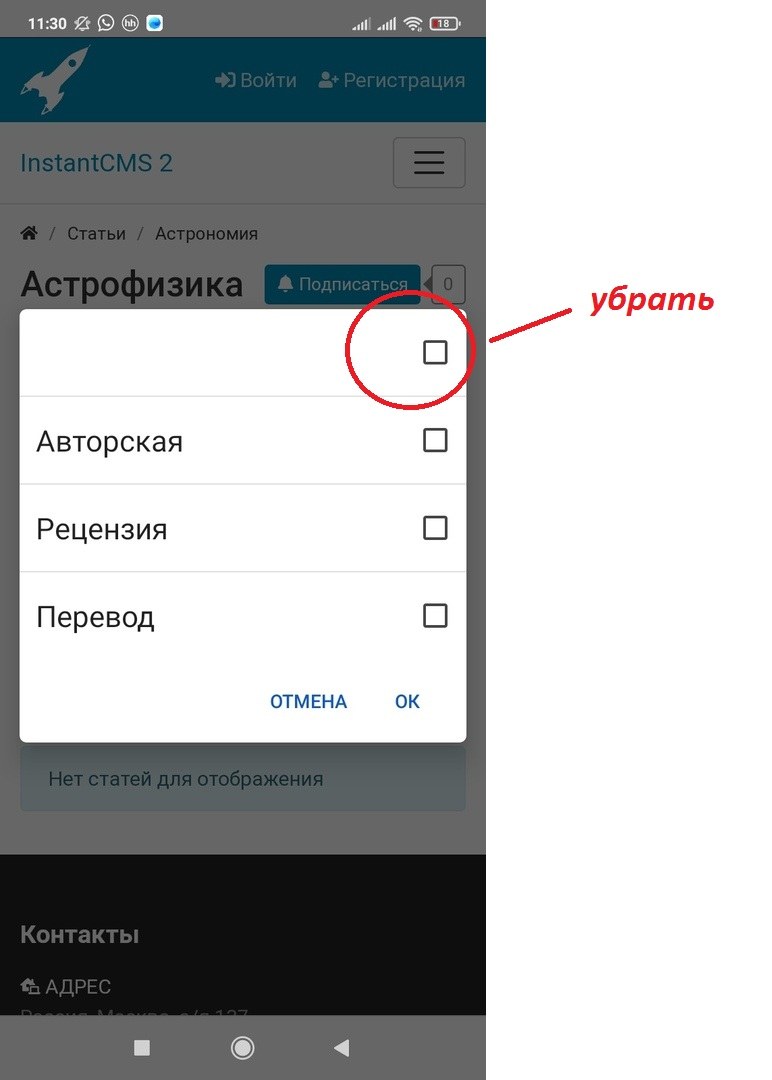
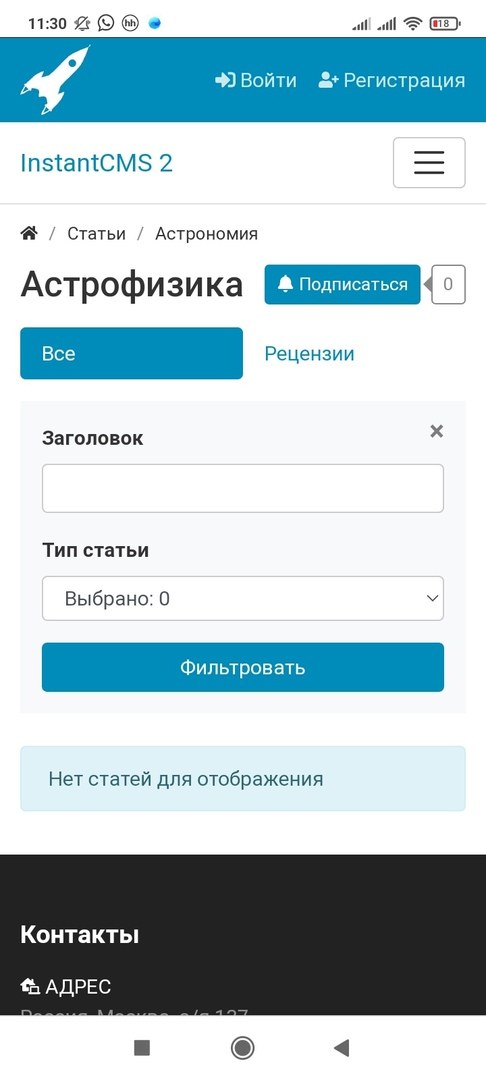
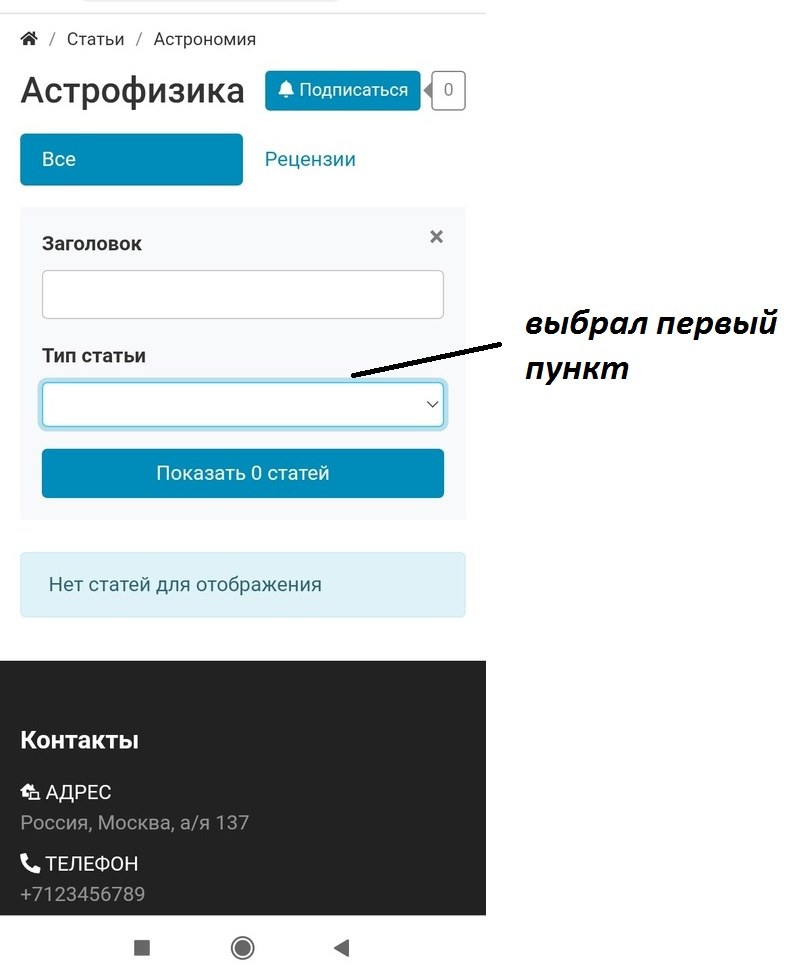
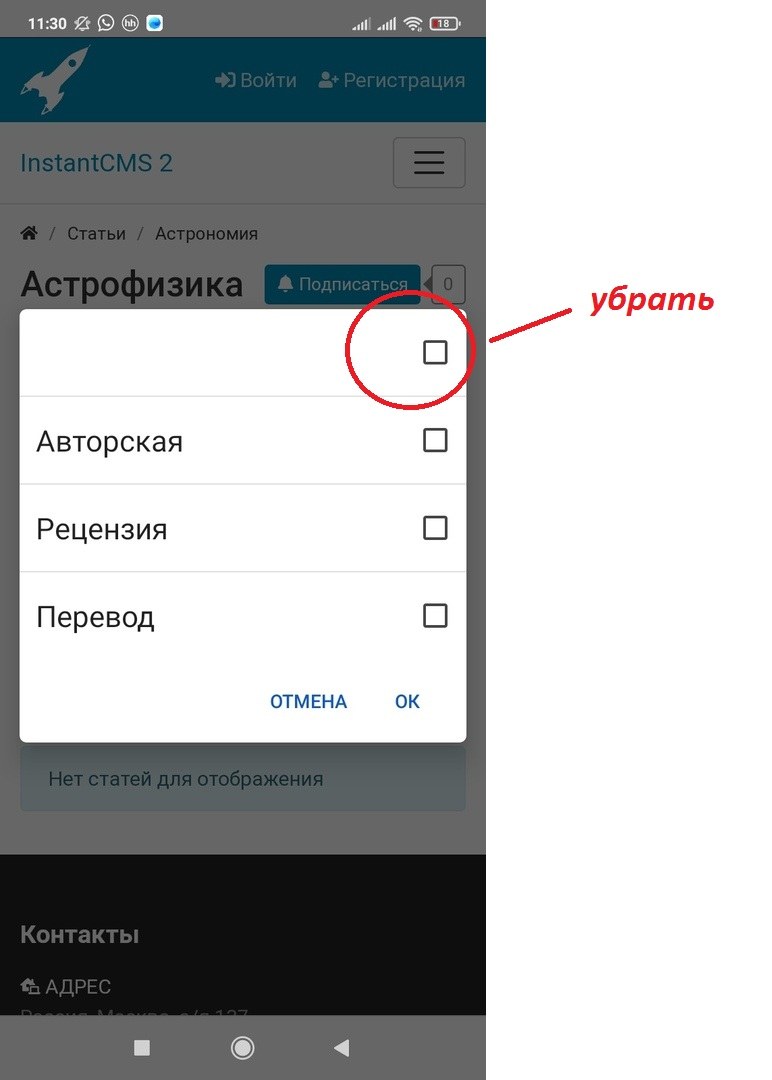
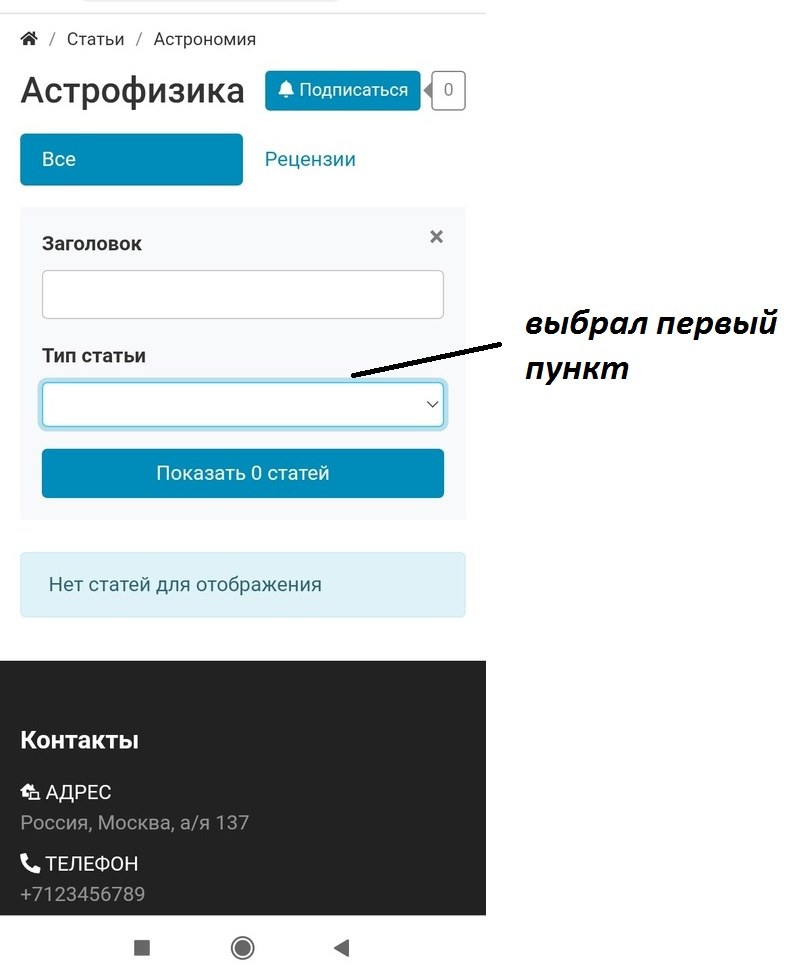
Привет.Воспроизвел проблему на чистой системе (на мобильном). при выборе в фильтре выпадающего списка, в списке присутствует пустая опция, как можно ее убрать из отображения? Если выбираю первый пункт то просто выходит пустая опция.



Привет.Воспроизвел проблему на чистой системе (на мобильном). при выборе в фильтре выпадающего списка, в списке присутствует пустая опция, как можно ее убрать из отображения? Если выбираю первый пункт то просто выходит пустая опция.



По делу: если достаточно удалить, уберите вывод скриптом. Проверяете на устройство (предполагаю, что для компов нет смысла выводить скрипт) и убираете option с пустым value в фильтре:
Возможно, лучше не убирать пункт, а назначить ему текст («Не важно» или «Все варианты» или...). Но в этом случае уже надо будет подумать об изменении атрибутов у соседей при выборе этого варианта
Вот почему сразу "неверное"? Может просто "мне не нравится, помогите изменить"?😀По делу: если достаточно удалить, уберите вывод скриптом. Проверяете на устройство (предполагаю, что для компов нет смысла выводить скрипт) и убираете option с пустым value в фильтре:
Возможно, лучше не убирать пункт, а назначить ему текст («Не важно» или «Все варианты» или...). Но в этом случае уже надо будет подумать об изменении атрибутов у соседей при выборе этого варианта
Большое спасибо за решение, да возможно это и не ошибка, скорее да, мне так не нравится да и юзеры думают что там невидимый пункт)).
Если не против, обьясните про option[value = " "] - как это понимать? Если value имеет пустую строку в массиве, то удаляем?
Если не против, обьясните про option[value = " "] - как это понимать? Если value имеет пустую строку в массиве, то удаляем?
Так точнее: если у элемента пустое значение атрибута value, то...
Если не против, обьясните про option[value = " "] - как это понимать? Если value имеет пустую строку в массиве, то удаляем?
Так точнее: если у элемента пустое значение атрибута value, то...
Понял, большое спасибо за помощь)).
Решение в main.php пишем скрипт $("#нужный_айди option[value='']").remove(); В итоге все работает, большое спасибо — Олегу Васильевичу.
Решение в main.php пишем скрипт $("#нужный_айди option[value='']").remove(); В итоге все работает...
Не совсем так. Как минимум, ещё не хватает условий на устройство и страницы, где скрипт нужен. Скорей всего и подключить можно в файле виджета (тогда отпадёт необходимость в устовии на страницы). Надо предметнее смотреть «на месте»
Решение в main.php пишем скрипт $("#нужный_айди option[value='']").remove(); В итоге все работает...
Не совсем так. Как минимум, ещё не хватает условий на устройство и страницы, где скрипт нужен. Скорей всего и подключить можно в файле виджета (тогда отпадёт необходимость в устовии на страницы). Надо предметнее смотреть «на месте»
В принципе да, попробую разобраться и выложу решение. По поводу условий для устройства нужно подумать и поискать решение. По идее нужно так, откл. на ПК и вкл. на МОБ. Либо просто ВКЛ на МОБ))) Надеюсь понятно о чем я)).
По поводу условий для устройства нужно подумать
Нам с вами тут уже не о чём думать: г-н Разработчик давно подумал за нас и теперь во всём шаблоне доступна переменная $device_type, которая строку с устройством и содержит. Если где-то окажется не доступной, можно получить так:
По поводу условий для устройства нужно подумать и поискать решение.
Если вы размещаете JS в HTML-виджете, то выставьте показывать на мобильных. Вам уже Олег Васильевич я писал.
В общем господа, вроде бы работает. На мобилках отключается.
Ну и собственно поместить в шаблон виджета труда не составит))
В общем господа, вроде бы работает. На мобилках отключается.
Ну и собственно поместить в шаблон виджета труда не составит))
Зачёт!))
В общем господа, вроде бы работает. На мобилках отключается.
Ну и собственно поместить в шаблон виджета труда не составит))
Зачёт!))
Надеюсь Вы не против. Но еще не все)). В main.ipi работает а вот если в шаблон виджета, то там не хочет. Делаю так (в данный момент нужно на desktop скрыть несколько label. Вроде бы функцию поместили в переменную, что еще надо?
Это вот что такое?
Это вот что такое?
По моей логике, если ПК то выполняем условие, как то так.
Это вот что такое?
По моей логике, если ПК то выполняем условие, как то так.
Кажется заметил присваивание вместо - ==
Или не то?
KoRn, вы хотите, чтобы я за вас код написал. Есть сомнения — найдите способ проверить. Я указал вам на одну из возможных ошибок — дальше сами.