День добрый.
Подскажите как правильно сделать кнопку (код) «Сохранить и скомпилировать SCSS».
Настройки / Настройки темы / ...
Удобнее было бы разместить ее в шапке панели управления, вверху возле часиков на всех страницах.

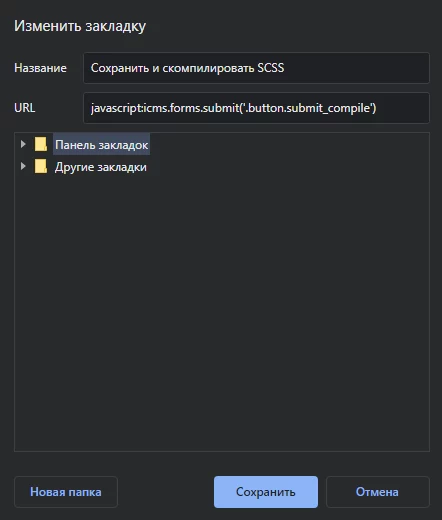
+ Если поставить в «закладки» такую пимпочку, то компилирует файлы. Но только на странице и по адресу /admin/settings/theme/modern
на других неполучается 8(

Что можно прописать в URL для закладок, и как сделать кнопку с правильным адресом компиляции, что-бы срабатывал на любых URL
Что добавить в href, onclick?
Вот так не работает… вообще нехочет.
Спасибо за ответы.