Здравствуйте. Подскажите пожалуйста решение настройки парсера.
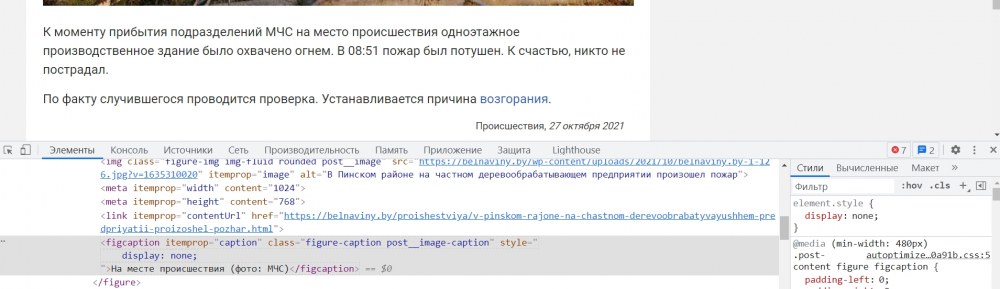
Как удалить текстовый мусор На месте происшествия (фото: МЧС) в тексте новости?
Это описание к фотографии, с сайта донора. Вот как получается в итоге:

Вот этот текст на сайте доноре: https://belnaviny.by/proishestviya/v-pinskom-rajone-na-chastnom-derevoobrabatyvayushhem-predpriyatii-proizoshel-pozhar.html

Получается так: парсер берет фотографию и ставить ее мне в Тип поля — Изображение. А к фотографии на доноре, имеется описание к каждому фото, это описание остается в тексте новости у меня как мусор. Как можно удалить именно этот мусор? Конечно идеально было бы сделать, что бы это описание пропало с текста и появилось под фото, примерно как на доноре, но это вообще сложно. В руководстве парсера говорится:
Удаление/замена мусора
Данная опция предназначена для удаления/замены ненужных вкраплений из текста статьи. Также может быть использована для замены каких-либо элементов своими.
Если в тексте статьи присутствуют теги или фрагменты текста, которые должны быть удалены из текста или же вы желаете заменить их своими, то здесь вы можете указать любой код, который вы хотели бы вставить вместо указанных вами ненужных значений. Например строка "<br><br>=><br>|| class=«bb-img»=>null||class=«img-alt»=>class=«myclass»" заменит двойные переводы строки на одинарные, удалит у всех элементов на странице класс bb-img и заменит класс img-alt у всех элементов на myclass.
Например выражение
По материалам=><br/><br/>По материалам
добавляет перенос строки перед фразой «По материалам», а фраза
class=«intro»=>style=«display:none;»
прячет элемент с классом «intro» от глаз пользователя.
Так же про перенос строки, никак не могу понять...
Вот здесь, абзацы «слипаются», подскажите пожалуйста, как сделать так что было более читаемо и был между абзоцов отступ?

Вот какие настройки у меня в задании парсера:
Текст статьи:
Начало искомого текста: <div id=«article-body» class=«article__body» itemprop=«articleBody»>
Конец искомого текста: </div>
Удаление мусора: class="«figure-caption.post__image-caption»"=>null
Изображение:
Начало искомого текста: <div id=«article-body» class=«article__body» itemprop=«articleBody»>
Конец искомого текста: </div>
Может быть такое, что с сайта невозможно спарсить картинку?
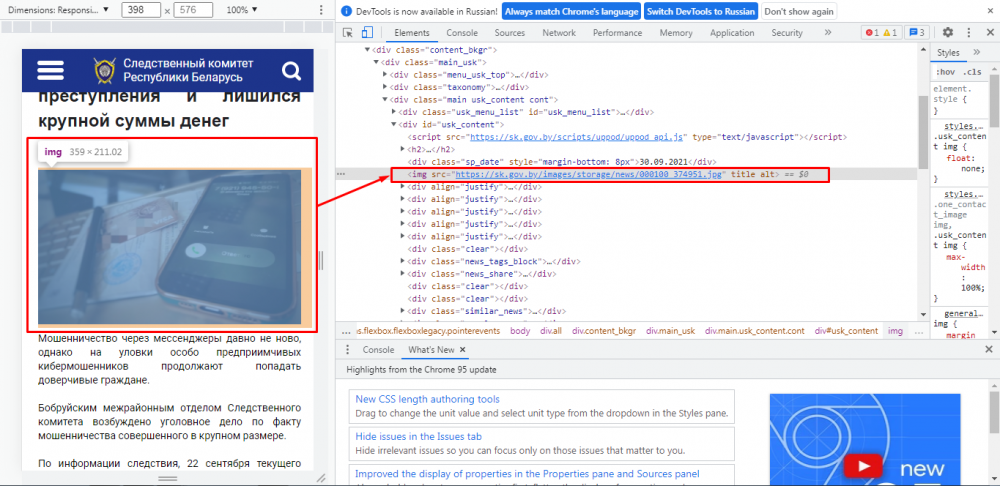
Нашел код самой картинки:
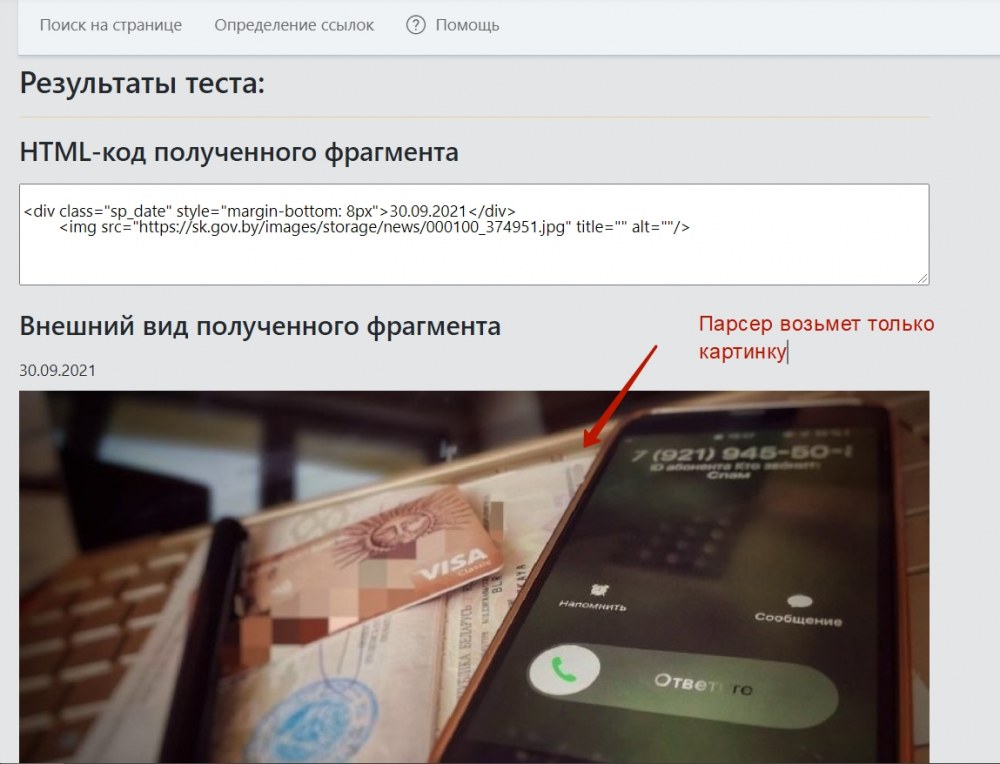
Но в Тестере стратегий, она никак не хочет отображаться. Я и так и так, методом тыка конечно...
Если заголовок, текст новости парсится, то должна картинка? Но картинку по ссылке, нельзя скачать с браузера или на пример открыть в новой вкладке...
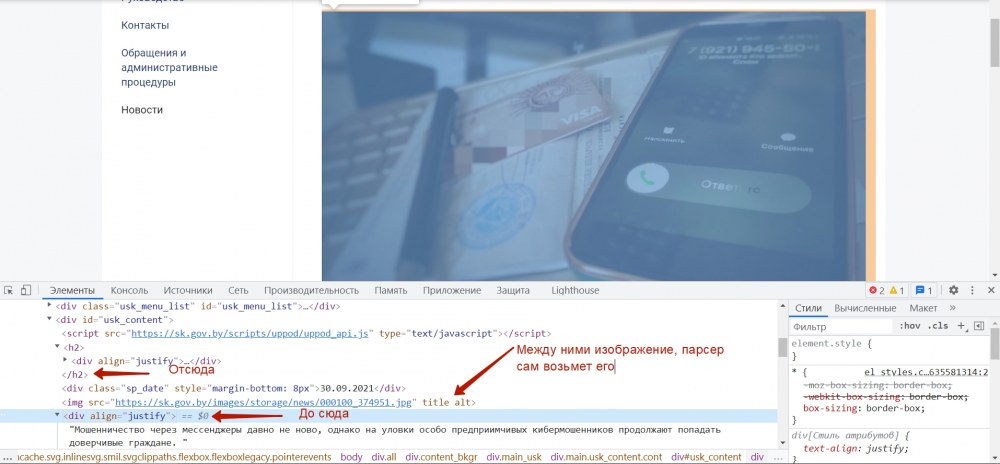
Хм, что то я делаю не так. Еше одие источник: https://sk.gov.by/ru/news-usk-mogilev-ru/view/pouchastvoval-v-spetsoperatsii-i-lishilsja-krupnoj-summy-deneg-10470/
Беру код

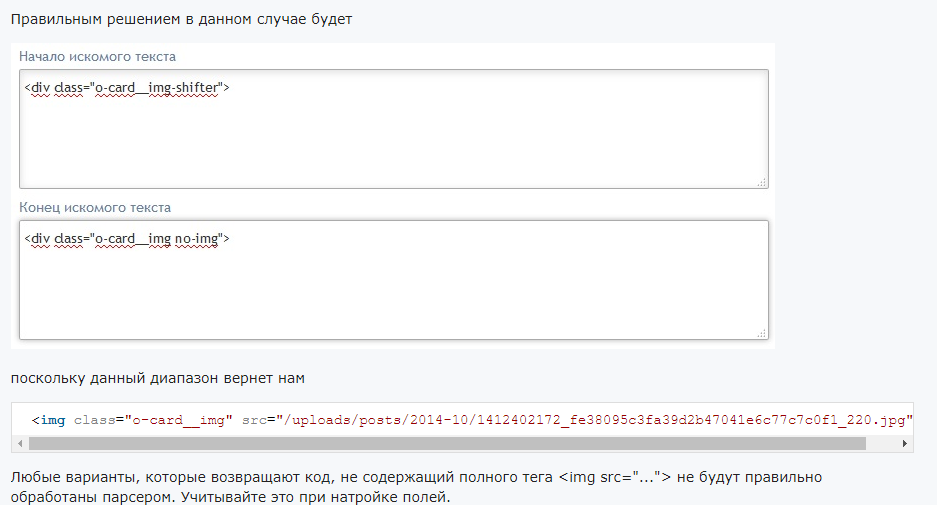
От куда брать код с примера, если его там нету нигде… Есть только код, который должен возвращать диопазон парсера.