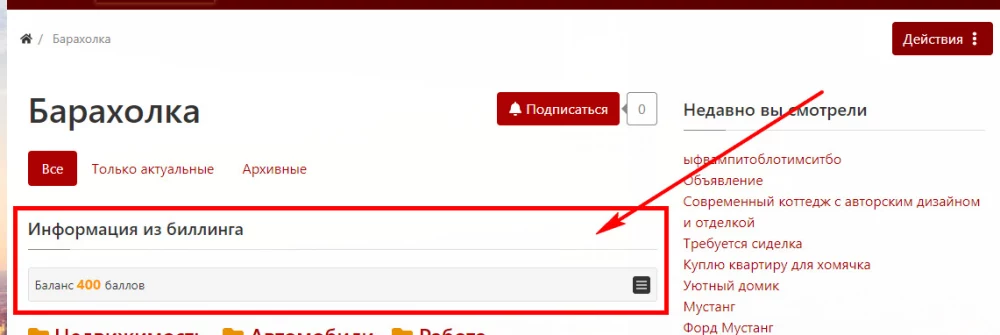
Здравствуйте, подскажите как можно поправить вывод виджета над телом страницы, чтобы он выводился не над заголовком, а под ним?
Andrey85, разрешите полю заголовок вывод в позиции виджета. и на странице просмотра записи типа контента выведите сперва заголовок с помощью виджета Поле контента, затем ваш виджет в позиции над контентом.
Как-то так, доберусь до компа, добавлю скриншотов.
Забыл указать, нужно не в записи вывести, а в списке.
Andrey85, тогда никак. В соседней теме объяснял instantcms.ru/forum/kak-vyvesti-zagolovok-kontenta-i-kategorii-v-spiske-tk.html
Сперва формируется страница списка, потом виджеты, потом это все помещается в шаблон. Т.е. страница списка понятия не имеет об виджетах...
Этот порядок не изменить. А вам надо сперва получить виджеты, и потом использовать их в странице списка.
Спасибо за ответ.
Переместите с помощью js.
1. Установите этот виджет:
2. Добавьте виджет на страницы списка.
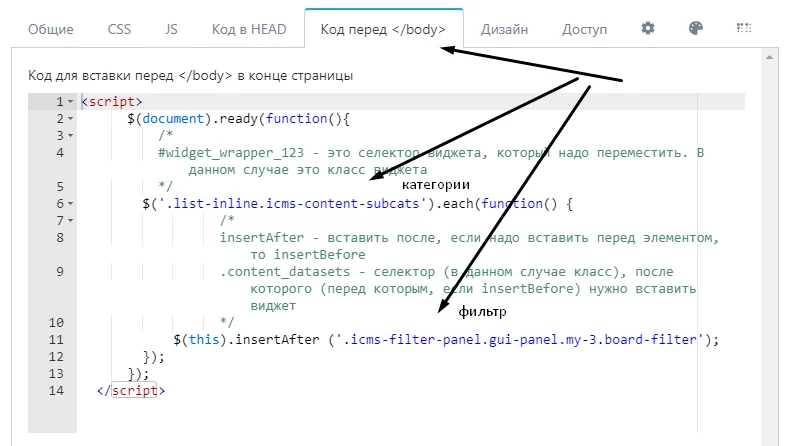
3. В настройках виджета перейдите во вкладку «Код в HEAD» (если скрипты подключаются вверху) или «Код перед </body>» (если скрипты подключаются внизу) .

4. Добавьте там такой код:

Upd. Перепутал before/after. Поправил.