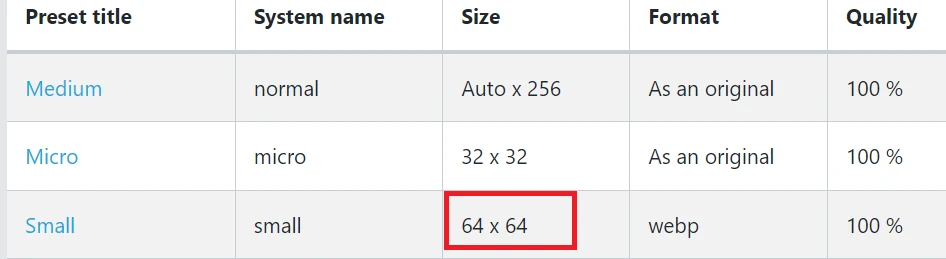
Даже если и получится добавить кол-во в div. Дальше что? Вы будете делать «Grid». А как сделать грид если все катринки одинакового размера. А они 64х64 thumbnail, не ужатые оригиналы а именно малый размер. Растянете один thumbnail — все поплывут. И будет у вас видок как в лобовом стекле в мороз.
- Предыдущая
- 1
- 2
- 3
- Показаны 31-42 из 42
Даже если и получится добавить кол-во в div. Дальше что? Вы будете делать «Grid». А как сделать грид если все катринки одинакового размера. А они 64х64 thumbnail, не ужатые оригиналы а именно малый размер. Растянете один thumbnail — все поплывут. И будет у вас видок как в лобовом стекле в мороз.
Я вас научу ;)
Zau4man, какой скрипт посоветуете? в интернете не нашел, даже не знаю как грамотно сформулировать запрос)
Это-то вам зачем?
Тоже удивился) пришлось всю переписку читать
В файле \templates\default\controllers\smartwall\js\microblog.js строку
заменить на
My-InstantCMS.Ru, спасибо большое, с утра потестю отпишусь.
И приложу скрины что получилось )
И приложу скрины что получилось
Вот это, пожалуйста, не забудьте. Может вы гений, а мы всю картинку шедевра не видим.
My-InstantCMS.Ru, думаю не оставят вас в покое, в ближайшее время. )
думаю не оставят вас в покое, в ближайшее время
У меня еще 3 дня отпуск, потом всё) пропаду 😀
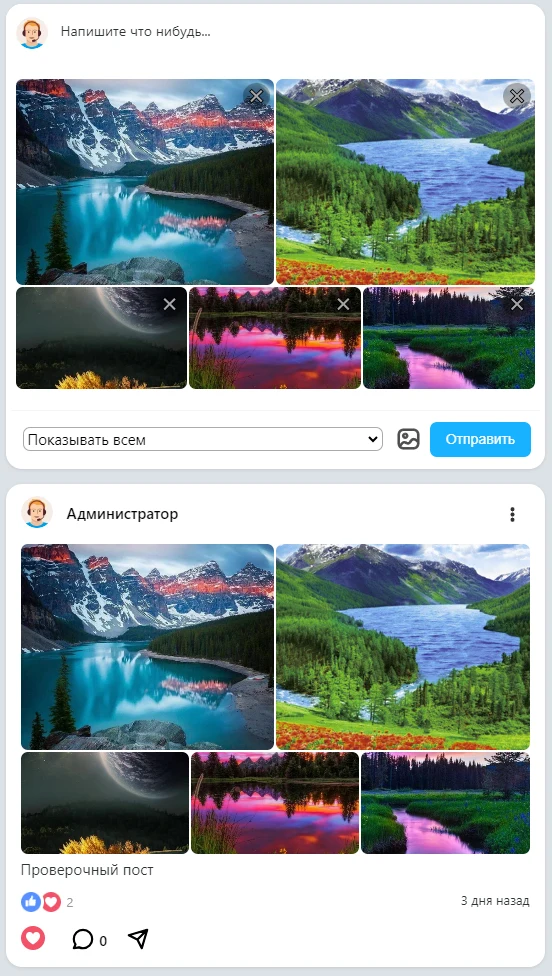
Все получилось) Как и обещал, скрин)

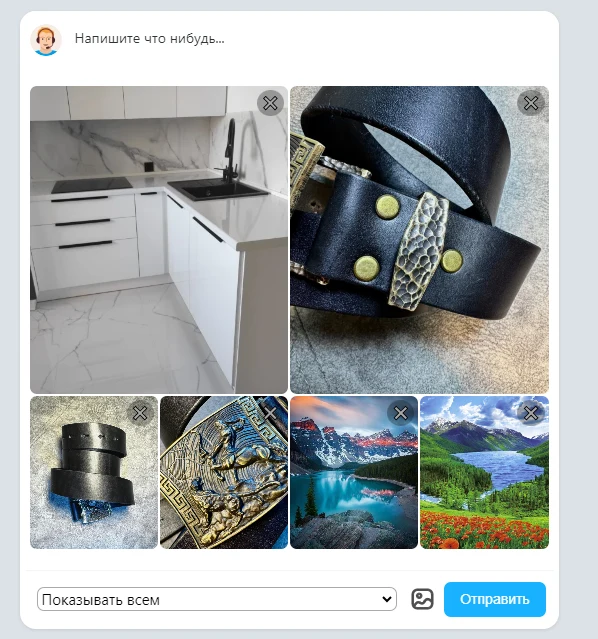
люди создавая пост и прикладывая фото что бы сразу видели сетку как при публикации )
pupsik, спасибо за попытку понять)
My-InstantCMS.Ru, спасибо за помощь. найду реквизиты закину дон

Эх это бы все добавить в действующий компонент ))
Все ясно. Как вы размер маленький поменяли. За те 3 дня что стояла эта стена я не заметил размеры. Или вы тут меняли?:
Эх это бы все добавить в действующий компонент ))
Так сделайте себе, используя что-то типа: getbutterfly.com/grizzy-how-to-create-a-grid-gallery-using-modern-css/
Все ясно. Как вы размер маленький поменяли. За те 3 дня что стояла эта стена я не заметил размеры. Или вы тут меняли?:
в файле меняешь пресет small на big
Так сделайте себе, используя что-то типа: getbutterfly.com/grizzy-how-to-create-a-grid-gallery-using-modern-css/
Это не подходит для этих задач, я пробовал. На мобиле так вообще ужас
в файле меняешь пресет small на big
Ясно, спасибо. В коде да. Я думал вы делали не трогая код. Просто интересно было.
Это не подходит для этих задач, я пробовал
Это пример грида, их много. Или делитесь с rshabalin своим.
- Предыдущая
- 1
- 2
- 3
- Показаны 31-42 из 42