Это редактор чистит стили.

Clear
Не знаю TinyMCE меня вообще выбешивает )). Redactor гораздо лучше по мне. Единственный косяк что он постоянно ставит неразрывный пробел если вставляешь скопированный текст и постоянно возвращает вверх (тут тоже раздражает), В остальном все ок. Сделал себе несколько шаблонов блоков, и просто можно вставлять их уже готовые в любое место. Когда текст длинный панель закреплена вверху, тоже удобно. Плюс при вставке текст очищает все от стилей и ссылок, это супер. Я даже иногда его использую ка чистильщика )
А вообще я очень жду редкатор как на VC "Editor.js". По мне это идеальный на сегодняшний день, гибкая работа с блоками, галереями и прочим в самом тексте. Можно оформить конфетку ))
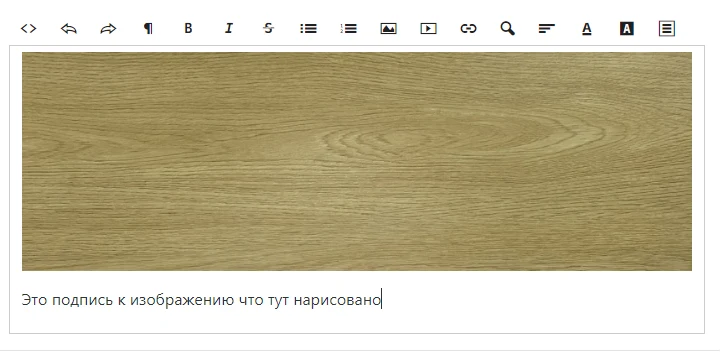
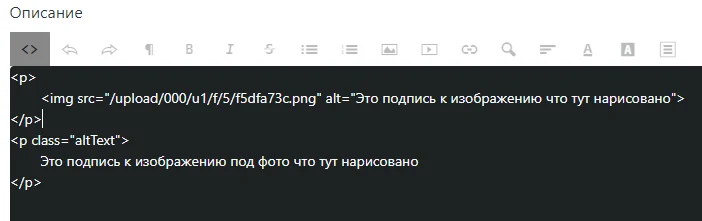
Можете не париться просто параграфом прописать текст под фото задав ему класс самостоятельно через просмотр кода. А классу добавить нужные стили в файле стилей. Я так делаю пока
 .
.

ДА это проблема, сам давно ищу такой компонент. Я даже покупал у кого то, но после обновления он перестал работать, нужно поискать
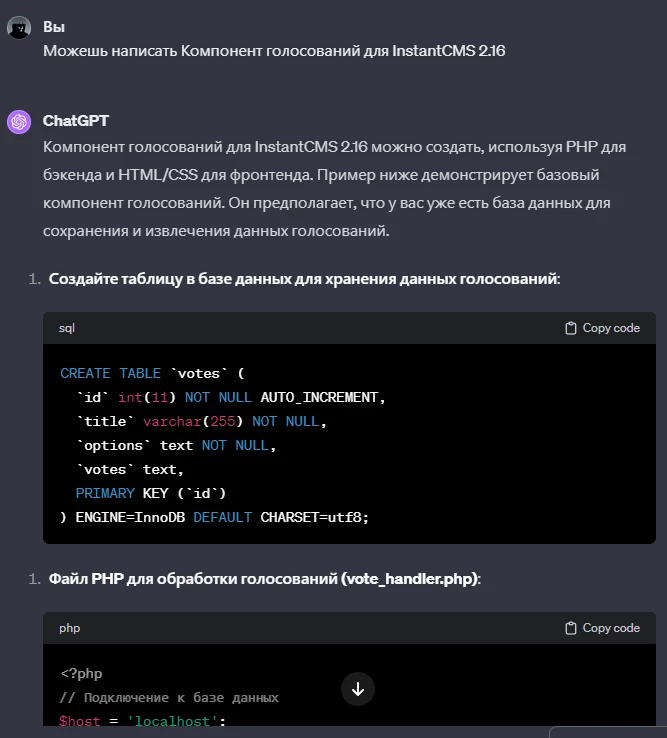
Обратился к чату ГоПоТа4
Он мне сказал ))) 😀
Это можно сделать, создав новый элемент DOM и добавив его в нужное место на странице. Ниже приведён пример, как это сделать для отображения текста из атрибута alt изображения.
Пример на чистом JavaScript
HTML:
JavaScript:
В этом примере сначала находится изображение по его id, затем создаётся новый элемент <div>. В созданный <div> добавляется текст из атрибута alt выбранного изображения. После этого новый элемент <div> добавляется на страницу непосредственно после изображения.
Этот метод позволяет динамически добавлять элементы на страницу, что особенно полезно, если структура вашего HTML документа может изменяться или если вы хотите добавлять описания к изображениям только при определённых условиях.
Не знаю, не видел такого, возможно какое то поле это подтягивает, просмотри еще раз какие поля связанные с медиафайлами и как настроены. Можно еще глянуть само меню действий, но это вряд ли.
Очень интересно, это что за контент из 40 полей? МОжет лучше некоторые поля в свойства перевести.
Есть готовое дополнение ищите. И судя по отзывам той статье 5 лет почти, но она актуальна.
А точно после обновления? Может просто доступ посмотреть ?
Ох ты ж емаё )). Что за ужас 😁. Ты действительно думаешь что в таком формате кто то что то разбирать станет. Во первых для начала сделай отформатированный код, во вторых представь его под раскрывающийся блок, и в третьих, пробуй добавлять не весь код стилей, а по по несколько блоков и проверяй по шагам. Дойдя до точки когда начинается сбой все станет понятно. Я бы так действовал.
Zau4man, Вот спасибо! Так и думал что, что-нибудь в этом роде. Через админку создавал скрытое поле. поменял в базе на INT и всё заработало.
А что в админке изменить сложнее было чем лезть в БД? )))
Что то я вас не понял, зачем вобще трогать шаблон вывода и назначать классы? Достаточно в файле CSS прописать так как я показал без затрагивания других файлов шаблона. CSS сам разберется четная это или нечетная запись.
.blog .post:nth-child(odd) — это для чётных
.blog .post:nth-child(even) — это для не четных
Если прям рабочий из движка по быстрому то (черновые) стили будут выглядеть так
Это уже отработает. Поясняю, этот код будет работать для ВСЕХ списков ТК на сайте, поэтому если вам нужно только для определенного ТК, тогда вперед нужно будет добавить его класс, например ТОЛЬКО для статей
где articles это системное имя ТК. Эти четыре строчки сделают то что вы хотели )). Ну можно много чего сделать одними стилями. 90% визуального вывода решается с помощью CSS. Изучайте ))
Всем привет. Я думаю все слышали о GPTs который позволяет донастроить «GPT4» под конкретную задачу. Например, создать личного помощника для этой CMS. Другими словами "скормить" ему всю структуру движка и Документацию для разработчиков. Дополнить его примерами бесплатных дополнений, кое что подпилить.
В итоге на выходе мы получим прекрасную нейронку способную писать любые компоненты, шаблоны и дополнения для нашего любимого движка по своему описанию. Да что там, можно ту же документацию с помощью неё гораздо улучшить и дополнить, при чем это сделает сам ЧатБот по тому же текстовому запросу. Пример под спойлером.

Естественно это стандартный чатбот, он в данном случае не обучен, но никто не пробовал сделать? Предлагаю разработчикам подумать над этим предложением, ведь тем самым получим очень мощный инструмент и растущий в геометрической прогрессии по дополнениям и улучшениям InstantCMS. Привлечем больше разработчиков, снимем практически все вопросы ЧаВо.
А ну и да, я спросил его об этом )). И вот что ГоПоТа выдал.
Создание специализированного GPT для работы с конкретной CMS, например, InstantCMS, требует несколько шагов, включая обучение модели на специфических данных. Вот как вы можете подойти к этому процессу:
1. Сбор и подготовка данных
Сбор данных:
Документация CMS: Соберите всю документацию, связанную с InstantCMS.
Код компонентов и шаблонов: Соберите примеры кода для компонентов, шаблонов, и дополнений InstantCMS.
Технические форумы и сообщества: Соберите вопросы, ответы, и обсуждения из технических форумов, связанных с InstantCMS.
Обработка данных:
Чистка данных: Удалите из собранных данных все несущественные части, такие как заголовки, футеры или нерелевантный контент.
Структурирование данных: Организуйте данные так, чтобы примеры кода, документация, и Q&A были легко различимы и структурированы.
2. Предварительное обучение модели
Используйте собранные данные для предварительного обучения GPT. Этот процесс включает в себя:
Выбор базовой модели: Выберите подходящую модель GPT, которая лучше всего подходит для вашей задачи. Для более сложных задач можно использовать модели, подобные GPT-4.
Предварительное обучение: Используйте собранные данные для дообучения модели, чтобы она лучше понимала контекст и специфику работы с InstantCMS.
3. Микро-настройка (Fine-tuning)
После предварительного обучения вы можете дополнительно настроить модель на конкретные задачи:
Создание датасетов для микро-настройки: Подготовьте специфические датасеты, например, вопросы и ответы для создания бота поддержки, или примеры кода для генерации шаблонов.
Микро-настройка модели: Обучите модель на этих датасетах, чтобы она стала специалистом в конкретных задачах, таких как написание кода для шаблонов или ответы на вопросы пользователей.
4. Интеграция и использование
Интеграция с CMS:
Разработайте интерфейс или API для взаимодействия вашего GPT с InstantCMS.
Убедитесь, что модель может получать запросы от пользователей и возвращать результаты в удобном формате.
Тестирование и итерации:
Тестирование: Проведите тестирование модели, чтобы убедиться, что она корректно выполняет заданные задачи.
Итерации: По мере использования модели собирайте отзывы и данные о её работе. Используйте эту информацию для дальнейшего улучшения модели.
Заметки по безопасности и этике
Конфиденциальность данных: Убедитесь, что вы имеете право использовать все данные, с которыми обучается ваша модель.
Этические соображения: Будьте внимательны к тому, как ваша модель может быть использован

Легко, стилями CSS. Как пример. Можно либо через Flexbox либо через Grid. Примеры ниже. Хотя для этого есть Поисковики. Лично я предпочитаю Гриды нежели флексы, он гибче гораздо, но Инстант на флексах если что.
1. Flexbox
2. Grid
Естественно классы.blog и .post мы меняем на свои. А еще лучше создать для этого свой шаблон вывода для списка записей.
Зачем так усложнять, я статью читал и сам оплачивал через виртуальную карту. Вот эта статья
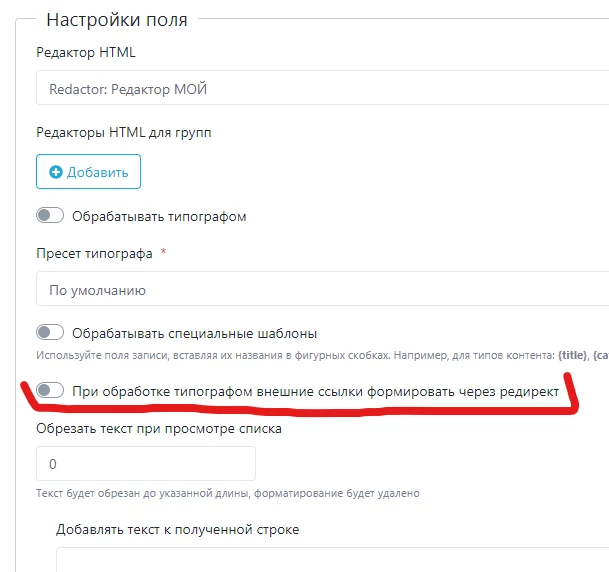
Через редактор кода либо настройка поля через редирект