Добрый. Может у кого есть за «пиво» изменения стиля фон + виджеты как здесь ?

Дочерний шаблон не хочется ... + виджетик как в шаблоне light-news (кнопка ЛС, Профиль и тд)
Добрый. Может у кого есть за «пиво» изменения стиля фон + виджеты как здесь ?

Дочерний шаблон не хочется ... + виджетик как в шаблоне light-news (кнопка ЛС, Профиль и тд)
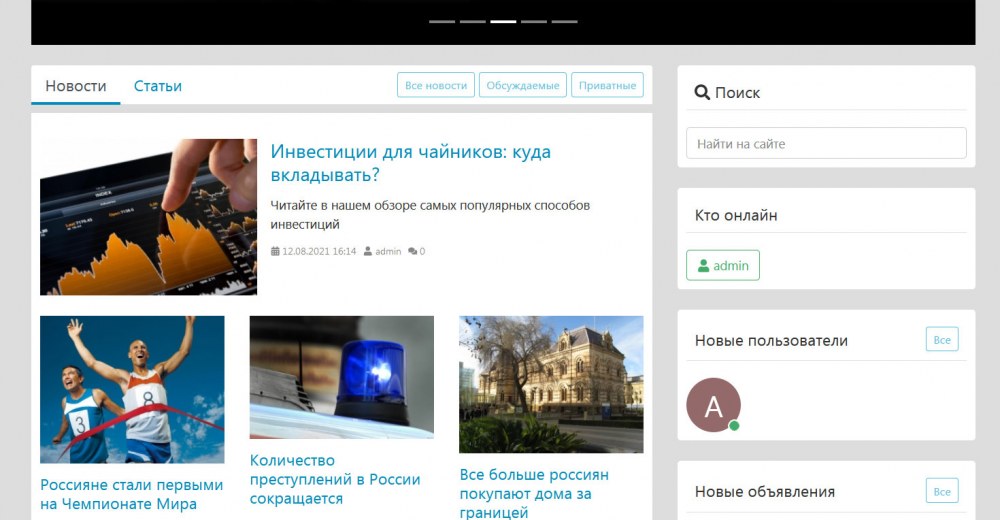
Общий фон был серый, а у виджетов белый? Сам понемногу двигаюсь в данном направлении пока смотреть почти не на что вот пример vkerchi.ru.
Общий фон был серый, а у виджетов белый?
Примерно да. Или как у mail. ru
Начал делать в категории Новости, просто одними стилями не получилось.
То что делал: для body и класса breadcrumb::after — задал серый цвет, далее чтобы не делать правку в файлах с помощью компонента SiteKreator и положительных масок задал белый фон для вывода записей новостей. Для списков новостей создал копию файла списка. Если такой вариант подойдёт опишу дальше.
Через !important (приоритет стиля) не пробовали ?
Вот что попробовал.
1. Установил с GitHub последнюю версию, + демо данные.
2. В файле: templates/modern/main.tpl.php добавил (на строке 17):
3. По указанному выше пути (templates/modern/css/) создал пустой файл my.css с содержимым:
Что получилось для центральной.

P.S. в админку не заходил, возможно фон можно назначить там для своей схемы.
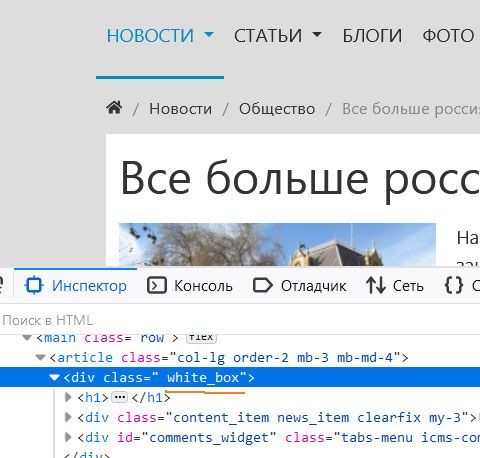
Есть еще несколько путей реализации, например, через редактирование виджетов. Они же настраиваются (всё настраивается), и можно добавить css свой. Создать свое свойство, где фон белый, отступы. И этот код вставлять, например, описать white_box:
И где надо просто добавлять его. Создать можно несколько таких сборных для себя, и в зависимости от условий их ставить в свои блоки на сайте. Пример (большие отступы, тень внизу):
Огромное поле для деятельности и творчества.
Evg ну вот уже и не муха села на варенье, спасибо !
Тут на самом деле просто понять, что и как делать. А далее, вставлять своё. Минимальные знания css необходимы, но это при желание можно выучить. Поэкспериментировать, специально файл отдельный. И там пишем, что угодно. Для контрастности обычно сперва фон тела документа (body) делают очень черным, чтобы сразу заместить разные косяки, потом можно смягчить. Привязываемся к css или стандартному, или где надо вставляем свои свойства в виджеты.
Менял light-news, но как понимаю надо переходить на модерн из-за ряда компонентов ...
Тут на самом деле просто понять, что и как делать.
Спасибо! С виджетами почти понятно, а как тоже самое сделать с типами контента, с выводом списка и записей, на пример шаблон default_list_featured только чтоб блоки были раздельные а не на сплошном белом фоне?
Смотрите, на самом деле предложенный выше способ с файлов оправдывает себя в 2 случаях. Первый — когда изменения минимальны, и второй — когда нет доступа к коду. Такое бывает, когда хитрые разные приложения собирают и вообще нет возможности до него добраться. Но тут случай не такой же.
Переопределить все стили — это сложно и это долго. И самое главное, если вы в состояние переопределить таким образом весь сайт и отловить мелочи, то ваших знаний вполне хватит делать не так.
Создайте свой шаблон!
Что вы теряете? Если что, вы перейдете на дефолтный. У вас будет доступ к файлам, вы сможете вносить правки туда, если что-то глобально надо исправить.
Есть ещё один момент. Вот сейчас мы захотели сделать фон и белые коробки. А через 5 минут мы захотим ещё что-то. И захотим ведь! А с шаблоном мы получим максимальные возможности.
----------------------------------------------------------------
Добавим класс css свой, коробка белая:
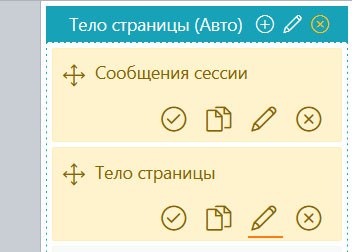
И задача сделать тело статьи. Идем в админку:

Тут добавляем наш класс CSS (вкладка Дизайн) и видим:

Как-то так. Это вот сходу если, как опираться на свои классы css. А когда свой шаблон мы можем всё использовать, что-то переопределить, что-то в админке прописать, да и файлы можно подправить. Уж тут точно можно всё до неузнаваемости изменить.
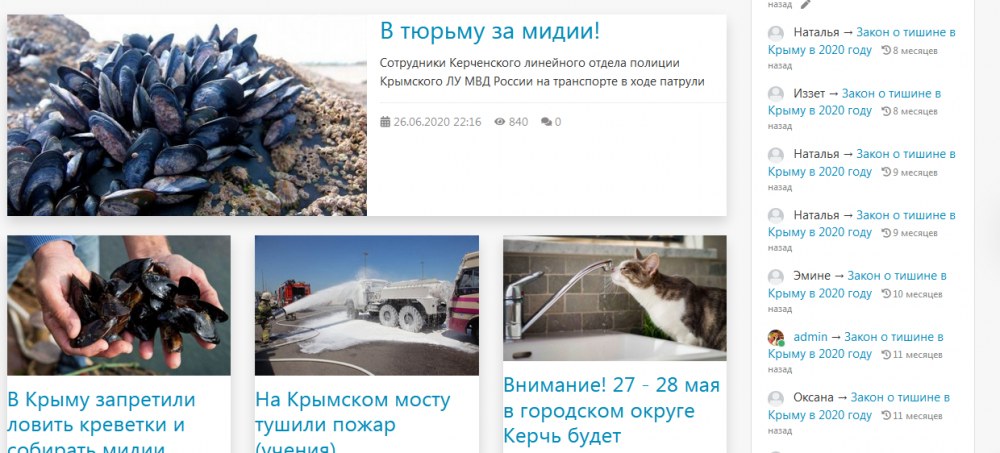
На первом фото вижу уже готовый шаблон. Может быть имеет смысл купить его, время сэкономим. Там же уже реализован фон и белые коробки.
Как-то так. Это вот сходу если, как опираться на свои классы css. А когда свой шаблон мы можем всё использовать, что-то переопределить, что-то в админке прописать, да и файлы можно подправить. Уж тут точно можно всё до неузнаваемости изменить.
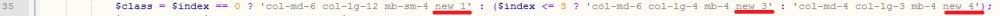
В шаблон типа контента default_list_featured добавил всего три класса

К каждому классу теперь можно задавать свои стили для вывода колонок, в итоге получилось где то так:

В шаблон типа контента default_list_featured добавил всего три класса
Любой способ, путей много сделать. Главное, что правя свой шаблон мы не лишимся обновлений. Дефолтные шаблоны пусть останутся как образцы, чтобы можно будет к ним вернуться в любой момент, можно туда вообще не лезть, а в своем, ковыряться можно как угодно. 🐸
В шаблон типа контента default_list_featured добавил всего три класса
Любой способ, путей много сделать. Главное, что правя свой шаблон мы не лишимся обновлений. Дефолтные шаблоны пусть останутся как образцы, чтобы можно будет к ним вернуться в любой момент, можно туда вообще не лезть, а в своем, ковыряться можно как угодно. 🐸
Так и делаю на дочернем шаблоне, чтоб при обновлении было меньше заморочек и стараюсь как меньше править файлы. пока потихоньку получается.
Через !important (приоритет стиля) не пробовали ?
Максимальный приоритет для базовых стилей сайта, которые своими ручками и творим? Лихо!
В файле: templates/modern/main.tpl.php добавил (на строке 17):
Как вариант:
--------------------------------------------------------
Менял light-news
Очередной раз прошу уточнить: вы покупали этот шаблон?