Добрый день!
Обновил сайт до последней версии и переключил на тему модерн, но его вид и расположение блоков другое чем у темы модерн по умолчанию, до этого была тема default
т.е. если устанавливаю портал с нуля то новостной блок даже выглядит иначе
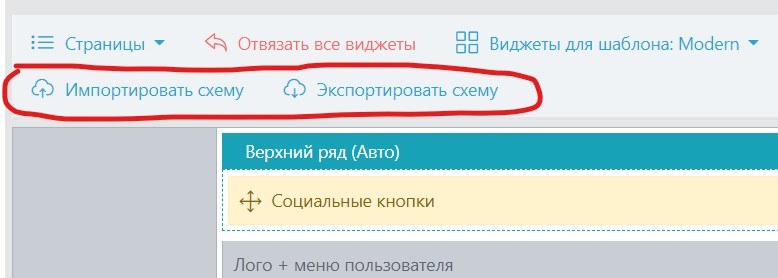
Можно ли как то оформление сбросить для темы модерн по умолчанию, после обновления?
Заранее спасибо
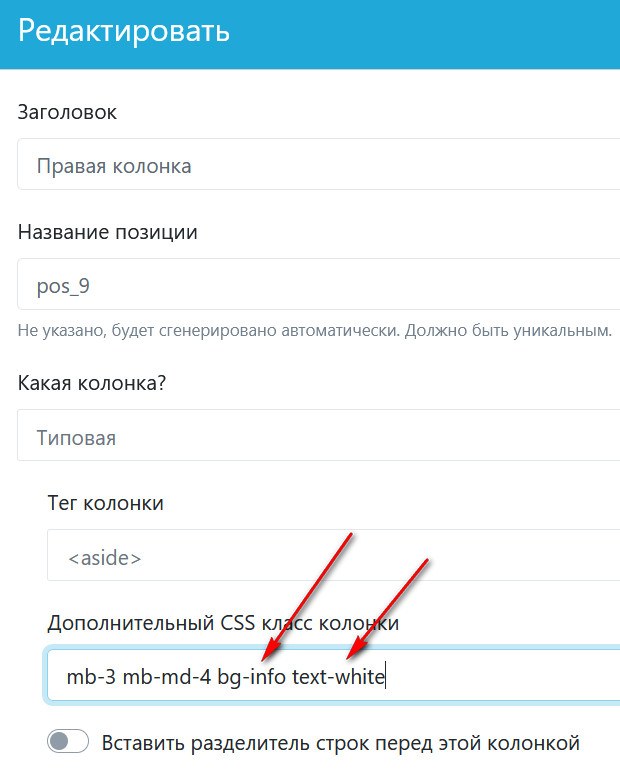
Дополнительный вопрос как покрасить ссылки, не совсем понятно как писать синтаксис, в белый ссылки не покрасили
и по поводу заливки вот такое как записать — ".bg-info.bg-gradient"