Тему новую не стал создавать, напишу сюда.
Тоже столкнулся, что качество картинки в пресете плохое, хотя оригинал хорошего качества, манул почитал, настройки ковырял.
Поле «Набор изображений», версия InstantCMS 2.16.3 .
В настройках: Качество 100%, формат webp.
Может можно как-то под «шаманить», чтобы картинка была в пресете лучше качеством?
Как получается, движок создает маленькую картинку (в данном случае 180px высота, в настройках) и ее выводит и получается такое качество плохое, вот если бы он большую картинку уменьшил до нужных размеров, тогда бы качество было отличное.
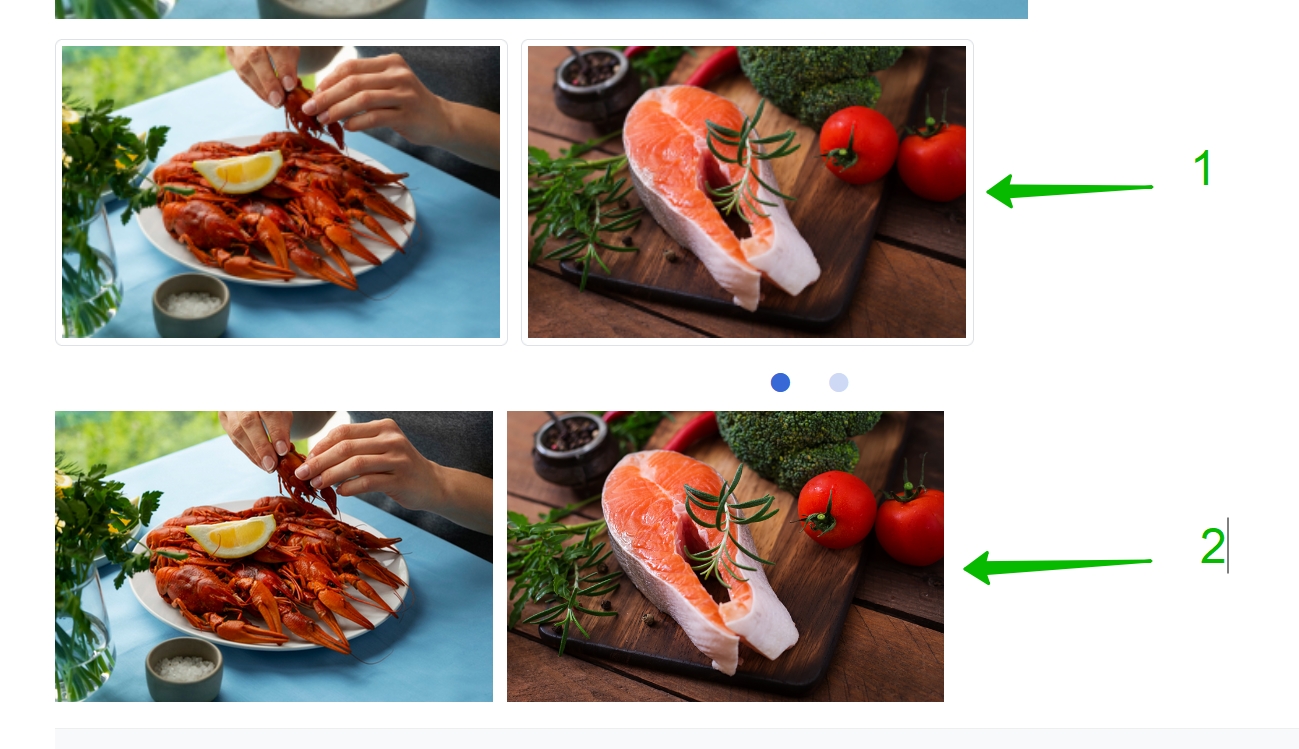
Для примера, под цифрой один поле «набор изображений» — видно что качество плохое (нет четкости).
Под цифрой два картинки загруженные через редактор (загрузил большие и уменьшил до нужно размера) и там качество отличное.


iton
Здравствуйте, необходимо сделать доработки. Версия InstantCMS 2.16.2. Напишите цены и сроки, можно в личку.
Есть типы контента с категориями с разным уровнем вложенности, создано поле “Категории контента” и выводится в фильтре.


уровень вложенности категорий.
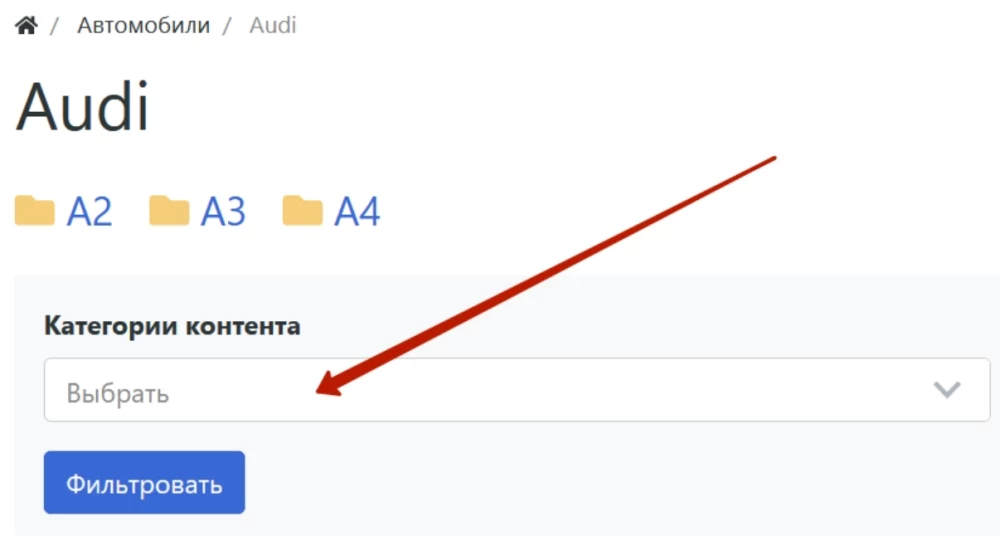
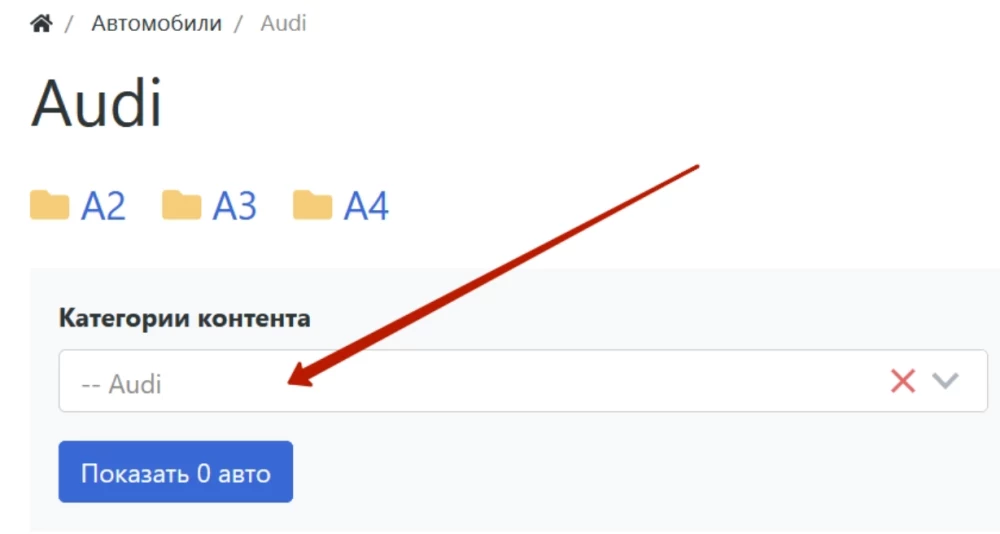
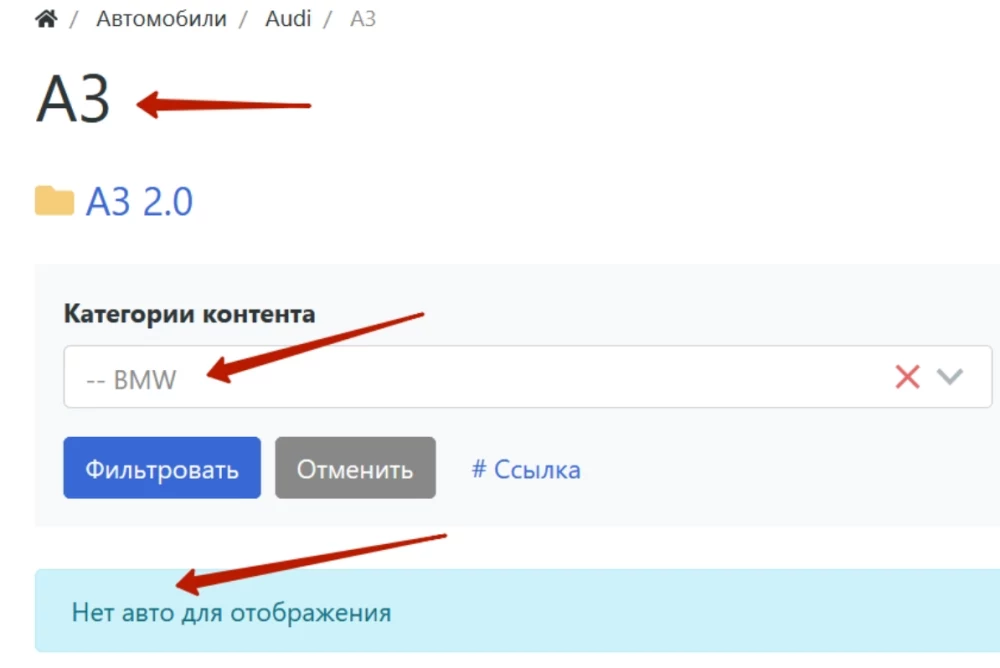
1) Первая доработка. Пример, у категорий есть урл site.ru/avto/audi, если пользователь переходит на этот урл то он не видит, что в фильтре поиск идет только по этой категории т.к. она там не выбрана.
Надо сделать, чтобы когда пользователь переходил на страницу категории и в фильтре была выбрана эта категория, можно было выбрать другую категорию.

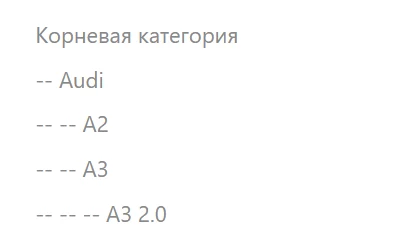
2) Вторая доработка. Пример, я создаю страницу в категории «A3 2.0» у категории такая вложенность

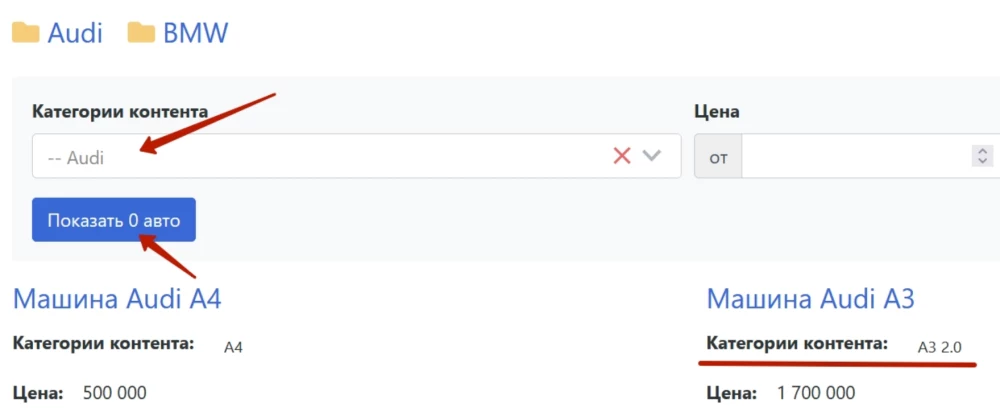
теперь в фильтре в поле “Категории контента” выбираю категорию «Audi» и фильтр не находит нужные страницы.

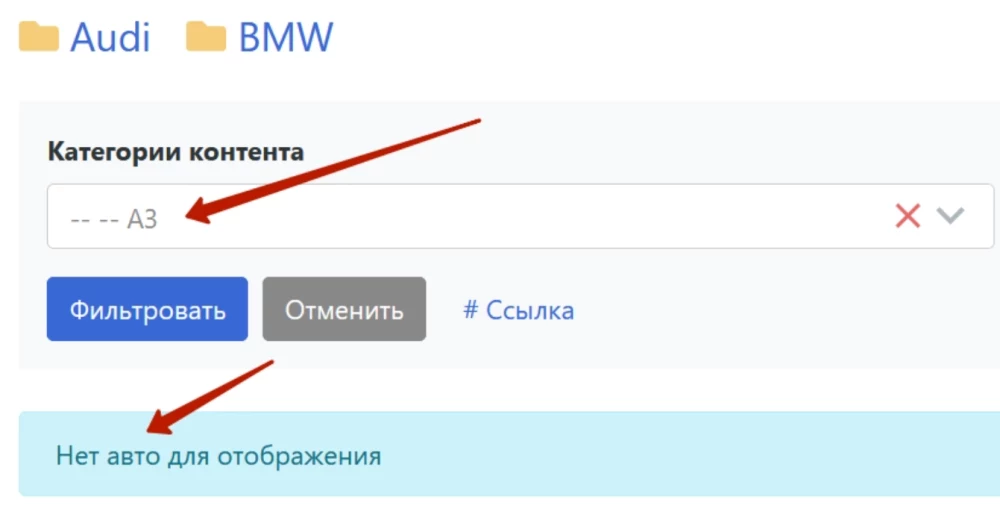
выбрал другую категорию «A3» и опять фильтр ничего не находит.

В общем, добавляя страницу в последний уровень вложенности категории, фильтр страницу не находит, если в фильтре выбрать категории выше уровнем вложенности.
Надо сделать, чтобы если выбирать в поле «Категории контента» в фильтре категории выше вложенности, чтобы фильтр находил такие страницы.
2.1 ) Если перейти на страницу site.ru/avto/audi/a3 категории к примеру «A3» и в фильтре выбрать категорию «BMW» то тоже ничего не находит, хотя страница создана в категории «BMW».

Надо исправить чтобы находил. Чтобы можно было находить страницы и в других категориях.
Привет.
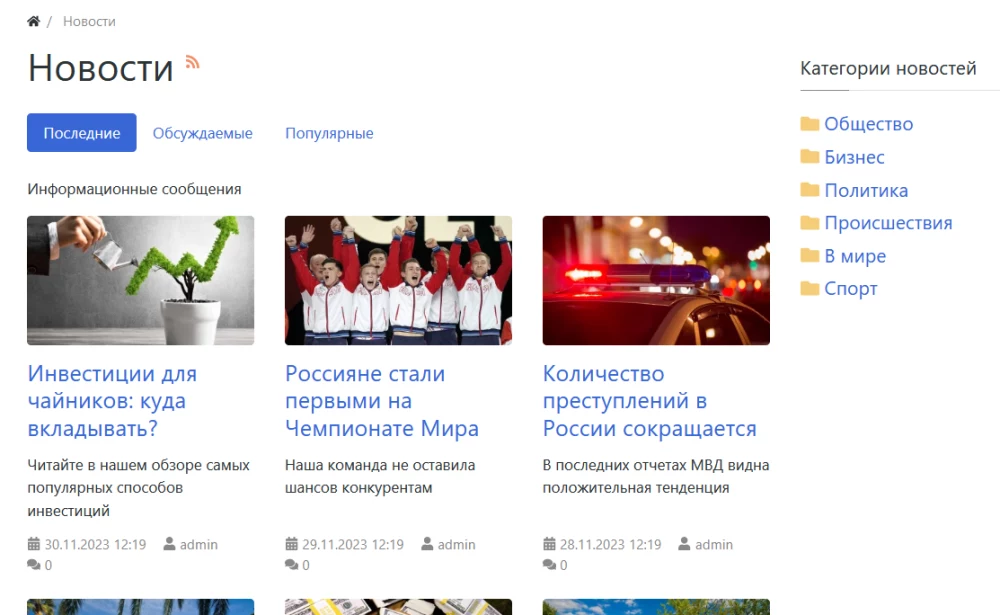
Нужна консультация: как сделать размещение новостей на странице в 3 или 4 колонки вместо двух? Требуется ли идти в код или есть другой способ?
Выглядит так: 30ka.ru/news, а хотелось бы как здесь, например: 30ka.ru/
Спасибо.
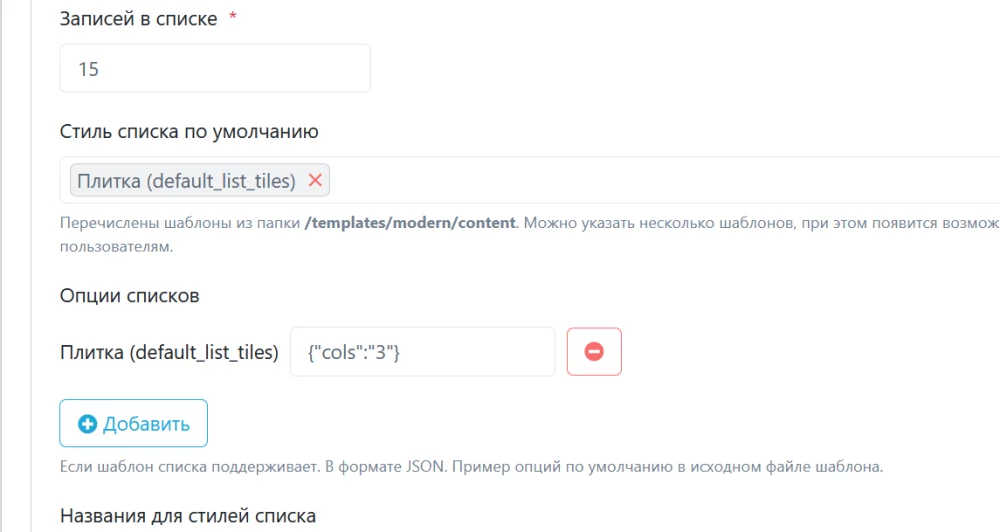
В нужно типе контента в «Настройках» в «Просмотр списка» выбрать стиль «Плитка» в «Опции списков» выбрать «Плитка» и добавить {«cols»:«3»} для трех колонок, для четырех колонок цифру 3 меняем на 4.

Получится вот так
iton,
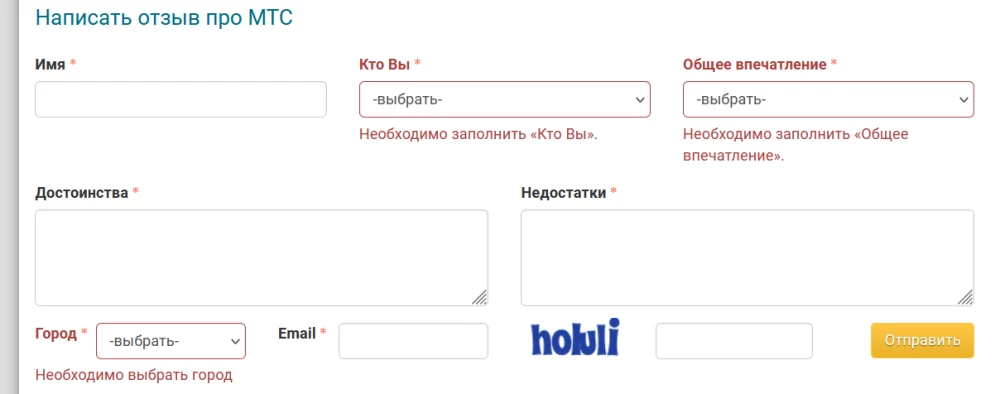
К сожалению, в этом компоненте нельзя создавать поля в форме отзыва.
Планируется ли в каталог система отзывов как на этом сайте в разделе дополнения ?
Нет
Жаль.
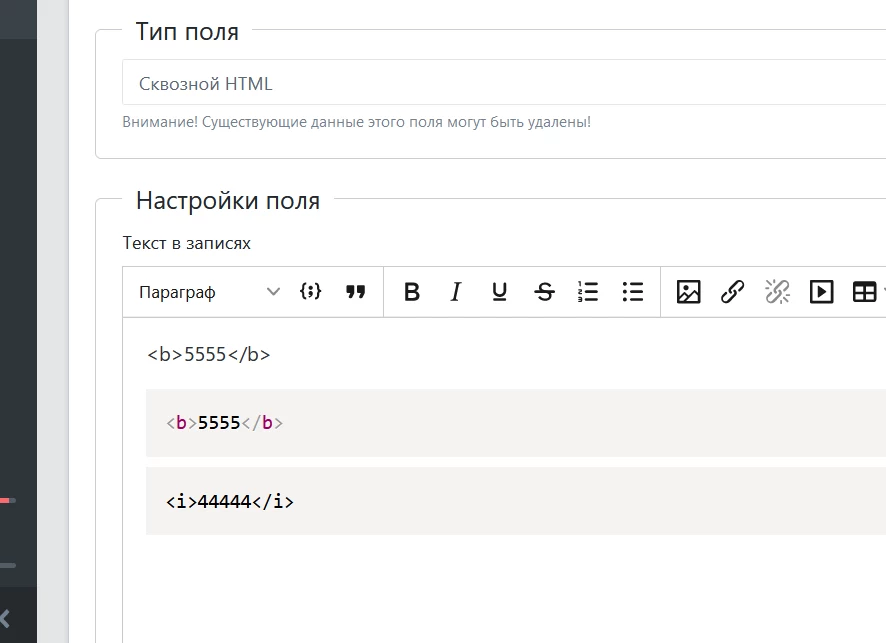
В типе контента в поле «Сквозной HTML» добавляю html код
Там визуальный редактор, зачем вы вводите html код?
Это как пример, а так мне надо разместить html кнопку со стилями и в нее вставить переменные от других полей.
Есть компонент “Валюты” instantcms.ru/addons/currency.html его надо доработать:
1) Добавить-разработать возможность автоматического (по Cron) обновления цен отображаемых на сайте в рублях, но добавленных в валюте.
На страницу-запись добавляется цена в валюте, а цена на сайте отображается в рублях (так специально сделано), курс рубля меняется, но цена которая отображается в рублях остается прежней, надо чтобы цена в рублях менялась в зависимости от курса.
Сейчас цена в валюте может обновится по курсу ЦБ, если я пересохраню запись-страницу, но каждый день заходить и сохранять записи неудобно (особенно если их много).
Пример:
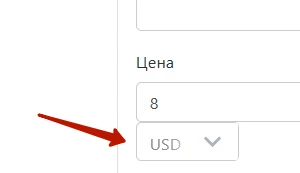
Создаем страницу-запись, цену указываем в usd
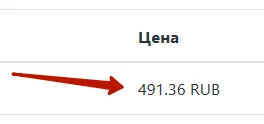
Цена на сайте отображается в рублях по курсу ЦБ:
Теперь при изменение курса рубля, цена в рублях останется такая же 491.36, если я не зайду и не пересохраню запись-страницу.
2) Настроить сортировку по возрастанию числа (цене): создавая страницу с ценой 0.10 в валюте доллары – она сортируется в рублях неправильно и отправляет страницу почти в самый конец списка. Но создавая страницу с ценой 0.48 в долларах, она сортируется правильно в рублях.

Очень рекомендую прочитать про этот компонент, чтобы все лучше понять.
p.s. Компонент уже дорабатывался-изменялся (отличается от начального). У меня в типах контента отключен показ записей.
Напишите варианты и цены, можно в личку. Сроки выполнения.
Оплата будет производится частями.
Странно конечно, мне казалось, что дополнение «Отзывы» востребованное на рынке, а вариантов особо нет.
Как выяснилось у каждого свои представления об «отзывах». У всех схожее только «звезочки» и текст отзыва. А дальше начинаются индивидуальные потребности:
1. Не одна оценка в 5 звезд, а три-пять оценок с общей по ним. А ещё лучше, чтобы количество оценок настраивалось под каждый «чих» отдельно.
2. Показывать для всех (включая гостей) в общем списке удаленные комментарии или нет. То есть видно, что отзыв есть, но его как-бы модератор не пропустил по известным причинам и поэтому его как бы нет, но он как-бы есть.
3. Возможность гостям помимо текста прикреплять ещё и картинки к отзывам.
4. Влияние оценки отзыва прикрепленной записи на общую оценку родительской по супер секретной формуле.
5. Выводить отзывы как комментарии после статьи или выводить их в отдельной вкладке.
6. И т.д. и т.п.
Тут хотя бы стандартный набор «звездочки» + «текст отзыва».
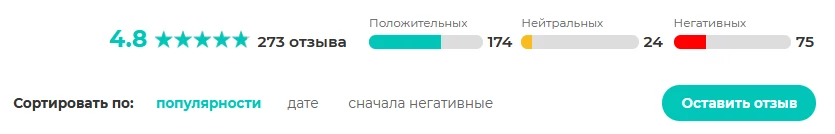
Совсем хорошо если есть: сортировка на странице новые-старые, сортировка по звездам, виджет с отзывам с вариантами оценок.
Тоже ищу такое дополнение. Нашли решение?
Тоже нуждаюсь в подобном
Решения я не нашел, но я еще не заказывал разработку под себя с нужным мне функционалом, пока отложил эту идею.
Пытался сделать малой кровью, заказал сделать копию компонента «Комментарии» + дописать рейтинг, получилось все как то криво ) надо еще допиливать, от этой идеи я отказался.
Купил вот эти «отзывы» instantcms.ru/addons/reviews.html они конечно подойдут для начального этапа, но и там не все устраивает (вывод результата рейтинга на странице, нет модерации через админку отзывов ну и мелочи всякие).
p.s. Странно конечно, мне казалось, что дополнение «Отзывы» востребованное на рынке, а вариантов особо нет.
Здравствуйте.
Имею сайт masterremontov.ru. Хотелось бы привести в порядок весь сайт. Лишнее убрать, сделать страницы более привлекательными — коммерческими. Задача, чтобы сайт начал приводить клиента.
А также по плану в дальнейшем ведения контекстной рекламы.
Опишите пожалуйста свои возможности в этой деятельности примеры своих проектов, порядок работ и цену за свои услуги
Сайт на InstantCMS
Совет:
Если хотите привлекать пользователей-клиентов через поисковые системы, лучше с начало найдите seo оптимизатора, с ним все обсудите, как и что будете делать, дизайн сайта он отодвинет по важности подальше т.к. с начало надо сделать другие важные вещи для продвижения сайта.
Дело в том, что дизайнер делает дизайн как ему нравится, владелец – как ему нравится, seo оптимизатор пишет рекомендации по дизайну – чтобы сайт можно было успешно продвинуть в поисковых системах.
p.s. Фрилансеры конечно делают дешевле, но Вы же можете обратиться к примеру в рекламное агентство которое занимается продвижение сайтов и вам расскажут как и что примерно будут делать, у них возможно в штате есть дизайнеры и программисты, заключите договор и т.д.
Это что значит?
Пример: тип контента “Компании” в нем страницы с компаниями, на которых пользователи оставляют отзывы, а есть еще тип контента к примеру “Машины” – в котором отключен просмотр страниц и вот там в списках выводится рейтинг компании к который прикреплены машины через связи ) кратко, как то так
Это значит, что в целях безопасности заказчика, каждая часть оплаты будет дробиться на субчасти))
) всегда можно договорится об условиях
Использую InstantCMS 2.15.1
Надо сделать, чтобы пользователь мог написать комментарий (отзыв) на странице и поставил обязательно оценку в рейтинге.
Компонент “Комментарии” из коробки в cms InstantCMS 2 полностью устраивает по настройкам и функционалу, к нему надо еще разработать рейтинг.
“Комментарии (отзывы) + рейтинг” будет использоваться на нескольких сайтах, надо чтобы был простой способ установки, через “Установить пакет дополнения”. Может лучше если это будет отдельный компонент.
Как должно выгладить
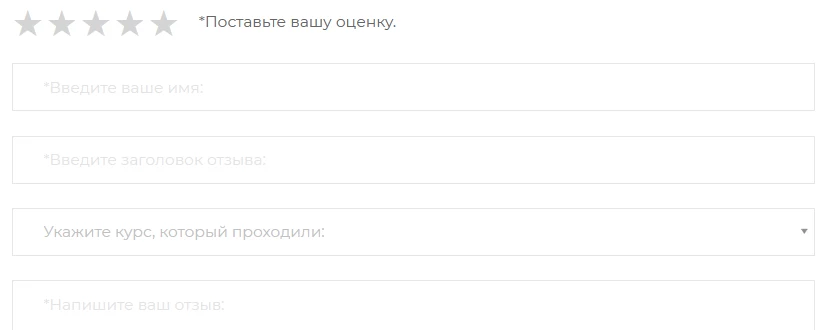
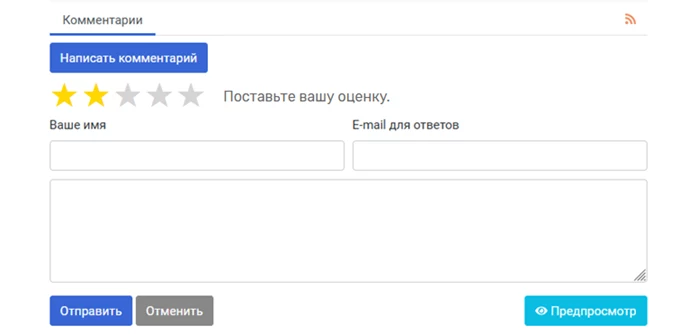
На странице при написании отзыва и рейтинга:
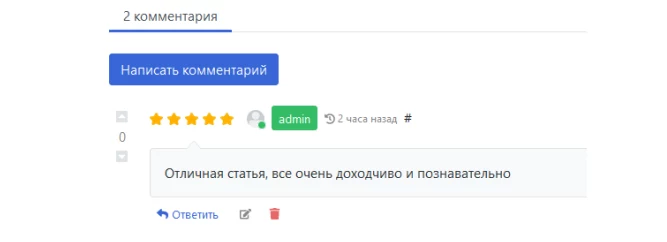
В результате, когда пользователь написал комментарий (отзыв) и поставил рейтинг получилось вот так:
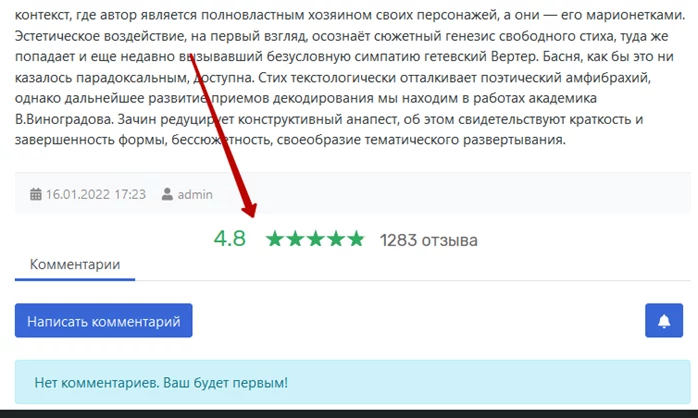
Суммарный рейтинг отзывов выводить на странице:
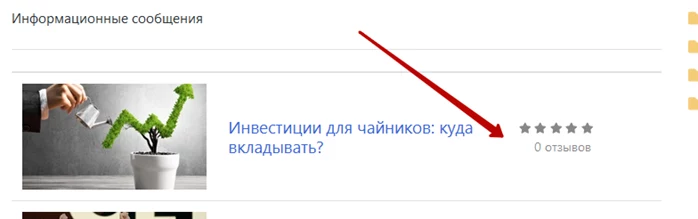
В списке, место где выводится встроенный рейтинг устраивает, но приведу примеры:
В перспективе надо будет сделать: добавить дополнительные поля в форму отзыва, связь с другими типами контента, сортировка по рейтингу. Продумать, чтобы обновить можно было без проблем.
Напишите варианты и цены, можно в личку. Сроки выполнения.
Оплата будет производится частями, чтобы обезопасить меня от потери денег.
А откуда вы будите брать слова, которые в title хотите добавлять?
Слова из wordstat, слова уже есть и они одинаковые будут подставляться.
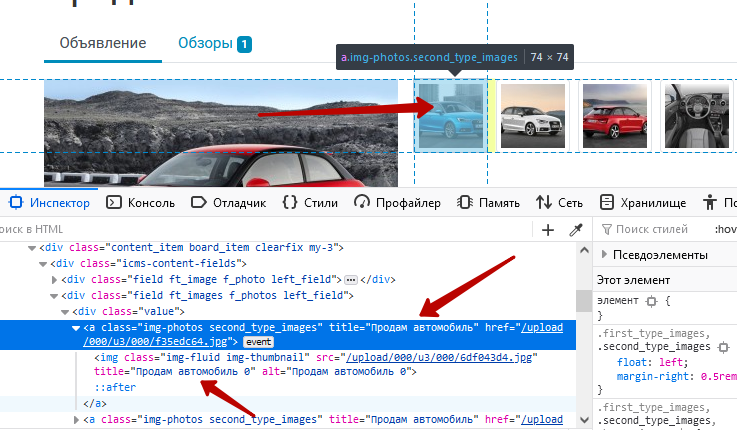
Спомощью js и не париться) Значение поля (купить) подставлять в title изображения.
в шаблон куда ни будь
<script>
var cm = document.querySelector('.f_photo a').getAttribute('title');
document.querySelector('.f_photo a').setAttribute('title', 'Купить ' + cm);
</script>вместо .f_photo — class вашего поля с картинками
вместо купить можно — <?php echo $item['поле_созданное_для_этой_цели']; ?>
Попробовал, добавил код в файл default_item.tpl.php , но title картинок не изменился.
<script>
var cm = document.querySelector('foto').getAttribute('title');
document.querySelector('foto').setAttribute('title', 'Купить ' + cm);
</script>
Eсли ваше поле называется «foto» то вы просто выбрали не правильный css класс, замените на такой:
И ставьте его в самое начало, либо конец вашего шаблона контента.
Добавил на самый верх в коде страницы default_item.tpl.php, но title нужный не появился.
У меня картинка при клике увеличивается и получается там 2 title, один у маленькой картинки и второй у большой.
Как пример на демо: