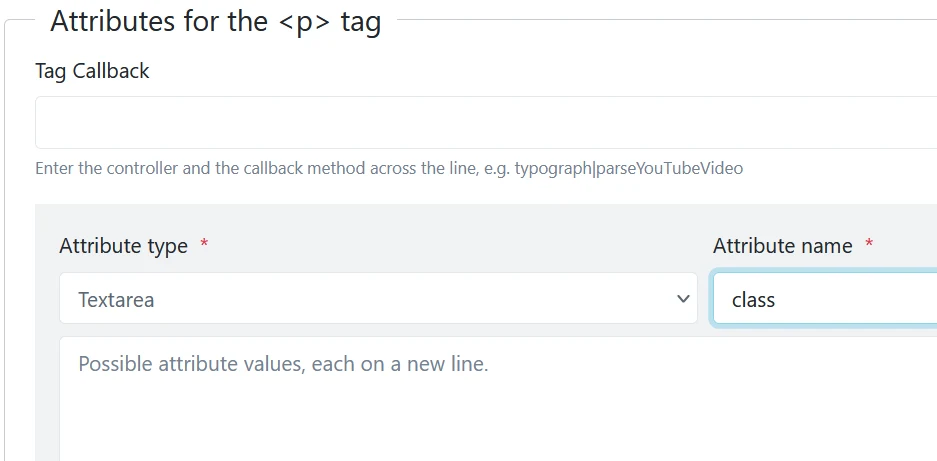
В Типографе у вас <p> стоит тег class?
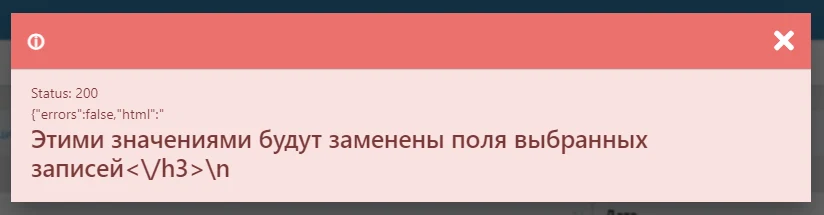
Когда кстати сохраняю пустой пост вот такая ошибка
Я не знаю зачем сохранять пустые блоки, и это даже не ошибка а «Уведомление».
Но поправил.
Подскажите фон редактора как сделать белым а то у меня с фоном сайта сливается.
Он и есть белый. Нет?
Он и есть белый. Нет?
Фон на сайте синий в другом типе контента другой редактор и у него белый фон
Надо бы ссылку на сайт, или скриншот.
.editorjs {
padding-left: 60px;
background: red;
}
Сейчас я скину свой стиль редактора.
Почему может быть такая проблема instantcms.ru/forum/pri-vklyuchennom-tipografe-v-redaktore-editorjs-vyrezaet-tekst-s-tegom-kuda-kopat.html#post-363195 ?
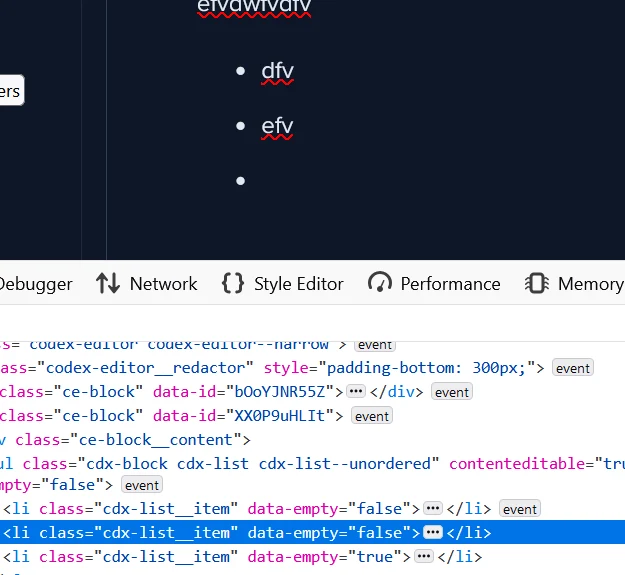
Data-empty тоже надо добавлять?
Если без него работает, то не надо, ну а если что-то проподает, то да. Я думаю сам редактор его не отправляет, просто показывает во время написания, могу быть не прав. Сейчас проверю.
Нет не надо. Только «ul» -> «class»
на рабочем сайте можно/стоит использовать? или есть критические ошибки?
Александр, в версии из первого сообщения багов не найдено. Про правки от pupsik ничего сказать не могу.
Если читать весь топик и внести ВСЕ правки то все работает. Те правки которые должны быть в типографе и добавления стилей я не могу сделать за вас. Редактор рабочий, при добавлении каждого плагина проверял на его работоспособность. Протестить его вы можете также на сайте указанном в этом же топике.
Но, как говорится, все не протестишь, поэтому эта тема и в «Тестирование».

Друзья, может ли эта ошибка быть вызвана наличием данного редактора?
Def, нет. Это из-за instantcms.ru/addons/catfields.html
Я решил проблему в лоб так, что js скрипты компонента не подключаются при ajax запросах
В файле /system/controllers/catfields/hooks/content_item_form.php обернул код
вот так
Есть ли другое решение. Наверно.
Для дальнейшего обсуждения проблем с catfields создайте отдельную тему.