Очень интересный вопрос. Правильным решением будет отдельный компонент, в котором для данной опции можно будет выбрать пресет редактора. И уже потом в данной опции использовать id выбранного пресета. Вот почему.
Поле html при выводе своей формы использует редактор, указанный в настройках github.com/instantsoft/icms2/blob/b239faeba9df55b6e05ba3a67c239ac8bcc116b7/system/fields/html.php#L282
Посмотрим, что делает метод getEditorParams github.com/instantsoft/icms2/blob/b239faeba9df55b6e05ba3a67c239ac8bcc116b7/system/controllers/wysiwygs/frontend.php#L16
А он, если передан id пресета, получает его настройки, а если название, то использует переданное имя редактора и ищет, есть ли рядом с editor еще указанное editor_options. Если нет, то использует редактор с опциями по умолчанию.
Вот и получается, если хотите вывести там что-то четко настроенное, у вас два варианта:
1. Где-то дать юзеру выбрать, каким редактором пользоваться в вашем виджете. И это где-то использовать в настройках виджета
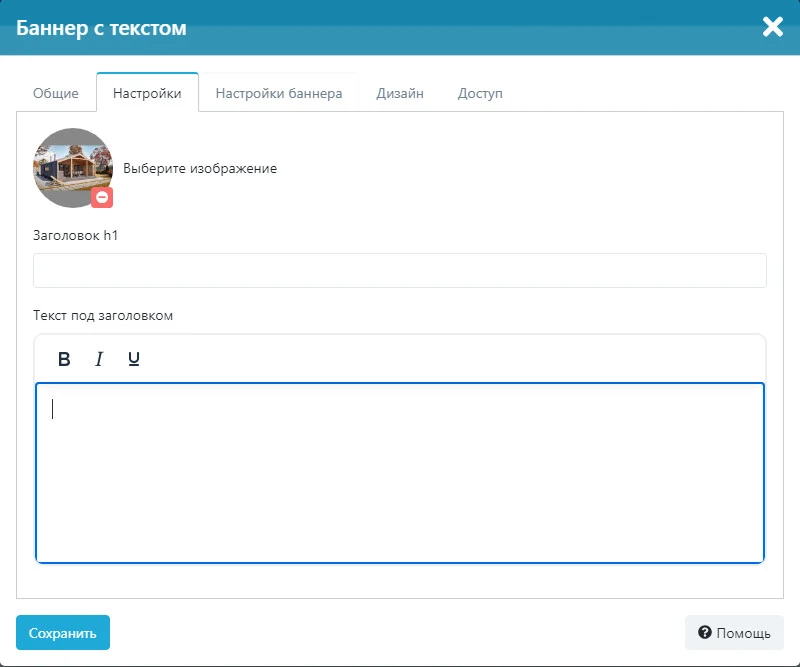
2. Передать название редактора и список опций, например так
'options' => [
'editor' => 'tinymce',
'editor_options' => [
'toolbar' => 'bold italic underline'
]
],
и тогда юзер увидит тини с тремя кнопками

Подсмотреть все варианты опций можно у настроенного пресета в базе в таблице wysiwygs_presets.
Есть еще третий вариант. При установке виджета самому добавить настроенный пресет в список пресетов сайта пользователя. А затем в форме виджета получать его id по имени созданного пресета, и использовать в поле.