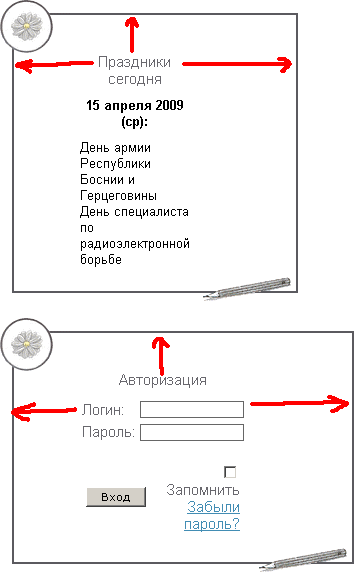
Пример блока для левой и правой стороны сайта:

Изначально данный блок состоит из 3-х картинок:
Шапки:

Середины:

Низ:

Проблем для вывода блока с заданной шириной — НЕТ, а вот как быть, если ширена блока — РАЗЛИЧНАЯ, к примеру, для центра страницы или в зависимости от диагонали монитора? Вот тут и встал вопрос:
КАК ВЫВЕСТИ БЛОК РАЗЛИЧНОЙ ШИРЕНЫ ДЛЯ СТРАНИЦЫ?
===========================================================
— Делала разбивку:
разбивала каждую картинку на 3 части (верх_левая, верх_середина, верх_правая)
но какой правильный код должен получиться никак не пойму.......
= В файл модуля modules\module.tpl вставляла такой код:

Стрелочками показано: Каким образом подвинуть всё содержание блока до определенного уровня?????
Может, КТО подскажет, какой правильный код для вывода блока такого типа.???????
