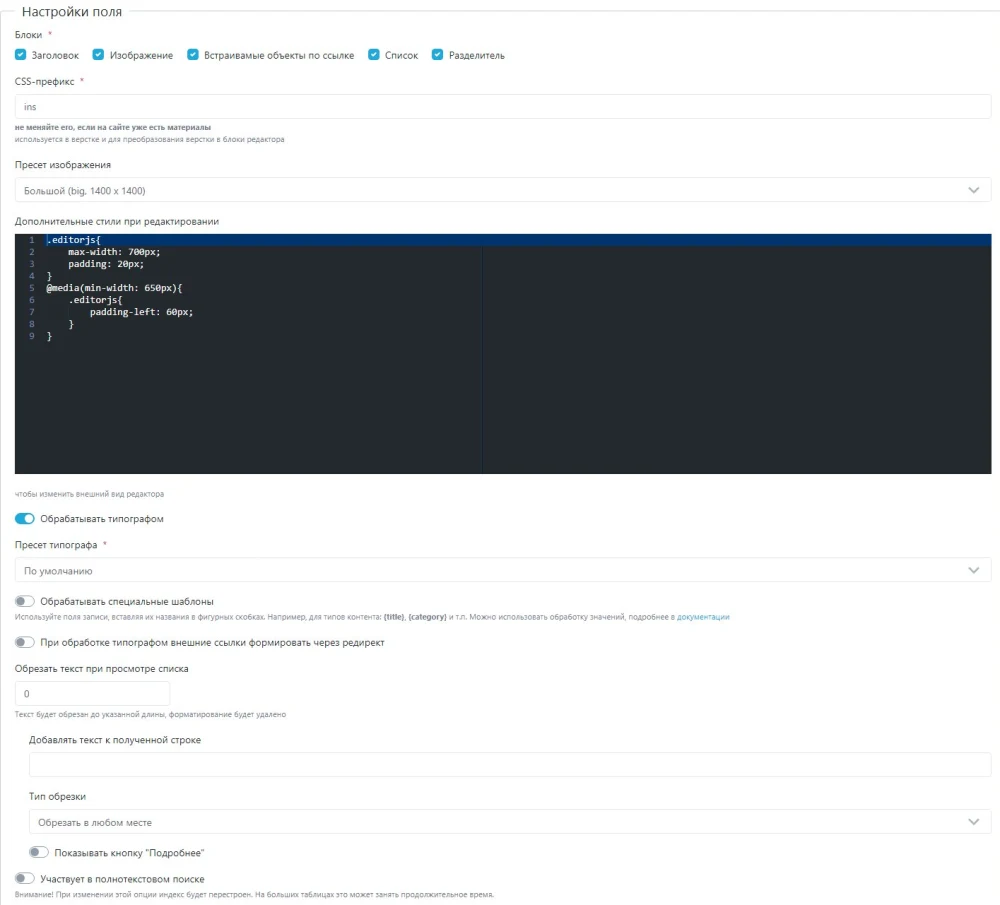
Приглашаю протестировать и обсудить поле Editorjs. Поле аналогично полю HTML, является дочерним от него, умеет все то же самое, только в нем принудительно используется только один редактор Editorjs. Официальный сайт редактора editorjs.io



ВНИМАНИЕ! Использовать только в новых типах контента. Используемая с полем библиотека преобразования блоков в верстку не умеет преобразовывать произвольный html код в блоки. Поэтому, если вы смените тип поля с html на editorjs с уже имеющимся контентом, при редактировании в редакторе вы увидите пустой экран.
По этой же причине редактор поставляется отдельным полем, а не редактором. Так как редакторы движка не могут повлиять на вывод поля при просмотре. А блоки Editorjs надо сперва обработать, «превратив» в верстку, которую потом можно отдать типографу на очистку.
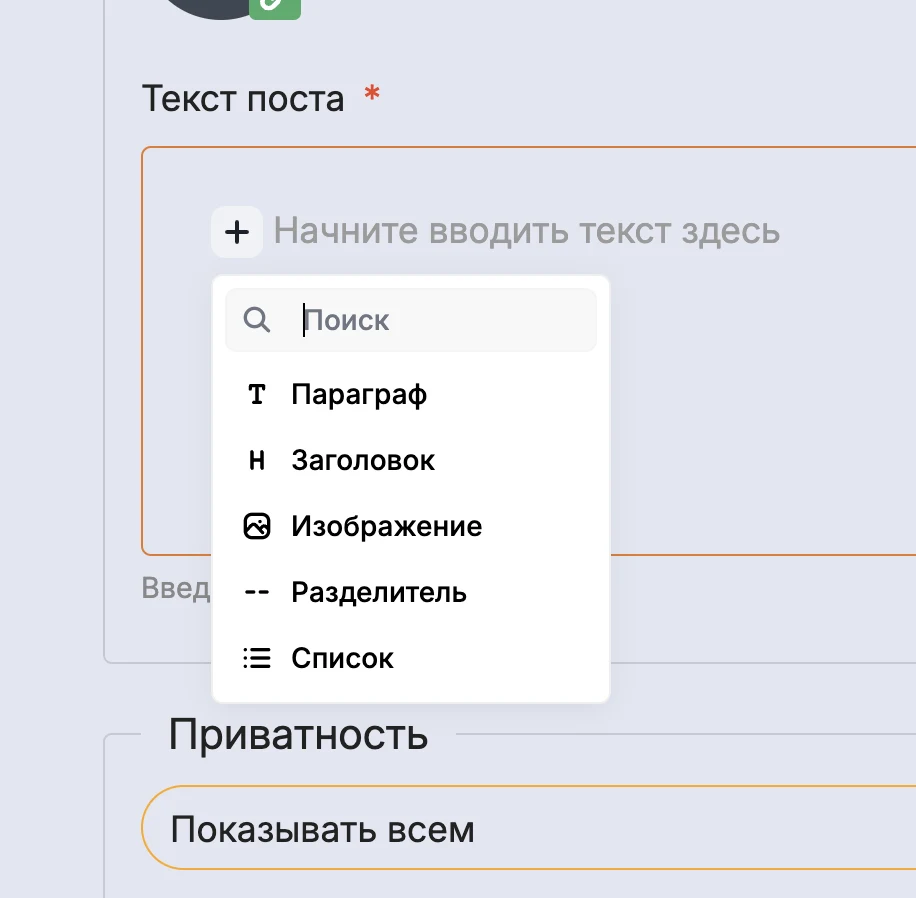
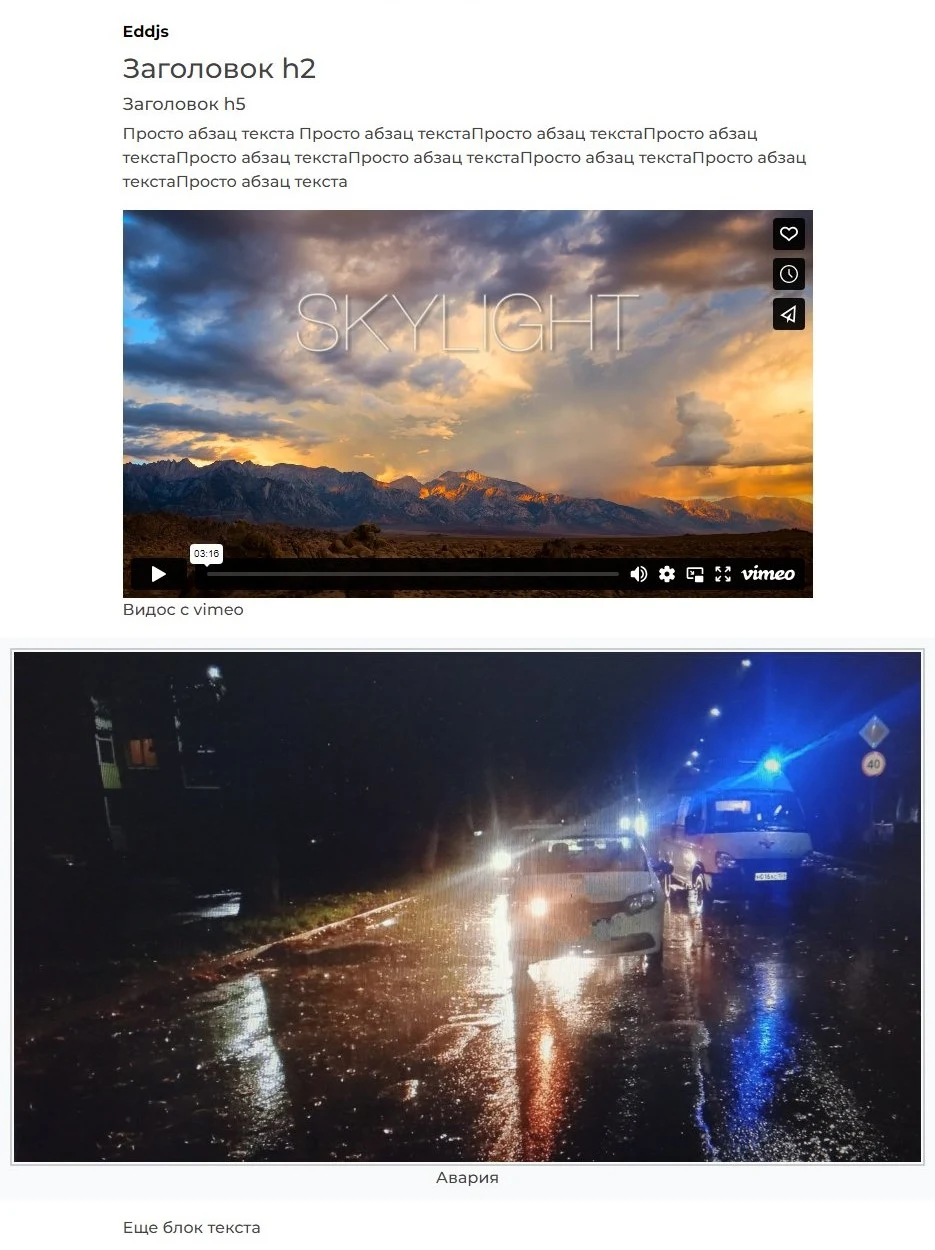
В данный момент доступны только 5 типа блоков: встроенные параграфы, заголовок, изображение, список и разделитель. Поддерживается вставка объектов (ютуб, вимео, картинки и др.) через ссылку.
Тестировалось на 2.16.2
Будет ли работать на более старой версии или default шаблоне не знаю.
Вы всегда сможете в дальнейшем отказаться от использования этого поля, сменив его на html. Все тексты сохранятся.
Сообщения о найденных недочетах и багах приветствуются. Предложения по развитию обсуждаются только при условии финансирования...
Поле не появилось бы без финансовой поддержки от CEH9I