Прочитал тут про нужду аудио. Ну и тут сделал. Опять же через mp3 ссылку, никаких загрузок на сервер. Выводится через стандартный html5 плеер. Свой тег <аудио> с подписью трека.
Прочитал тут про нужду аудио. Ну и тут сделал. Опять же через mp3 ссылку, никаких загрузок на сервер. Выводится через стандартный html5 плеер. Свой тег <аудио> с подписью трека.
Вам точно положена звезда Editorjs-героя 💯
Поставил. Включил плагины в поле, но почему-то в самом редакторе не появились на фронте
А позолоченные перья Героя индийского труда есть?
У вас в типографе «аудио» таг надо «controls», «muted», «stretched», «autoplay» прописать.
Дело в том что, тег аудио будет скрыт по умолчанию html5 без «controls» в отличии от видео. Оно там есть, просто «hidden»
У вас в типографе «аудио» таг надо «controls», «muted», «stretched», «autoplay» прописать.
Дело в том что, тег аудио будет скрыт по умолчанию html5 без «controls» в отличии от видео. Оно там есть, просто «hidden»
А можно скрин увидеть как это делается в типографе?)
Герой индийского труда есть и предоставляется тем, кто смог из кода в 10 строк сделать его размером в 100 строк😁
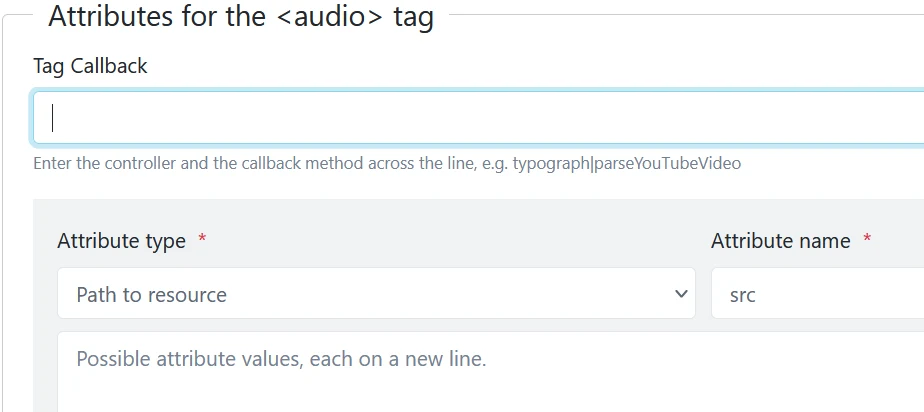
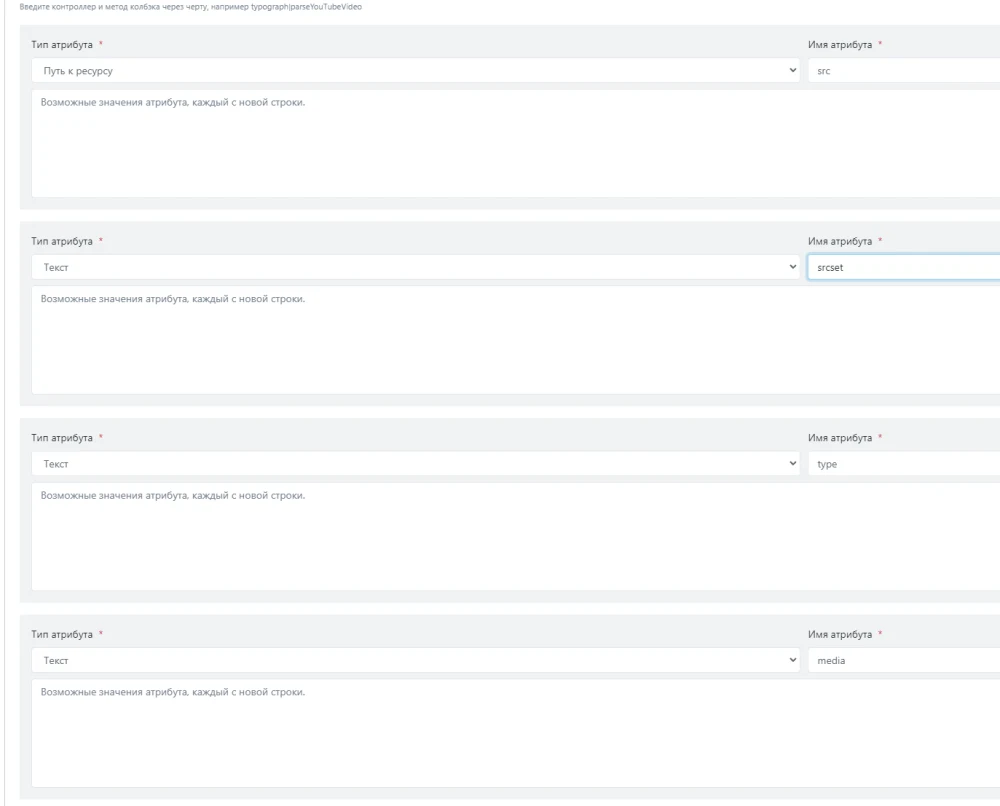
Совсем забыл, так как аудио выводились через source, его надо обойти. В типографе для audio тег «src» сделать и «Path to resource»
----
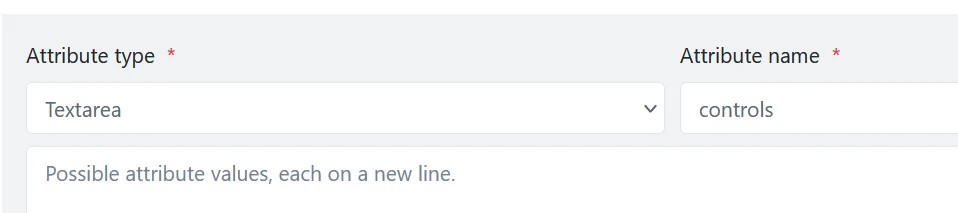
textarea=controls, textarea=muted, textarea=autoplay и так далее с другими. И не волнуйтесь от этого ничего не изменится если вы захотите когда либо поменять редактор. Все будет как и было, просто даете разрешение на использование этих тегов в аудио.
И да, я бы мог совместить аудио и видео вместе. Прописав в видео «mp3», и выводить mp3 через видео. Но я не хотел. Для стилизации так удобней и логичней.
Совсем забыл, так как аудио выводились через source, его надо обойти. В типографе для audio тег «src» сделать и «Path to resource»
----
textarea=controls, textarea=muted, textarea=autoplay и так далее с другими. И не волнуйтесь от этого ничего не изменится если вы захотите когда либо поменять редактор. Все будет как и было, просто даете разрешение на использование этих тегов в аудио.
И да, я бы мог совместить аудио и видео вместе. Прописав в видео «mp3», и выводить mp3 через видео. Но я не хотел. Для стилизации так удобней и логичней.

посмотрел в другом типографе. Есть такое. Стоит ли заимствовать?
И странно, что у меня не показываются теги для вставки видео и медиа
Этих кнопок НЕТ. Просто ставте ссылку на видео или mp3 и вуаля!
Можно как-то добавить обработчик рутуб и Вконтакте, Дзен видео?)
А почему нет? Их там нет разве? Я не смотрел, не использую.
Нету, странно что до сих пор никто не сделал, очень странно.
Надо посмотреть как эти сайты выводять видео. Некоторые не позволяют этого делать без API. Посмотреть regex и все такое. Попробую.
Рутуб точно знаю что можно, остальные не видел ниразу.
А почему нет? Их там нет разве? Я не смотрел, не использую.
Нету, странно что до сих пор никто не сделал, очень странно.
Надо посмотреть как эти сайты выводять видео. Некоторые не позволяют этого делать без API. Посмотреть regex и все такое. Попробую.
Рутуб точно знаю что можно, остальные не видел ниразу.
Спасибо большое. Попробовал рутуб вставить, но не отработало.
Вот: madway.net/30-rutube-video.html
Остальные потом доделаю.
Update:
Вот как я и думал. Дзен попадает в число этих сайтов. Невозможно будет вставить прямую ссылку на видео(бюрократия ихняя или что, я не знаю) не устроено у них так, короче. Не умеют.
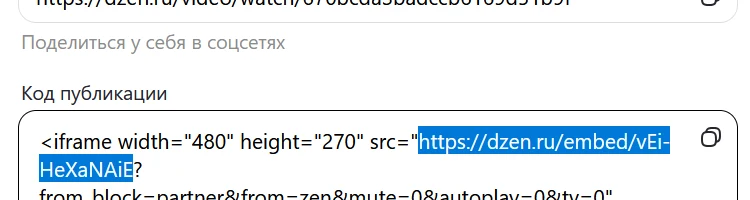
Только через саму ссылку ембед «dzen.ru/embed/v1aSwS9FhGwg» — работать будет.
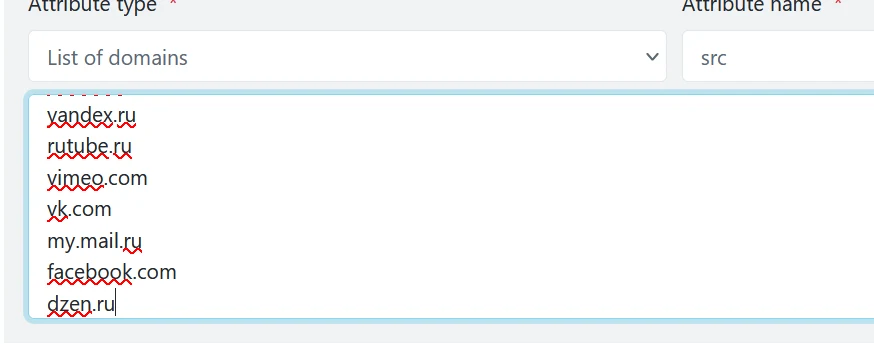
Не забываем указать dzen.ru в типограве < «iframe»>
Вот: madway.net/30-rutube-video.html
Остальные потом доделаю.
Update:
Вот как я и думал. Дзен попадает в число этих сайтов. Невозможно будет вставить прямую ссылку на видео(бюрократия ихняя или что, я не знаю) не устроено у них так, короче. Не умеют.
Только через саму ссылку ембед «dzen.ru/embed/v1aSwS9FhGwg» — работать будет.
Не забываем указать dzen.ru в типограве < «iframe»>
т.е вставка фреймом, а не просто ссылкой как в случае с ютубом, где достаточно вставить ссылку и она преобразуется в плеер?)
Не самим фреймом, а ссылкой из фрейма
Вконтакте вообще жесть. Ничего не получается. Может кто разбирается в regex, поможет вам. Вот дзен и рутуб.
Также добавил видео с ok.ru
Не самим фреймом, а ссылкой из фрейма
Вконтакте вообще жесть. Ничего не получается. Может кто разбирается в regex, поможет вам. Вот дзен и рутуб.
Также добавил видео с ok.ru
а это куда вставлять?_)
Вот. Так лучше будет. Не забудте домены в типографе прописать.