fragment_microblog.tpl

У них уже номера классов есть В смысле ID, но надо вставить в класс… Или вам надо каждый раз с нуля?
controllers\smartwall\edit.tpl.php
Line 51
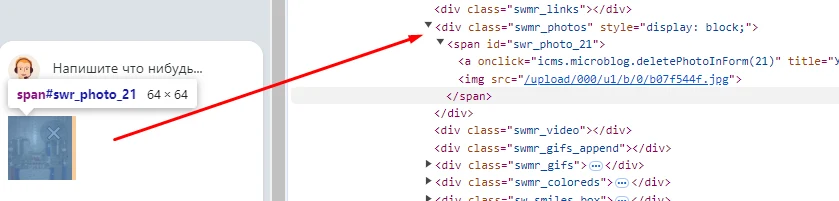
html += '<span id="swr_photo_' + key + '" class="photo_' + key + '"><a
Попробуйте, это будут считатся ВСЕ фотки с начала загрузки.
мы наверное не понимаем друг друга, мне не так важны фото и их счет, так как я им могу присвоить псевдоклассы.
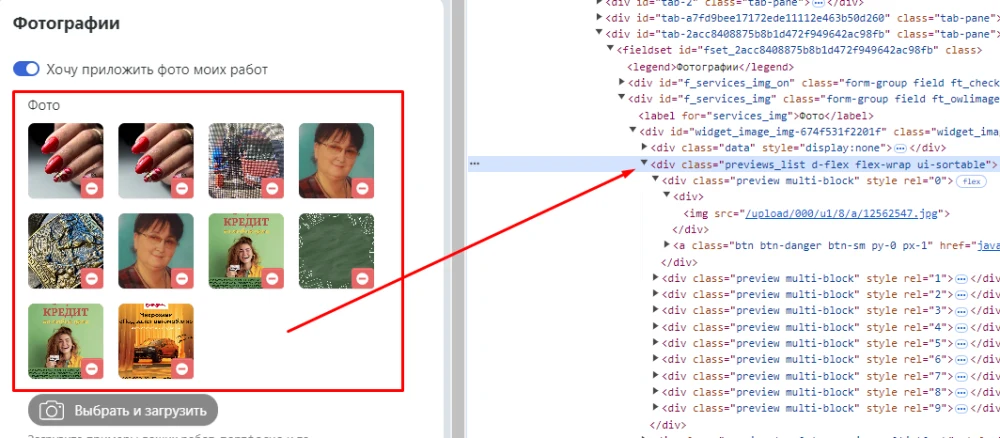
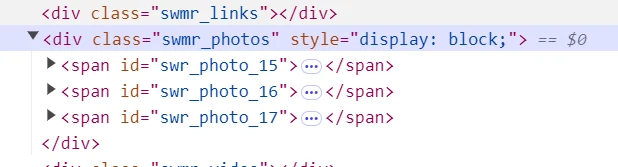
Мне нужно что бы менялся их контейнер

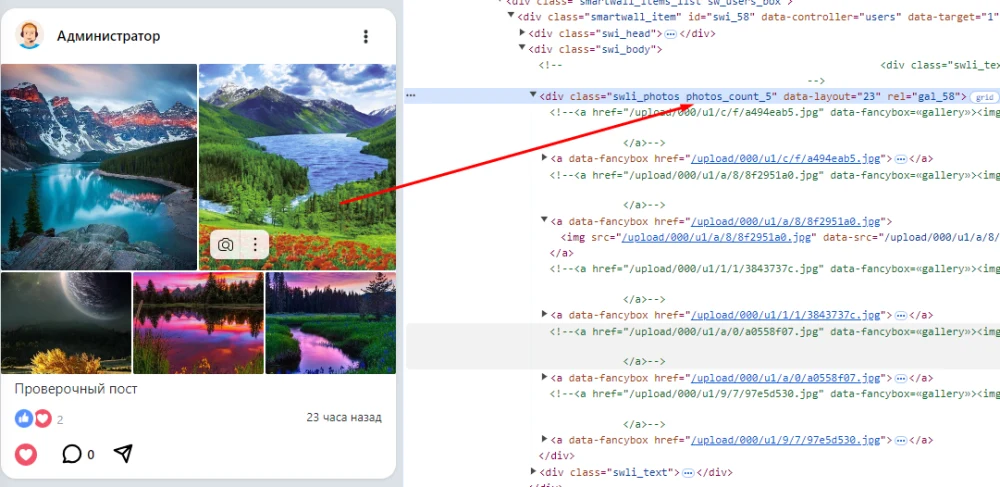
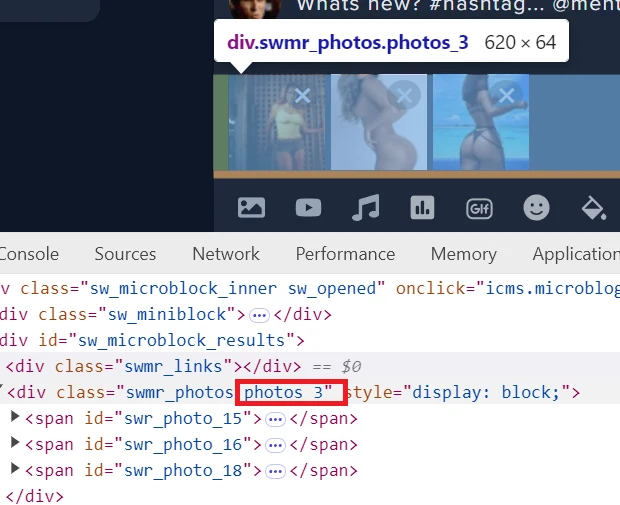
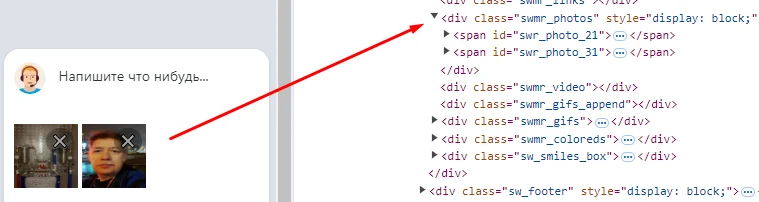
на скринах я демонстрирую что сколько бы фото я не загружал то их контейнер не изменен, мне надо что бы он имел числовое значение от 1 до 10 ( столько максимальное количество фото можно загрузить. Иначе я не смогу под определенное количество фото сверстать свою сетку
1 фото = swmr_photos_1
2 фото = swmr_photos_2 и тд