Вопрос понял, раньше были разработки у Денис Васильевича, но на версии 2.15 они не работают, не давно у Алексея видел боковое выпадающее меню, может он подскажет где взять.
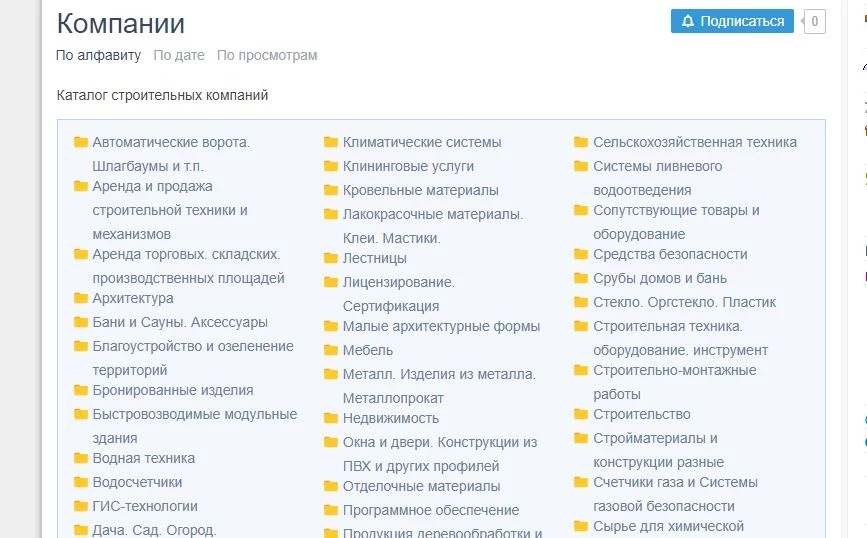
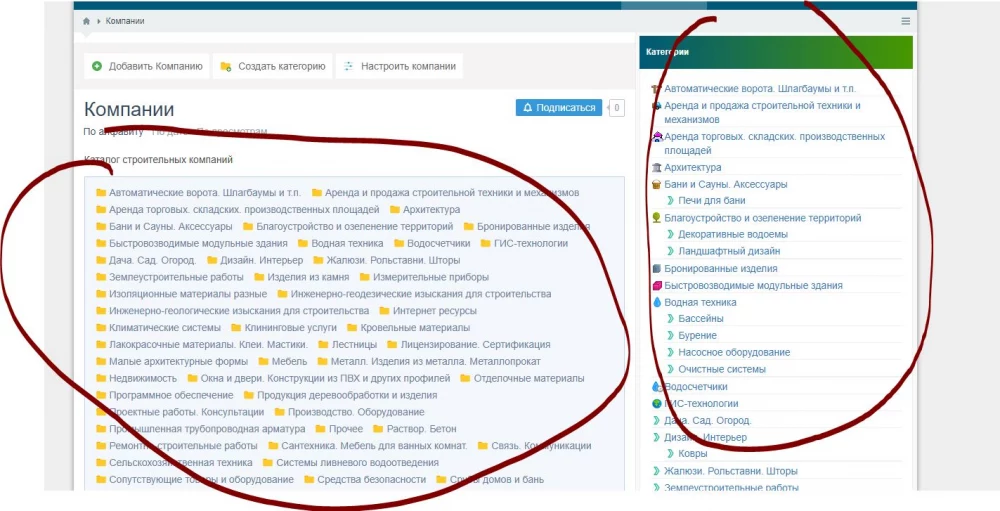
вот беру чистый скрипт, только установил, просто редактирую виджет категорий контента, добавил иконку, и все меню разъехалось, вот с какого?, картинка такого же размера как и папка по умолчанию. Т.е. вот на этом уровне уже проблема

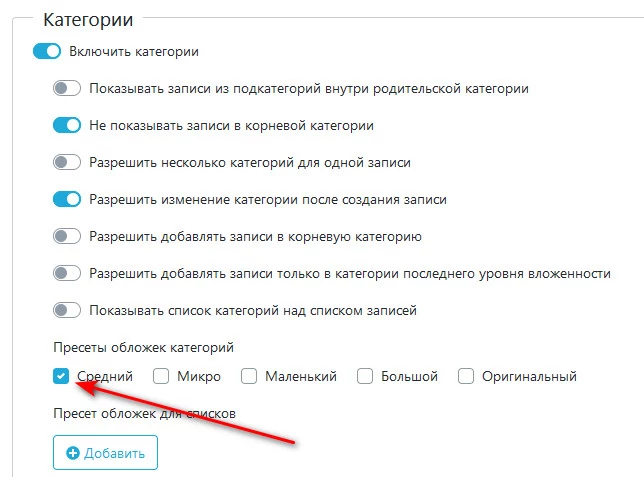
без пресета все ровно

вот и не хочется с этой фигней возится, почему это не работает просто само, как следует, не понятно. В других шаблонах с этим проблем нет.
Добавлено спустя 3 минуты
Вопрос понял, раньше были разработки у Денис Васильевича, но на версии 2.15 они не работают, не давно у Алексея видел боковое выпадающее меню, может он подскажет где взять.
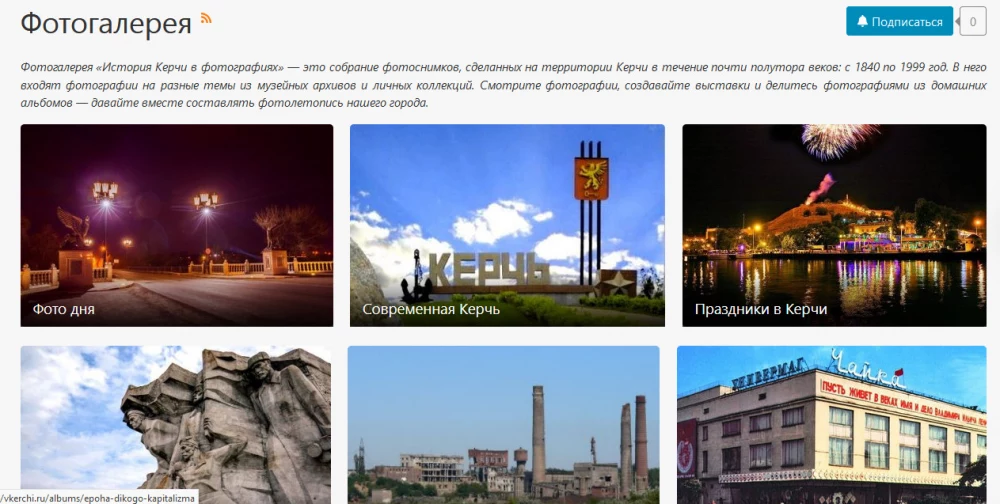
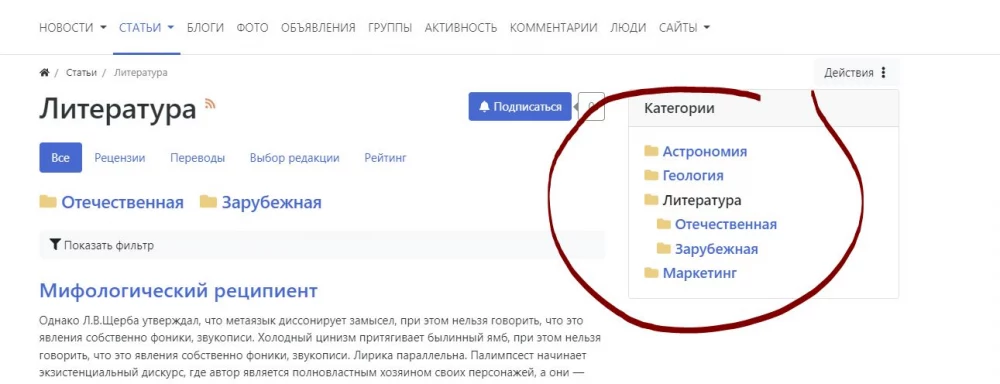
У меня тоже пока с этим проблема, хотелось сделать вот так, но пока не получается.

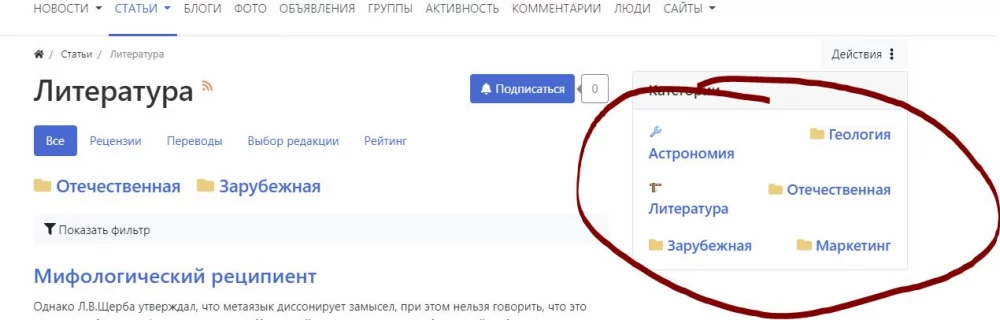
вот есть шаблон Global там как то в столбцы расположены Категории надо списком

Добавлено спустя 19 минут
в шаблоне Boxed через классы в my.css, все настраивается без проблем