Вот пример как нужно сделать: https://skrinshoter.ru/vPG9m2a1ES4?a
Варианты которые обсуждались ранее на форуме не работают.
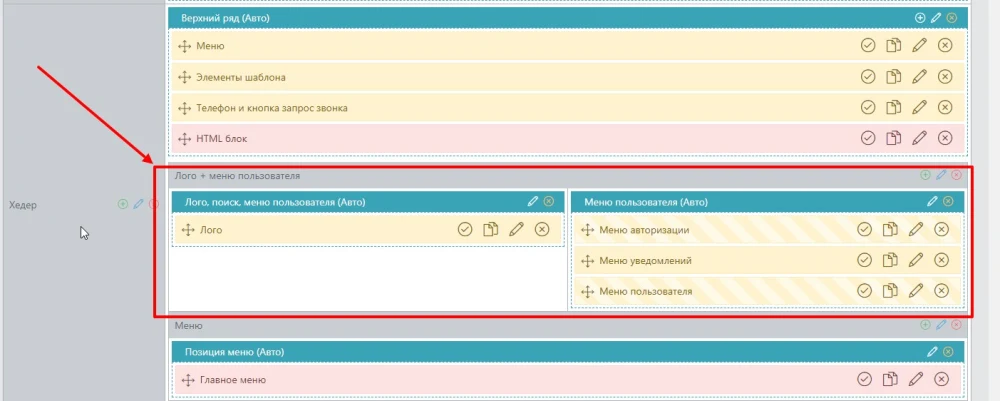
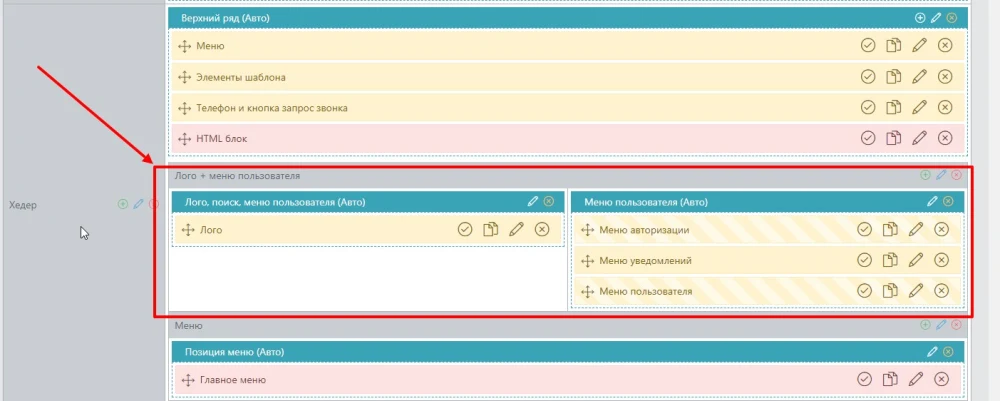
Нужно чтобы при прокрутке фиксировалось это меню: 
Подскажите знатоки pls
Вот пример как нужно сделать: https://skrinshoter.ru/vPG9m2a1ES4?a
Варианты которые обсуждались ранее на форуме не работают.
Нужно чтобы при прокрутке фиксировалось это меню: 
Подскажите знатоки pls
Abobo,
Разделите хедер на три ряда.
Среднему ряду, в котором будет ваше меню, добавьте класс sticky-top.
Ris, это не будет работать.
Abobo, вот порядок действий:
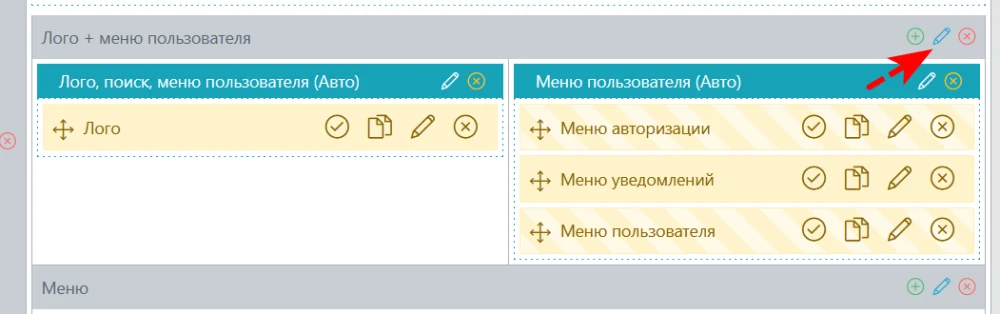
1)

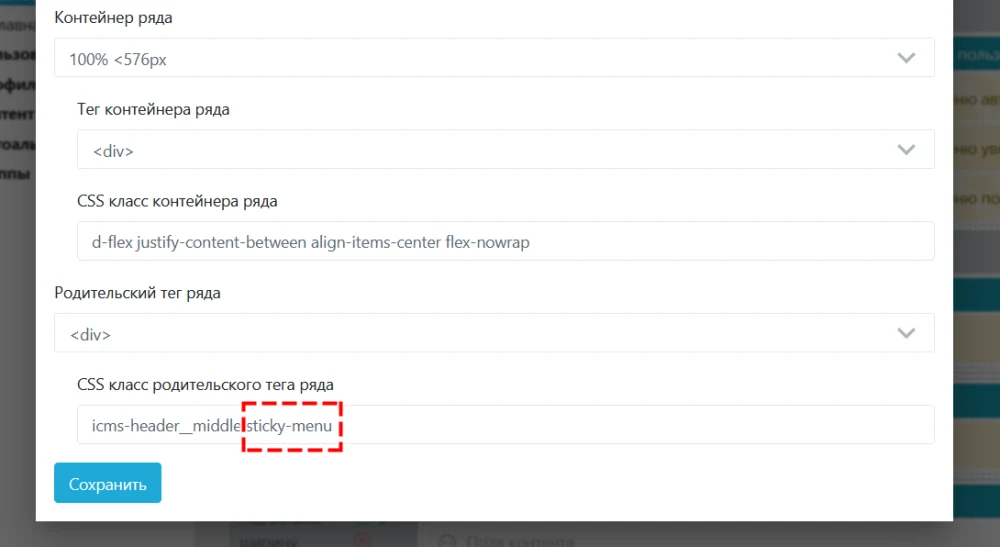
2) Добавьте новый класс sticky-menu

3) В ваш css файл (можно при помощи обычного html-виджета) вставьте следующий код:
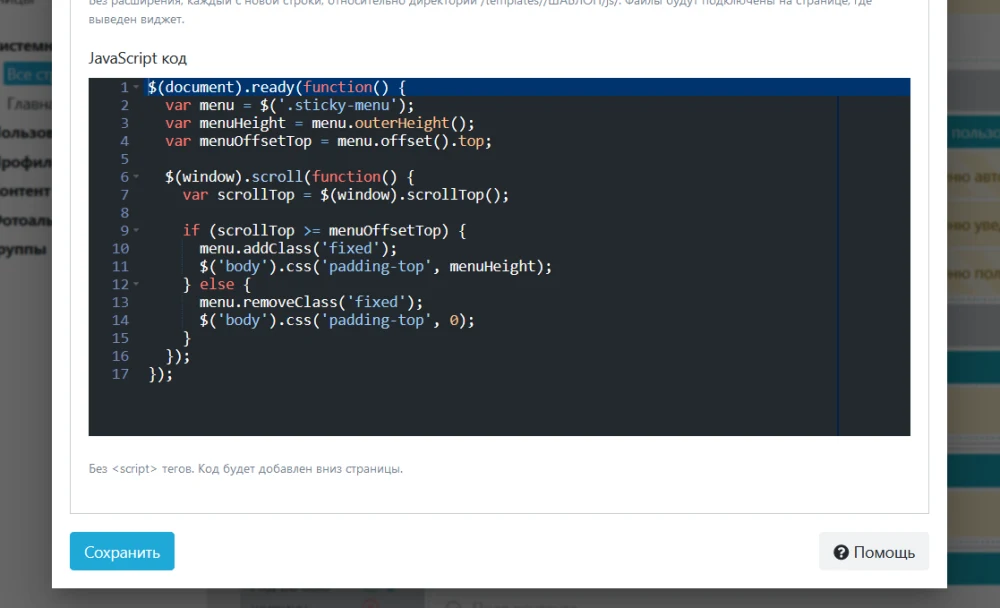
Далее добавьте Javascript в этом же виджете в поле «JavaScript код»

Код для вставки:
Результат — https://checkpassword.7oz.ru/
Аналогично можно сделать для любой секции. Не тестила решение на малых экранах, но должно работать
Ris, это не будет работать.
Abobo, вот порядок действий:
1)
2) Добавьте новый класс sticky-menu
3) В ваш css файл (можно при помощи обычного html-виджета) вставьте следующий код:
Далее добавьте Javascript в этом же виджете в поле «JavaScript код»
Код для вставки:
Результат — https://checkpassword.7oz.ru/
Аналогично можно сделать для любой секции. Не тестила решение на малых экранах, но должно работать
Спасибо огромное, работает как швейцарские часы 👍